本次我们来说说关于404的一些内容。因为在公众号后台,和QQ群里,都有人在问一类的问题:
我应用已经部署好了,后台启动也没见到异常输出。请求Tomcat的manager这些都可以,为什么请求自己的应用总是返回404?
是啊,这是为什么呢?
我们来分析这个问题的描述。
1. 应用部署好了,后台没有异常输出。
2. Tomcat的manager应用可以正常请求
以上两点只能说明Tomcat正常启动,同时manager应用和用户的应用成功部署,但对于manager的请求正常,并不能保证你自己的应用也能正常请求。
毕竟,你的应用内资源是什么,和manager没有关联,甚至,你请求的时候,地址还可能写错。或者说,你眼睁睁看着应用部署在webapps目录下,但在浏览器里请求总是不停止的返回404。
上面这个问题是我们本次文章的主要分析的内容。我们首先来看,404这个HTTP请求的状态码,wikipedia里这样描述:
404(Not Found)这个HTTP错误信息,是个标准的响应码,在计算机网络通信中,标识client可以和server通信, 但server找不到client请求的资源。
在Tomcat里,404会在许多情形下返回。
我们前面的文章了说过,Tomcat里包含两个默认的Servlet:
JspServlet, DefaultServlet。(Tomcat是如何响应静态资源的?)
我们随便请求Tomcat中一个不存在的资源时,例如下面两个都不存在的资源:
http://localhost:8080/abc 和 http://localhost:8080/abcd.jsp
这个时候,会请求到上面提到的这两个Servlet中。此时,由于资源并不存在,所以返回404和我们预期的一致。

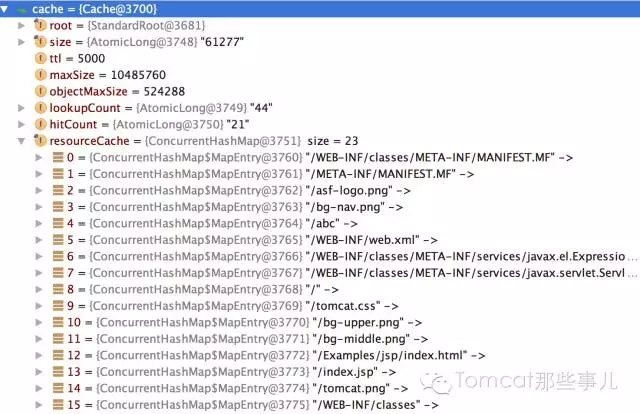
例如DefaultServlet,在处理请求时,会在Resource中查找当前请求的资源是否存在。
这里用到了一个cache,记录了当前应用的所有资源内容,
在资源中找不到。下图是Tomcat根应用内的资源
这里的response设置完status和message后,整个处理流程结束,错误页面的展示,是根据具体的配置,不同的状态码对应可以对应到不同的页面,这里Tomcat的错误页面,我们前面文章分析过具体实现。(你的错误页面。不,是你的错误页面)
我们再来分析看另一种情况:
比如你在请求manager应用时,应用名称写成了Manager或者manageR,这个时候,和上面处理其实一致,这个应用名称,会被识别为/这个应用的一个资源去处理,所以没有该资源自然是返回404。
再看一种情况:
manager应用下是有404.jsp这个错误页面的,但你直接以下面的形式去请求,还是会得到404
http://localhost:8080/manager/WEB-INF/jsp/404.jsp
这个大家都知道,是Tomcat内对于目录的访问进行了限制。(WEB-INF目录知多少)
再看一种:
你应用内的某个页面,假设是index.jsp内,其本质上要跳转到其它的一个页面,如果是使用sendRedirect还好,跳转后显示具体的路径信息。但假设使用的forward,这个时候,你forward的页面又不存在
这个时候每次请求都会是404,但你看着你请求的页面明明安静的躺在目录里。
所以,再看到请求返回404的时候,要分情况分析,具体是什么原因导致的,是真的资源找不到,还是其它原因。
甚至还有可能是你配置了多个error code对应到同样一个404的错误页面,你每次看到404,也有可能是其它原因。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 404代码是前端问题还是后端问题Jun 12, 2023 pm 01:53 PM
404代码是前端问题还是后端问题Jun 12, 2023 pm 01:53 PM404代码和具体情况有关,既可能是前端问题也可能是后端问题,在某些情况下,404错误可能来自于客户端出现问题,例如在URL路径拼写导致找不到网页,在其他情况下,404错误可能是由于Web应用程序 没有正确地响应请求导致的,例如缺少接口实现或数据库查询结果为空等问题。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver Mac版
视觉化网页开发工具





