使用EXtjs6.2构建web项目
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-10-22 00:00:112502浏览
一、项目简介
众所周知ext是一款非常强大的表格控件,尤其是里边的grid为用户提供了非常多的功能,现在主流的还是用extjs4.0—4.2,但是更高一点的版本更加符合人的审美要求。因此,在今天咱们构建一下ext6.2版本的web项目。
二、项目准备
ExtJS 6.2 GPL正式版下载地址 :https://www.sencha.com/legal/gpl/
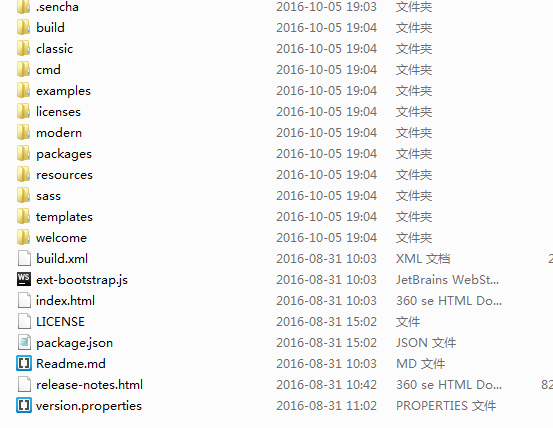
下载完成之后项目目录如下:

三、构建项目
1、在自己所建立的项目中引用以下js文件:(注意这边的js文件大多数都在build文件夹下)
<span style="color: #008080">1</span> <script type="<span" style="color: #800000">"<span style="color: #800000">text/javascript<span style="color: #800000">" src=<span style="color: #800000">"<span style="color: #800000">ext-all.js<span style="color: #800000">"></script> <span style="color: #008080">2</span> <script type="<span" style="color: #800000">"<span style="color: #800000">text/javascript<span style="color: #800000">" src=<span style="color: #800000">"<span style="color: #800000">ext-all-debug.js<span style="color: #800000">"></script> <span style="color: #008080">3</span> <script type="<span" style="color: #800000">"<span style="color: #800000">text/javascript<span style="color: #800000">" src=<span style="color: #800000">"<span style="color: #800000">ext-bootstrap.js<span style="color: #800000">"></script> <span style="color: #008080">4</span> <script type="<span" style="color: #800000">"<span style="color: #800000">text/javascript<span style="color: #800000">" src=<span style="color: #800000">"<span style="color: #800000">locale-zh_CN.js<span style="color: #800000">"></script>
2、引用响应的css文件:(注意:需要将自己的ext-6.2.0\build\classic\theme-crisp文件夹下的所有东西都要引入)
<span style="color: #008080">1</span> <link rel="<span" style="color: #800000">"<span style="color: #800000">stylesheet</span><span style="color: #800000">"</span> type=<span style="color: #800000">"</span><span style="color: #800000">text/css</span><span style="color: #800000">"</span> href=<span style="color: #800000">"</span><span style="color: #800000">theme-crisp/resources/theme-crisp-all.css</span><span style="color: #800000">"</span> /> <span style="color: #008080">2</span> <link rel="<span" style="color: #800000">"<span style="color: #800000">stylesheet</span><span style="color: #800000">"</span> type=<span style="color: #800000">"</span><span style="color: #800000">text/css</span><span style="color: #800000">"</span> href=<span style="color: #800000">"</span><span style="color: #800000">theme-crisp/resources/theme-crisp-all-debug.css</span><span style="color: #800000">"</span> />
接下来大家就可以写一个小的demo进行测试了,这样就完成了ext6.2的搭建。
博主建议:ext6.2的功能很多,官方文档也说的很详细,但是尽管这样,在实际的项目中可能还会出一些问题,建议大家还是根据官方标准来书写代码。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:雅虎十四条:网站前端网页优化的14条原则下一篇:css3选择器

