JAVA支持HTTP断点续传
- 大家讲道理原创
- 2016-11-11 10:41:141373浏览
文件下载是WEB网站提供的最基本服务,然而你知道HTTP的断点续传是怎么实现的吗?
背景
这两天在实现一个基于HTML5在线音视频播放,由于文件是存放于企业网盘中的,HTTP不可达,因此需要用程序来实现文件的读取和HTTP协议的下载。用Java实现文件下载也不用多说了,读取文件,通过二进制流的方式往response里写就行了。H5播放器调用也能进行播放了;然而当我控制进度的前进和后退时,问题来了,居然一点效果都没有!没有快进播放器还叫播放器吗?
分析
首先看到播放器无法取得音视频文件的时间长度,很自然想到Content-Length属性,后台通过file.length()取得文件长度并设置到Content-Length上(代码如下),前台播放器里可以显示音视频的长度了,并且可以快进了;然而当我快退的时候,还是无效,同时后台报错。
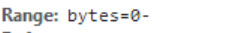
response.addHeader("Content-Length", file.length());换了一个HTTP文件进行比较测试,发现直接HTTP访问的能够正常快进快退。仔细分析两者的request和response头,发现了区别,请求参数 多了如下图所示属性,该属性表名需要从服务端获取的资源范围,默认从第一个字节开始取,快进快退实际上就是通过指定这个Range属性来确定你所期望的起始点。

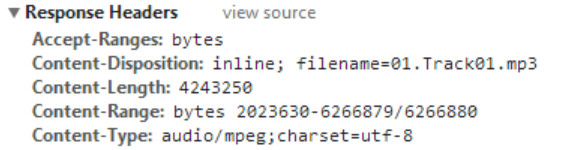
然而这个属性是在请求头上的,客户端又是怎么知道要添加这个属性呢?继续寻找发现了Accept-Ranges这个属性,属性值是bytes,其表明是否接受获取其某个实体的一部分(比如文件的一部分)的请求。bytes:表示接受,none:表示不接受。与此对应的response中另外一个属性Content-Range,其表名该响应包含的部分对象为整个对象的哪个部分。完整响应头如下:

解决
根据上面的分析,我们就知道在服务端该怎么处理了,首先在响应头上添加Accept-Ranges。
response.setHeader("Accept-Ranges", "bytes");接着判断request中是否存在Range属性,即是否指定的起点,若存在,则通过stream的skip直接跳到目标起点,最后添加Content-Range属性表名当前块的起始和结束,完整代码如下:
stream = new FileInputStream(file);
if(request.getHeader("Range") != null) //客户端请求的下载的文件块的开始字节
{
//从请求中得到开始的字节
//请求的格式是:
//Range: bytes=[文件块的开始字节]-
String range = StringUtils.substringBetween(request.getHeader("Range"), "bytes=", "-");
long start = Long.parseLong(range);
//下载的文件(或块)长度
//响应的格式是:
//Content-Length: [文件的总大小] - [客户端请求的下载的文件块的开始字节]
response.setHeader("Content-Length", String.valueOf(fileSize - start));
if (start != 0)
{
//要设置状态
//响应的格式是:
//HTTP/1.1 206 Partial Content
response.setStatus(javax.servlet.http.HttpServletResponse.SC_PARTIAL_CONTENT);//206
//不是从最开始下载,
//响应的格式是:
//Content-Range: bytes [文件块的开始字节]-[文件的总大小 - 1]/[文件的总大小]
response.setHeader("Content-Range","bytes " + start + "-" + String.valueOf(fileSize - 1) + "/" + String.valueOf(fileSize));
stream.skip(start);
}
}
responseBinaryStream(response, this.getContentType(FilenameUtils.getExtension(fileName)), stream);
