bootstrap三大核心之二。
包括glyphicon图标,下拉菜单(dropdown),按钮组(button group)....等等。
一. 图标字体
bootstrap3提供了200多个免费图标字体。认为它是一个字。
arial-hidden="true"
.sr-only(只读)
1. 引入方法:
<br/>

i标签是已经废弃了的html斜体标签。用span也可以。使用时必须基于glyphicon glyphicon-xxx两个类的样式。
2. 实现机制:
(1)雪碧技术:允许无损放大,减少图片大小,减少网页的请求次数。
把网页的背景图片整合到一张图片中,利用背景定位显示出来。
定位的是做上点坐标,右边为x轴负方向,左边为y轴正方向。
background:url(路径) no-repeat 0 0;
(2)@font-face,缓存自服务器,字体特性(如可设置颜色)。CSS3的在线字体引入写法是:
在CSS的最上面:导入第三方字体图标
@font-face{
font:字体名称;(自定义名称,避开网络安全字名)
src:url(字体文件路径), url(字体文件路径), url(字体文件路径),…;}@font-face至少.woff,.eot两种格式的字体。一般还要加上SVG字体。
3.应用
在button上应用字体图标:
login
这是在按钮上应用字体图标的案例。可以在login上面加一个空格。不然会和图标挤在一起。

还有一种推荐的方式:
login
就是把span放到button里边。如果不想看到可以给span加上:sr-only(设备可读,用户看不到)。
再有如:
logout

再看copyright图标——
<br/>
注意字体图标的原则——让所有人能用——加上title属性
二. 下拉菜单dropdown(需要jq支持)
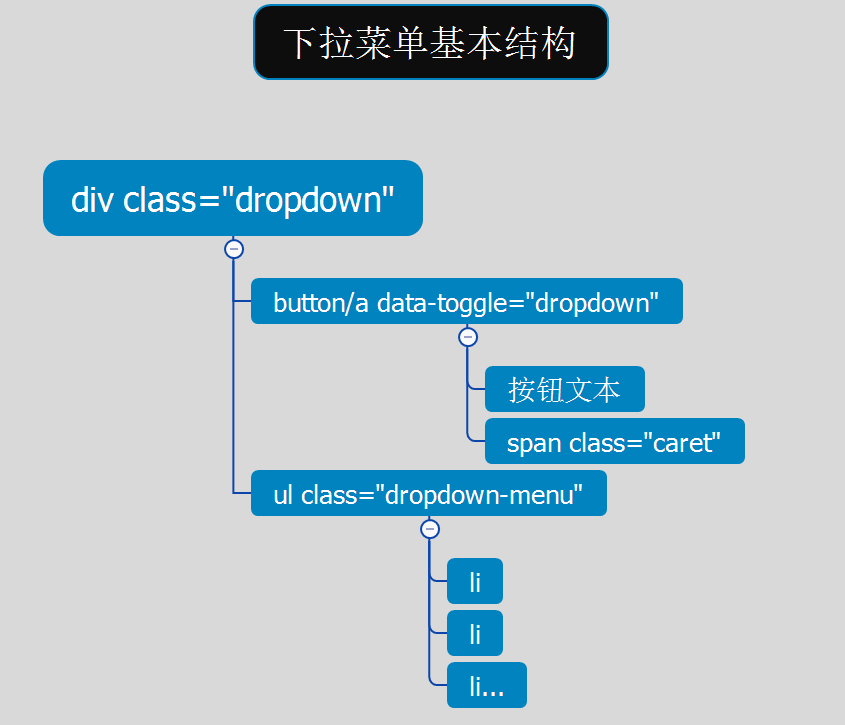
1. 基本用法
一个下拉菜单的基本实现是,一个按钮,一个隐藏的ul-li,一个响应才做图标。通过jquery的toggle操作显示隐藏。
在bootstrap中,结构也是一样,不同的是,只需要应用三个基本语句就可以实现。
class="dropdown"——包在最外层的p上,这是一个下拉菜单。
ul class="dropdown-menu"——把ul隐藏起来。
光有ul隐藏还不够,button按钮绑定的行为应该是:data-toggle="dropdown"

