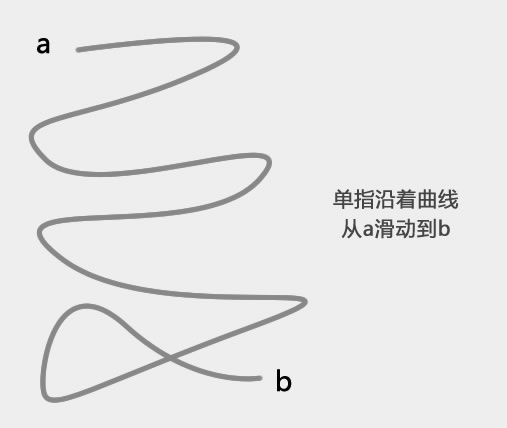
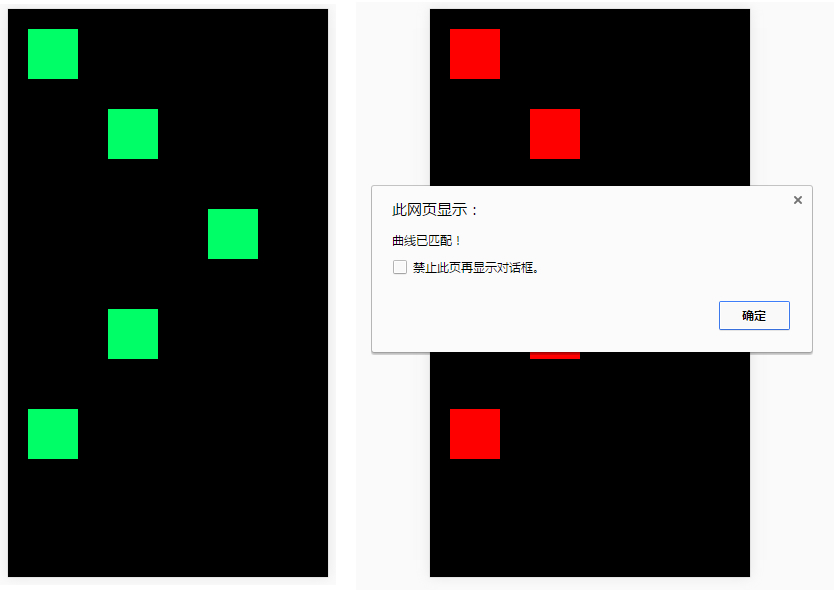
h5项目需根据几条弯曲的线条让用户进行曲线式滑动,滑动时需实时响应某些样式,于是就有了下面这个实例。(可自定义多个子对象大小分别放在线条各处,以增加曲线滑动确认精度。)


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>手机端触屏手指曲线滑动确认</title>
<meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,user-scalable=no,maximum-scale=1.0" id="viewport" name="viewport">
<script type="text/javascript">
var touch_screen = {
//曲线滑动确认
curve_confirm: {
_object: null,
_object_children_length: null,
_object_children:null,
_is_start: false,
_fn: function() {},
start: function() {
var self = this;
//开始滑动
var start = function(e) {
self._is_start = true;
for (var i = 0, j = self._object_children_length; i < j; i++) {
var sub_object = self._object_children[i];
sub_object.setAttribute("alt", "");
sub_object.style.background = "";
}
}
//滑动中
var move = function(e) {
e.preventDefault();
var obj = self._object;
if (self._is_start) {
var x = e.targetTouches[0].pageX;
var y = e.targetTouches[0].pageY;
for (var i = 0; i < self._object_children_length * 2; i++) {
var _o = obj.childNodes[i],
_w = _o.offsetWidth,
_h = _o.offsetHeight;
_left = _o.offsetLeft, _top = _o.offsetTop;
if (x >= _left && x < (_left + _w) && y > _top && y < (_top + _h)) {
var sub_object = obj.childNodes[i];
sub_object.setAttribute("alt", "yes");
sub_object.style.background = "#f00";
}
}
}
}
//滑动结束时
var end = function(e) {
self._is_start = false;
var n = 0;
for (var i = 0, j = self._object_children_length; i < j; i++) {
var sub_object = self._object_children[i];
if (sub_object.getAttribute("alt") == "yes") {
n++;
}
}
if (n == self._object_children_length) {
n = 0;
if (typeof self._fn == "function") {
self._fn();
}
}
}
document.addEventListener("touchstart", start, false);
document.addEventListener("touchmove", move, false);
document.addEventListener("touchend", end, false);
},
//初始化
init: function(o, fn) {
var class_clone = function(source) {
var result = {};
for (var key in source) {
result[key] = typeof source[key] === "object" ? class_clone(source[key]) : source[key];
}
return result;
}
var self = class_clone(touch_screen.curve_confirm);
self._object = document.getElementById(o);
self._object_children = self._object.getElementsByTagName("div");
self._object_children_length = self._object_children.length;
self._fn = fn;
if (!self._object) {
alert('bind_object is not an object');
return false;
}
self.start();
}
}
}
//页面加载完成
window.onload = function() {
touch_screen.curve_confirm.init("curve_item", function() {
alert("曲线已匹配!");
});
}
</script>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
background: #000;
}
#curve_item div {
background: #0F6;
position:absolute;
width:50px;
height:50px;
}
#curve_item #a { top:20px; left:20px; }
#curve_item #b { top:100px; left:100px; }
#curve_item #c { top:200px; left:200px; }
#curve_item #d { top:300px; left:100px; }
#curve_item #e { top:400px; left:20px; }
</style>
</head>
<body>
<div id="curve_item">
<div id="a"></div>
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
<div id="e"></div>
</div>
</body>
</html> es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





