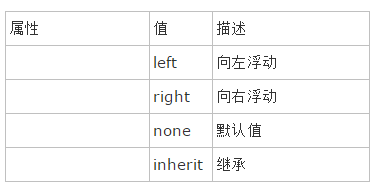
float 取值

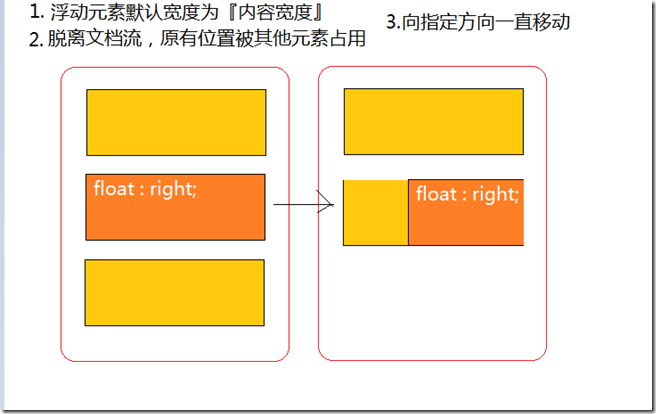
看一个栗子
红色线框代表父元素

脱离文档流,其实也没有完全脱离,会被父元素的边界挡住。
float的元素在同一文档流
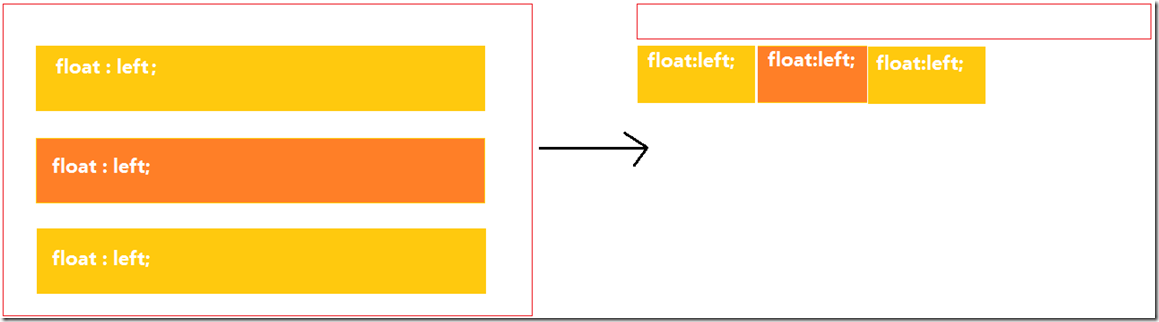
看一个栗子:
红线框代表父元素

三个子元素『向左浮动』之后, 父元素就没有内容了,所以父元素没有高度了。
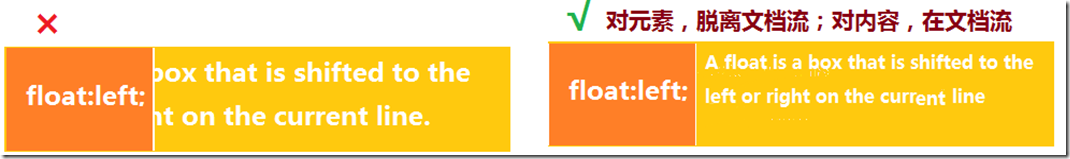
float元素半脱离文档流
对元素,脱离文档流;对内容,在文档流。元素时会重叠,但是内容不会重叠。