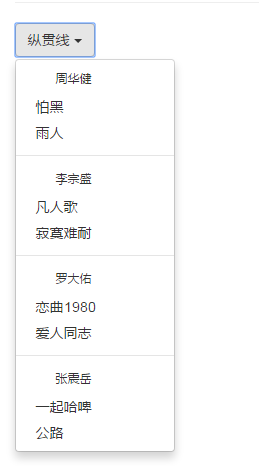
纵贯线
周华健 李宗盛 罗大佑 张震岳效果马上就有了:

如果我把p的class属性改为dropup,菜单就变成“上拉菜单”了
对齐——用在ul上
默认是左对齐。
dropdown-menu-left|right
(1)标题
<br/>
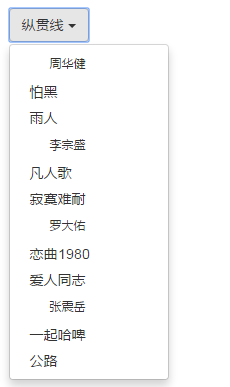
比如给每个成员的li加上dropdown-header:同时还加上各自的作品

注意,dropdown-header一般不加a标记
(2)分割线
光是这样看很累,可以加上分割线来区分层级。
<br/>

(3)禁用
<br/>
不让用,比如我要禁点“一起哈啤”,就给他加上class="disabled"
结果是禁止点击状态:

通常应用不同的角色办理。
【例4.1】
现在有一个下拉菜单,一个文本输入框,样式如下:
纵贯线
周华健 怕黑 雨人 李宗盛 凡人歌 寂寞难耐 罗大佑 恋曲1980 爱人同志 张震岳 一起哈啤 公路
登录
要求:输入“我是哈啤会员”,点击btn按钮登录后,菜单“一起哈啤”显示可用,否则为不可选状态。
通过jquery实现:
$(function(){
$('#login').click(function(){
if($('#inputName').val()=='我是哈啤会员'){
$("li:contains('一起哈啤')").removeClass('disabled');
}
})
})三. 多级嵌套——3.x版已经删除。(不看)
四. 按钮组——p class="btn-group"
1.基本用法
对一系列按钮的容器套用btn——group
Login Register Reset

很有一种手机的感觉。
2.还可以批量修改尺寸:如果加上btn-group-lg/sm/xs等尺寸参数:比如这是使用btn-group-xs的效果。没有md(shi)

注意按钮组的大小设置优先级大于按钮(因为在源码中后定义。)
3.工具栏:
在以上代码的基础上,赋值一组,然后将2组包裹在一个p中,给此p加上class="btn-toolbar"
Login Register Reset Login Register Reset

说白了就是打横来。
【应用】按钮组可以和下拉菜单配合使用。那看起来就像个导航了。
Login Register Reset 纵贯线
周华健 李宗盛 罗大佑 张震岳
4.垂直分组btn-group-vertical
对button外包的p使用。
Login Register Reset 纵贯线
周华健 李宗盛 罗大佑 张震岳
但是使用这种方式做的垂直导航不多。
5. 自适应的分组按钮:btn-group-justify
让按钮的宽度自适应——注意此功能仅限于a标记类型的btn!
Login Register Reset

四. 按钮式的下拉菜单(胶囊式的按钮)
依赖js组件,而且一般用于实现是分裂式的。

1.基本实现思路
一个按钮组,实际包括两个按钮。一个是内容,一个显示三角符号(class="caret")。就像下面一样:
Search

接下来实现菜单点击按钮,出现一个ul-li序列。对绿色按钮做——data-toogle="dropdown"

Search link1 link2 link3
按钮组控件本身也支持下拉菜单的触发,所以不需要class=dropdown了
同理,在button-group上加上dropup代表向上弹出。
五. 输入框组——input-group系列
用于单行文本输入框和其它小的组件(比如说span)进行排列。只支持文本输入框。
1. input-group-addon——直接添加到span标签

你也可以为span里面加单选框(radio)和复选框(checkbox),但是样式相当难看。
看上去好神奇的样子,那能为span加诸如的图标字体吗?——抱然而真的不能用。
2. input-group-btn——直接添加到span标签,但是里面包了一个按钮
为什么要额外设置多一个input-group-addon?
.btn的样式过于复杂了。为了避免冲突,需要额外指定一个类。
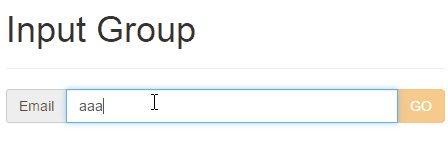
Email GO

