一道笔试题
之前偶然看到一个公司的笔试题,题目如下:
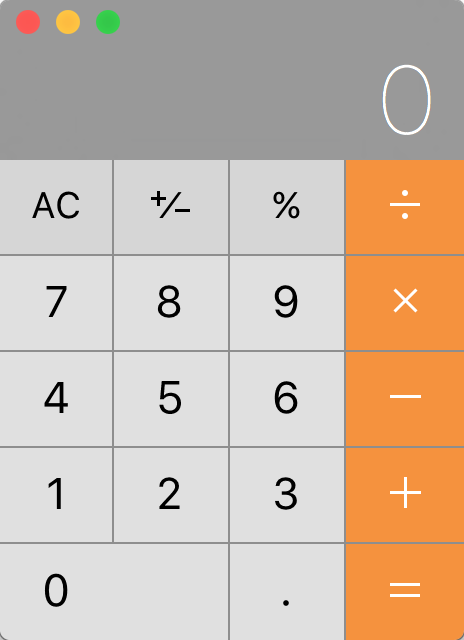
用HTML5、CSS3、JavaScript,做一个网页,实现如下图形式计算器

具体要求:
1.有且只有一个文件:index.html。不允许再有其他文件,不允许再有单独的CSS、JS、PNG、JPG文件。
2.运行环境为 Google Chrome。
3.必须支持标准的四则运算。例如:1+2*3=7。
4.请在收到邮件的48小时内独立完成本测试,并回复本邮件。
一道笔试题引发的一个练手项目
花了一点时间写好的第一版,符合了笔试题的要求。后来左看右看觉得还可以改进做的更好,于是给它不断的改进,加新功能等,这样下来没完没了,利用业余时间一点一点的写,从刚开始的网页版,到后来做响应式的移动版,再到现在的移动App,短短续续大概写了3个月吧。
项目地址
最终版的计算器,项目地址和预览图片在 GitHub:https://github.com/dunizb/sCalc。
功能说明
最终版的功能如下:
界面布局采用CSS3 的 Flex box布局
内置两套主题可切换
计算历史记录显示
左滑右滑可以切换单手模式(App)
当输入手机号码后长按等于号可以拨打手机号码(App)
版本更新检查(App)
界面布局
由于这个项目只是练手,所以采用了HTML5个CSS3技术,也不打算兼容IE等低版本浏览器,所以直接使用CSS3提供的Flexbox布局方式。并且使用rem单位来进行自动计算尺寸。
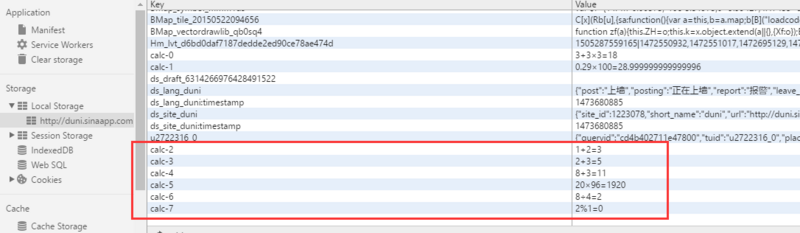
计算计算历史记录显示功能,使用HTML5提供的本地存储功能之Local Storage,为了方便使用Local Storage,对它进行了简单的封装(见js/common.js文件)使之key值按一定规律生产,方便管理。

