一.安装linux系统
(已安装linux可跳此步骤)
虚拟机推荐选择:VirtualBox 或者 Vmware (专业版永久激活码:5A02H-AU243-TZJ49-GTC7K-3C61N)
我这里使用Vmware。
安装好Vmware后,点击新建虚拟机,选择稍后安装操作系统,然后进行配置。虚拟机设置如下:
{
客户机操作系统:其他;
版本:其他64位;
虚拟机名称:node.js ;
位置:D:\VM\node.js ;
其他默认;
}
虚拟机就建好了,配置如右图所示。
这里有个问题需要注意:就是虚拟机的网络适配器,我这里是选择桥接模式。这个模式下,VMWare虚拟出来的操作系统就像是局域网中的一台独立的主机(主机和虚拟机处于对等地位),它可以访问网内任何一台机器。(这里我的主机IP是192.168.1.49 而虚拟机IP是192.168.1.59)。如果你的网络环境不适合用桥接,请选择NAT模式。
然后下载镜像,系统我这里选择centos,当然其他的linux系统也是可以的。直接百度centos download点击第一个,然后DVDISO下载。大约4GB。
下载镜像完成后,点击虚拟机设置,CD/DVD选项卡中选择使用ISO镜像文件。
点击启动,去我们的虚拟机,然后选择第一个开始安装。
1.安装过程在中,语言使用默认语言(English),然后点击continue继续。
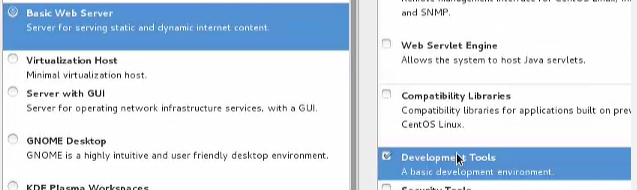
2.在这里点击
选择Basic Web Server,右侧选择Development Tools,然后点击Done返回。

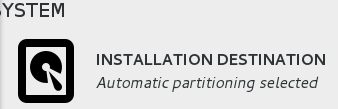
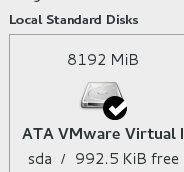
3.点击 ,虽然这里默认以及选择,但是还是要再点击一次选择
,虽然这里默认以及选择,但是还是要再点击一次选择
然后点击右下角的按钮开始安装。。
等待安装的过程中,点击 开始设置管理员密码。设置完后等待安装完成,大约3-5分钟。安装完成后点击reboot按钮重启。
开始设置管理员密码。设置完后等待安装完成,大约3-5分钟。安装完成后点击reboot按钮重启。
重启后用户名:root 密码:是刚刚安装过程中设置的密码。
到这里CENTOS就安装完成了,下面简单做一些设置。
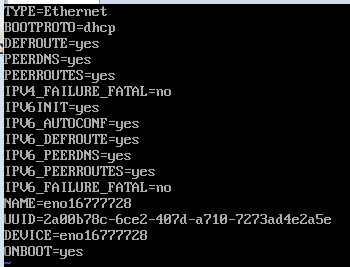
用vi修改etc/sysconfig/network-scripts/目录下的网卡配置文件,修改最后一个ONBOOT为yes。因为centos7默认情况下,网卡是关闭的。修改完成后wq保存退出。如图下所示

修改完配置文件后,输入命令systemctl restart network重启虚拟机网络。
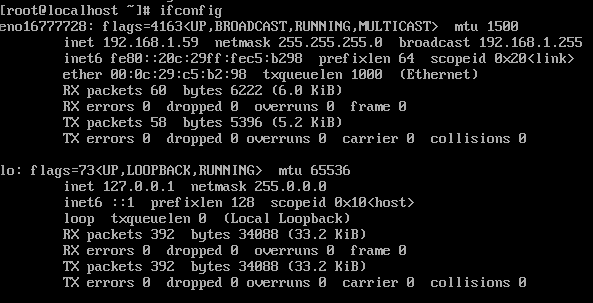
输入命令ifconfig可以看到已经获取到了IP地址。

如果不放心,还可以ping www.baidu.com试试。这时候虚拟机已经连接上了外网。
二.nodejs以及相关软件安装
先写个xshell安装。(可选,不安装也不影响Nodejs开发)
xshell:Xshell可以在Windows界面下用来访问远端不同系统下的服务器,从而比较好的达到远程控制终端的目的。
具体下载请百度,安装就点下一步。
个人感觉比较好用,安装完成后,点击新建,输入名称node,主机node,端口号22,然后输入登录名root,密码就能进入centos了。因为我这里虚拟机是桥接的方式,为了以后虚拟机的IP不会变动,我在C:\Windows\System32\drivers\etc\hosts文件最后加上 192.168.1.59 node 。以后虚拟机的IP都会固定在这个,方便后续开发。
/*****************我就是任性的分割线****************************/
现在centos里先安装几个东西(必须!)
1.安装一个epel,输入命令yum install epel-release
2.安装nodejs,输入命令 yum install nodejs ,等待下载安装完成后,输入命令node --version查看版本号是否安装完成。
3.安装mongodb服务端,输入命令 yum install mongodb-server
4.安装mongodb客户端,输入命令yum install mongodb,等待下载安装完成后,输入命令mongo --version查看版本号是否安装完成
5.安装redis,输入命令yum install redis。等待下载安装完成后,输入命令redis-cli --version查看版本号是否安装完成
node.js
以上所有步骤完成后,即完成了node.js的开发环境搭建。值得掌声祝贺!!!
三.node测试运行
下面简单写个小程序来运行一下。
vim test.js
var name = "qin";console.log("hello "+name);wq保存退出,输入命令node test.js ,即可看到结果。
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具