注意:
(1) input-group-btn不是直接用,button按钮上面,同时,button按钮至少要加个btn的class,三者是配合使用的。
(2)input输入框组支持定义大小——和btn-group一样,支持input-group-lg/sm/xs+默认 四个大小样式。
【例4.2】
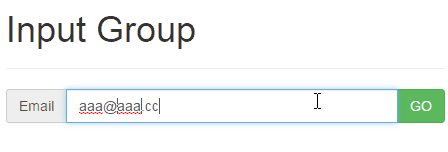
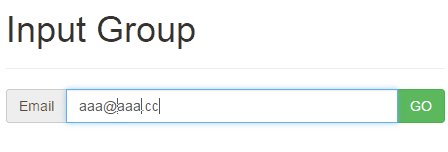
在上面代码的基础上,当输入正确邮箱时(if(this.value!="" && !( this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) ))),按钮变为可用(移除.disabled),点击可以为此地址法邮件(通常用于提交验证邮件)。用脚本实现之。
唯一需要注意的是,这里的button按钮应使用location.href作为跳转。
$(function(){
$('.form-control:input').keyup(function(){
if(this.value!="" && !( this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) )){
$('button').removeClass().addClass('btn btn-success');
var address=this.value;
$('button').click(function(){
location.href='mailto:'+address;
})
}else{
$('button').html('GO').removeClass().addClass('btn btn-warning').addClass('disabled');
}
})
})
3.与其它组件结合
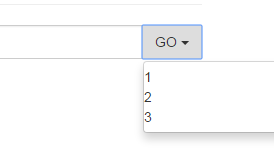
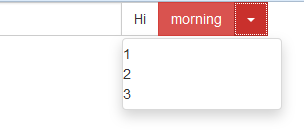
(1)下拉菜单结合addon
把上面的代码修改以下,直接给按钮加上一个data-toggle="dropdown",然后把容器由span改成p。
GO
1 2 3
(2)分裂式按钮
在input-group-btn下,组合的按钮也是可以分裂式的。无需再给父级容器加btn-group。同时应该注意到,不同点在于按钮的圆角被去掉了。