key由appName+id组成,id是自动增长不重复的,可以按id和appName删除一条记录,输入*则全部删除。
打包APP
移动Web版计算器写完后,又想把他做成APP在手机上运行,由于本人没用过混合APP诸如ionic之类的框架,所以参考了一下,选择了Hbuild来进行开发和APP的打包,非常方便。(HBuild).
单手模式
左滑右滑可以切换单手模式,这就需要移动端的touch事件了,使用如下代码判断是左滑还是又滑:
/** 单手模式 */
function singleModel(){
var calc = document.getElementById("calc");
var startX = 0,moveX = 0,distanceX = 0;
var distance = 100;
var width = calc.offsetWidth;
//滑动事件
calc.addEventListener("touchstart",function(e){
startX = e.touches[0].clientX;
});
calc.addEventListener("touchmove",function(e){
moveX = e.touches[0].clientX;
distanceX = moveX - startX;
isMove = true;
});
window.addEventListener("touchend",function(e){
if(Math.abs(distanceX) > width/3 && isMove){
if( distanceX > 0 ){
positionFun("right"); //右滑
}else{
positionFun("left"); //作滑
}
}
startY = moveY = 0;
isMove = false;
});
}如果是坐滑,就position:absolut;left:0,bottom:0,再把最外层DIV缩小到80%,这样就实现了左滑计算器缩小移动到左下角。右滑道理一样。
电话拨打功能
当输入手机号码后长按等于号可以拨打手机号码。这个功能没什么神奇,在移动Web上会对那些看起来像是电话号码的数字处理为电话链接,比如:
7位数字,形如:1234567
带括号及加号的数字,形如:(+86)123456789
双连接线的数字,形如:00-00-00111
11位数字,形如:13800138000
可能还有其他类型的数字也会被识别。我们可以通过如下的meta来开启电话号码的自动识别
<meta name="format-detection" content="telephone=yes" />
开启电话功能
<a href="tel:123456">123456</a>
开启短信功能:
<a href="sms:123456">123456</a>
但是,在Android系统上,只能调用系统的拨号界面,在iOS上则能调过这一步直接把电话拨打出去。
版本更新检查
在关于页面,有一个版本更新检查按钮,就能检查是否有新版本,这个功能的原理是发送一个JSOPN请求去检查服务器上的JSON文件,比对版本号,如果服务器上的版本比APP的版本高则会提示有新版本可以下载。\
客户端JavaScript代码:
function updateApp(){
//检查新版本
var updateApp = document.getElementById("updateApp");
updateApp.onclick = function(){
var _this = this;
$.ajax({
type:'get',
url:'http://duni.sinaapp.com/demo/app.php?jsoncallback=?',
dataType:'jsonp',
beforeSend : function(){
_this.innerHTML = " 正在检查新版本...";
},
success:function(data){
var newVer = data[0].version;
if(newVer > appConfig.version){
var log = data[0].log;
var downloadUrl = data[0].downloadUrl;
if(confirm("检查到新版本【"+newVer+"】,是否立即下载?\n 更新日志:\n " + log)){
var a = document.getElementById("telPhone");
a.href = downloadUrl;
a.target = "_blank";
a.click();
}
}else{
alert("你很潮哦,当前已经是最新版本!");
}
_this.innerHTML = " 检查新版本";
},
error:function(msg){
_this.innerHTML = " 检查新版本";
alert("检查失败:"+msg.message);
}
});
}
}服务端JSON:
[
{
"version":"3.1.0",
"downloadUrl":"http://dunizb.b0.upaiyun.com/demo/app/myCalc-3.1.0.apk",
"hashCode":"20160812224616",
"log":"1.新增切换主题功能 \n 2.新增单手切换模式功能 \n 3.调整UI "
}
] 在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 如何在浏览器中优化JavaScript代码以进行性能?Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?Mar 18, 2025 pm 03:14 PM本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?Mar 18, 2025 pm 03:16 PM本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 jQuery矩阵效果Mar 10, 2025 am 12:52 AM
jQuery矩阵效果Mar 10, 2025 am 12:52 AM将矩阵电影特效带入你的网页!这是一个基于著名电影《黑客帝国》的酷炫jQuery插件。该插件模拟了电影中经典的绿色字符特效,只需选择一张图片,插件就会将其转换为充满数字字符的矩阵风格画面。快来试试吧,非常有趣! 工作原理 插件将图片加载到画布上,读取像素和颜色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地读取图片的矩形区域,并利用jQuery计算每个区域的平均颜色。然后,使用
 如何构建简单的jQuery滑块Mar 11, 2025 am 12:19 AM
如何构建简单的jQuery滑块Mar 11, 2025 am 12:19 AM本文将引导您使用jQuery库创建一个简单的图片轮播。我们将使用bxSlider库,它基于jQuery构建,并提供许多配置选项来设置轮播。 如今,图片轮播已成为网站必备功能——一图胜千言! 决定使用图片轮播后,下一个问题是如何创建它。首先,您需要收集高质量、高分辨率的图片。 接下来,您需要使用HTML和一些JavaScript代码来创建图片轮播。网络上有很多库可以帮助您以不同的方式创建轮播。我们将使用开源的bxSlider库。 bxSlider库支持响应式设计,因此使用此库构建的轮播可以适应任何
 用JavaScript增强结构标记Mar 10, 2025 am 12:18 AM
用JavaScript增强结构标记Mar 10, 2025 am 12:18 AM核心要点 利用 JavaScript 增强结构化标记可以显着提升网页内容的可访问性和可维护性,同时减小文件大小。 JavaScript 可有效地用于为 HTML 元素动态添加功能,例如使用 cite 属性自动在块引用中插入引用链接。 将 JavaScript 与结构化标记集成,可以创建动态用户界面,例如无需页面刷新的选项卡面板。 确保 JavaScript 增强功能不会妨碍网页的基本功能至关重要;即使禁用 JavaScript,页面也应保持功能正常。 可以使用高级 JavaScript 技术(
 如何使用Angular上传和下载CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上传和下载CSV文件Mar 10, 2025 am 01:01 AM数据集对于构建API模型和各种业务流程至关重要。这就是为什么导入和导出CSV是经常需要的功能。在本教程中,您将学习如何在Angular中下载和导入CSV文件


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