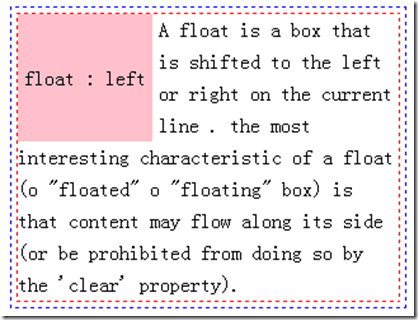
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float元素半脱离文档流</title>
<style type="text/css">
body{
width: 300px;padding: 5px;line-height: 1.6;
border: 1px dashed blue;
}
.sample{
height: 100px;margin-right: 5px;
padding: 0 5px; line-height: 100px;background-color: pink;
}
.sb{
outline: 1px dashed red;
}
.sample{
float: left;
}
</style>
</head>
<body>
<div class="sample">float : left </div>
<div class="sb">
A float is a box that is shifted to the left or right on the current line .
the most interesting characteristic of a float (o "floated" o "floating" box)
is that content may flow along its side (or be prohibited from doing so by the 'clear'
property).
</div>
</body>
</html>
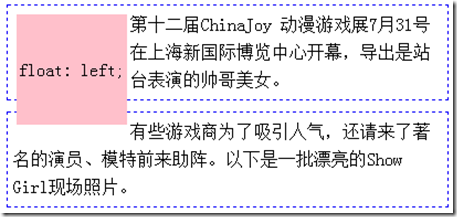
再举一个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float abscure</title>
<style type="text/css">
body{
width: 400px;line-height: 1.6;
}
.sample{
width: 100px;line-height: 100px;
margin: 3px;text-align: center;
background-color: pink;
}
.sb{
margin: 10px auto; padding: 5px; border: 1px dashed #0f00fa;
}
.sample{
float: left;
}
</style>
</head>
<body>
<div class="sb">
<div class="sample">float: left;</div>
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
</div>
<div class="sb">
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。
</div>
</body>
</html>
通常我们并不想要这个结果,而是粉色div 只被第一个文字块环绕。 需要使用 clear 属性
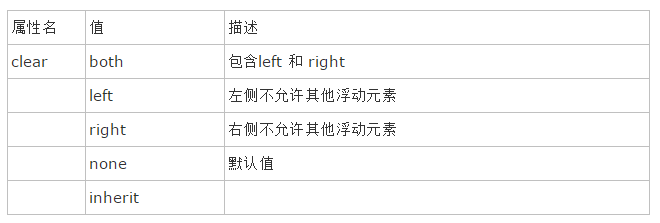
clear
要理解clear,首先要知道 div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流

①应用于后续元素, 来清除浮动对后续的影响。
②应用于块级元素
使用方式:
增加一个空白元素(用得较少)
clearfix,这是一般通用方案。实际上是用一个不可用的点号,来清除浮动。
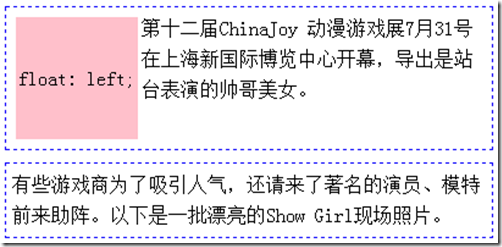
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float abscure</title>
<style type="text/css">
body{
width: 400px;line-height: 1.6;
}
.sample{
width: 100px;line-height: 100px;
margin: 3px;text-align: center;
background-color: pink;
}
.sb{
margin: 10px auto; padding: 5px; border: 1px dashed #0f00fa;
}
.sample{
float: left;
}
.clearfix:after{
content: '.'; /* 在clearfix后面加入一个 . */
display: block; /* 设置 . 块级元素 */
clear: both; /* 清除浮动效果 */
/*隐藏那个 . */
height: 0;
overflow: hidden;
visibility: hidden;
}
/* .clearfix{
zoom: 1; 由于在IE 低版本中,不支持after属性,所以需要增加zoom属性
} */
</style>
</head>
<body>
<div class="sb clearfix">
<div class="sample">float: left;</div>
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
</div>
<div class="sb">
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。
</div>
</body>
</html>
 丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM
丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM在这篇文章中,布莱克·莫里(Blackle Mori)向您展示了一些骇客,同时试图推动同位HTML支持的极限。如果您敢于使用这些,以免您也被标记为CSS罪犯。
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