六. 导航(基本)
导航是所有组件的重点。对于导航有套用的预置类.nav,但是它并不生产直观样式,只是各种导航实现的前提条件。导航的结构和正常差不多,本质是通过ul-li体系实现。组件的动效依赖jquery。
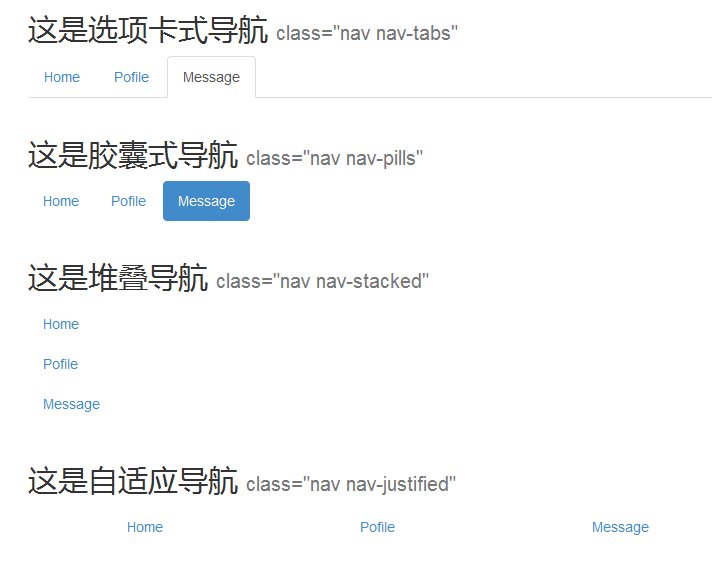
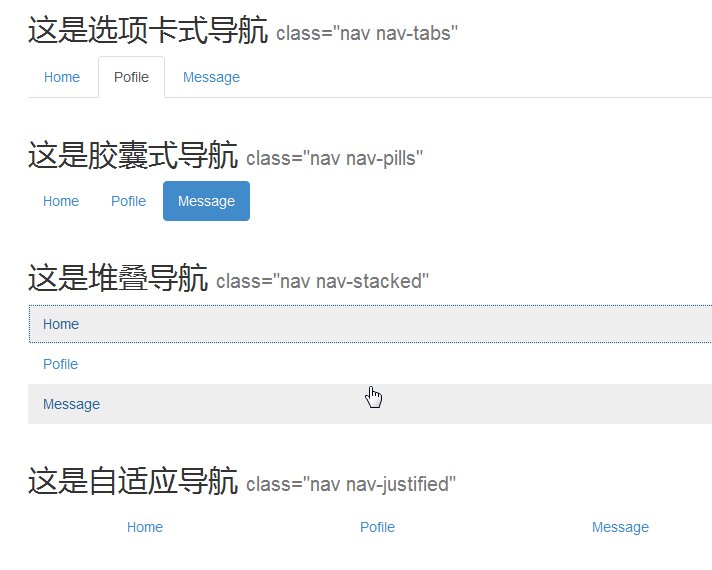
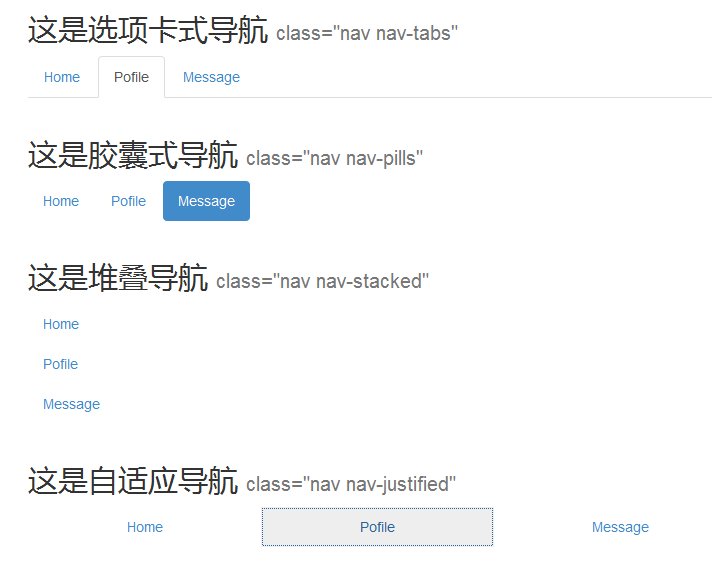
选项卡:
胶囊式导航:
堆叠式导航(垂直标签页):
自适应导航(两端对齐):
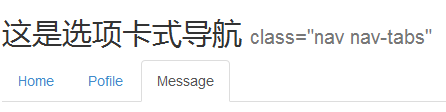
1.选项卡—— .nav-tabs
实现方式:
HomePofileMessage
样式如下,配合.active来使用message当前处于激活状态。

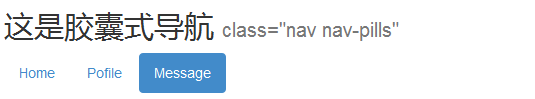
2.胶囊式导航——nav-pills
很生动形象的词。上面代码中,把ul的class改为nav-pills就可以实现了。

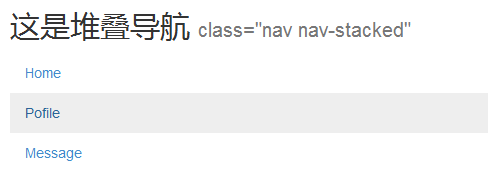
3.垂直标签——nav-stacked
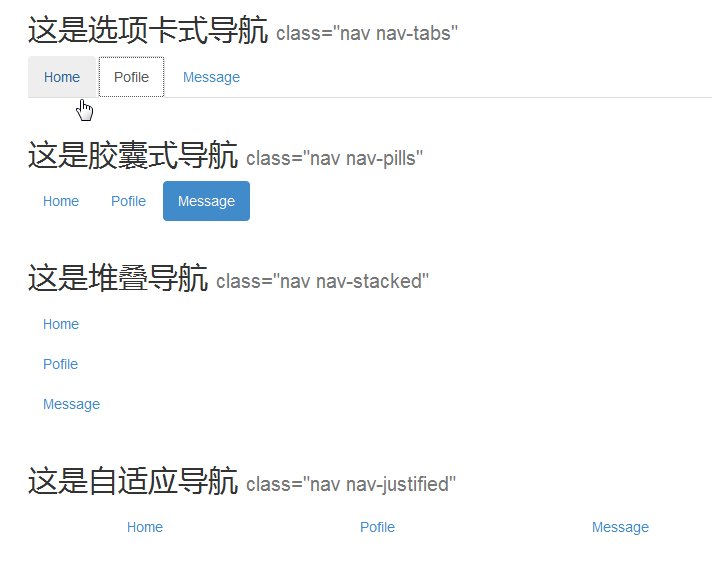
同样也是应用在ul上。但注意,.active样式在此不生效,图中只是悬停的效果。

4.两端对齐
整个nav占据了屏幕的一行,同时自动分配宽度。当屏幕较小时,自动垂直排列。同样,途中的阴影只是鼠标悬停的效果,

5. 初步小结:
(1)以上四类可以混搭使用。要想使用.active类样式,可以在tab/pills的框架下使用。
比如class="nav nav-pills nav-justified"
【例4.3】拼凑一个二级导航:
任务描述:在一个胶囊内拼凑一个耳机导航,实现下拉菜单功能:
根据框架可以写出下列代码
这是胶囊式导航 class="nav nav-pills" Home Pofile Message
link1 link2 link3但还是发现,第7行的data-toggle已经有了一个"tab",再添加“dropdown”导致双方都不生效。尝试使用分段式按钮,但是发现按钮的表现和胶囊按钮的区别还是有的。所以二者只能取一。至于active类,以后可以用js实现。
所以最终代码是:
这是胶囊式导航 class="nav nav-pills" Home Pofile Message
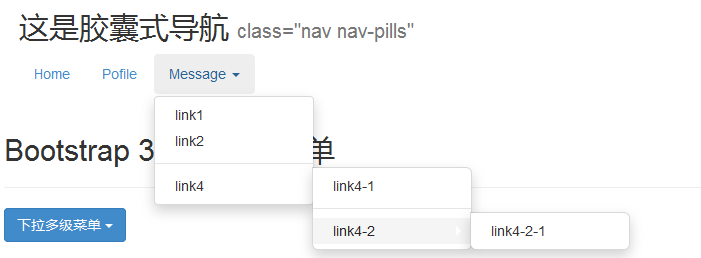
link1 link2 link3进一步思考:在此基础上做出三级菜单。三级菜单需要.dropdown-submenu实现,但是bootstrap3已经删除了相关类。这时需要在css中引入旧版中.dropdown-submenu的样式:
.dropdown-submenu {
position: relative;
}
.dropdown-submenu > .dropdown-menu {
top: 0;
left: 100%;
margin-top: -6px;
margin-left: -1px;
-webkit-border-radius: 0 6px 6px 6px;
-moz-border-radius: 0 6px 6px;
border-radius: 0 6px 6px 6px;
}
.dropdown-submenu:hover > .dropdown-menu {
display: block;
}
.dropdown-submenu > a:after {
display: block;
content: " ";
float: right;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 5px 0 5px 5px;
border-left-color: #ccc;
margin-top: 5px;
margin-right: -10px;
}
.dropdown-submenu:hover > a:after {
border-left-color: #fff;
}
.dropdown-submenu.pull-left {
float: none;
}
.dropdown-submenu.pull-left > .dropdown-menu {
left: -100%;
margin-left: 10px;
-webkit-border-radius: 6px 0 6px 6px;
-moz-border-radius: 6px 0 6px 6px;
border-radius: 6px 0 6px 6px;
}结构实现:(关键语句在第17行)
这是胶囊式导航 class="nav nav-pills" Home Pofile Message
link1 link2
link4 link4-1 link4-2 link4-2-1效果:

(2)借助js插件实现真正的,但只是初步的导航交互——
在ul-li-a体系下,给a标签加上属性:data-toggle="tab"——注意堆叠导航和自适应导航无效(还是本来的效果)

(3)禁止点击——还是disabled类
注意,禁止点击disabled类只是一个效果,而不能阻止点击事件的触发。需要在js中重新定义。
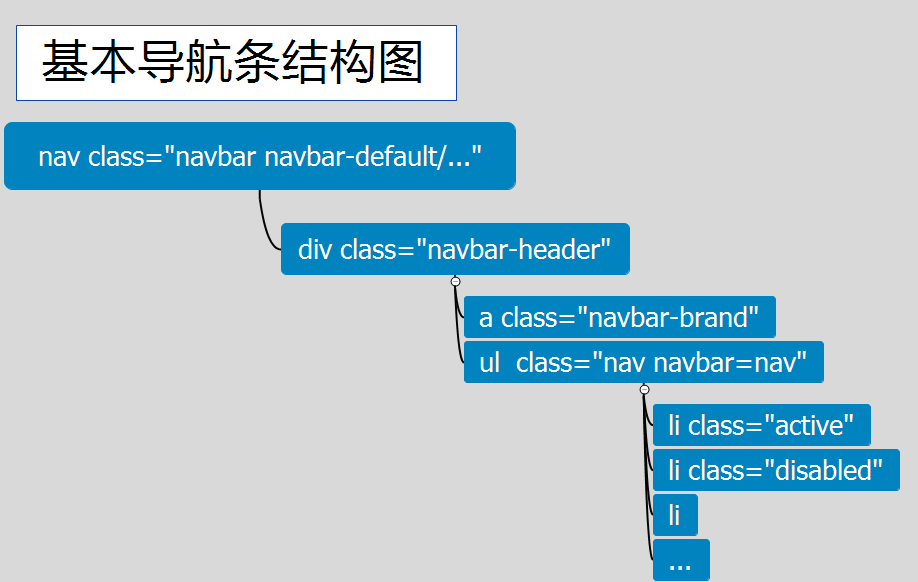
七. 导航条(navbar)
导航条的特性在于:比导航多了一个“条”。相对于导航多了一块背景——

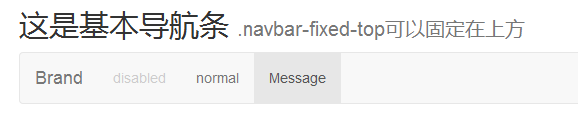
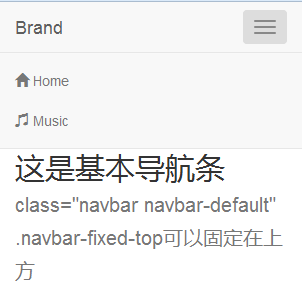
以下是根据基本结构做出来的导航条效果
这是基本导航条 .navbar-fixed-top可以固定在上方 Brand disabled normal Message

如果我们给nav标签加上.navbar-fixed-top,可以固定到最上面。但是这样做本质是定位,会覆盖掉原本处于顶端的内容。

官方建议:原本顶部内容,或者body的padding-top设为70px。如果是顶部内容是header,偏移30px就够了。
nav-header不一定是必要的
nav-brand用于放置网站品牌,换行不会被消失
导航条的颜色由两个类决定:(1).navbar-dfault;(2).navbar-inverse:控制反色。比如加了.navbar-inverse后:

下拉二级菜单的实现:只要对li应用dropdown体系就可以实现:
Music
link1 link2 link3
1. 导航条表单
最常用的就是网易登陆框,附在导航条上面。
——
(1)逻辑上表单也是ul-li的一部分,所以表单放在li里面。但是注入输入框之类的控件在小屏幕中会自动填充100%的宽度,所以要给li加上container-fluid类(注意container类不行)
(2)接下来是按钮,还记得input-group-btn否?按钮应该是和输入框挤在一块的。
<br/>

2.基本导航元素
(1)导航条按钮
——
多了一个样式叫navbar-btn
按钮也是ul-li体系的一部分,所以也要放到一个li中,比如说,做一个ul class="navbar-right",下面放一个li的建议按钮——
Suggest

(2)导航条文本
——
主要是宽高符合导航条。比如说在之前的表单前面在新建一个li,输入
就表现出和其它菜单一样的样式。

还是不理想,如果search是和导航是一个紧贴着,应该用addon加上去!

相对好点)
(3)非导航连接
——
表现和导航条文本差不多。
3.位置——做的是固定定位
排列
.navbar-left/right
固定
.navbar-fixed-top/bottom
(注意body的padding)
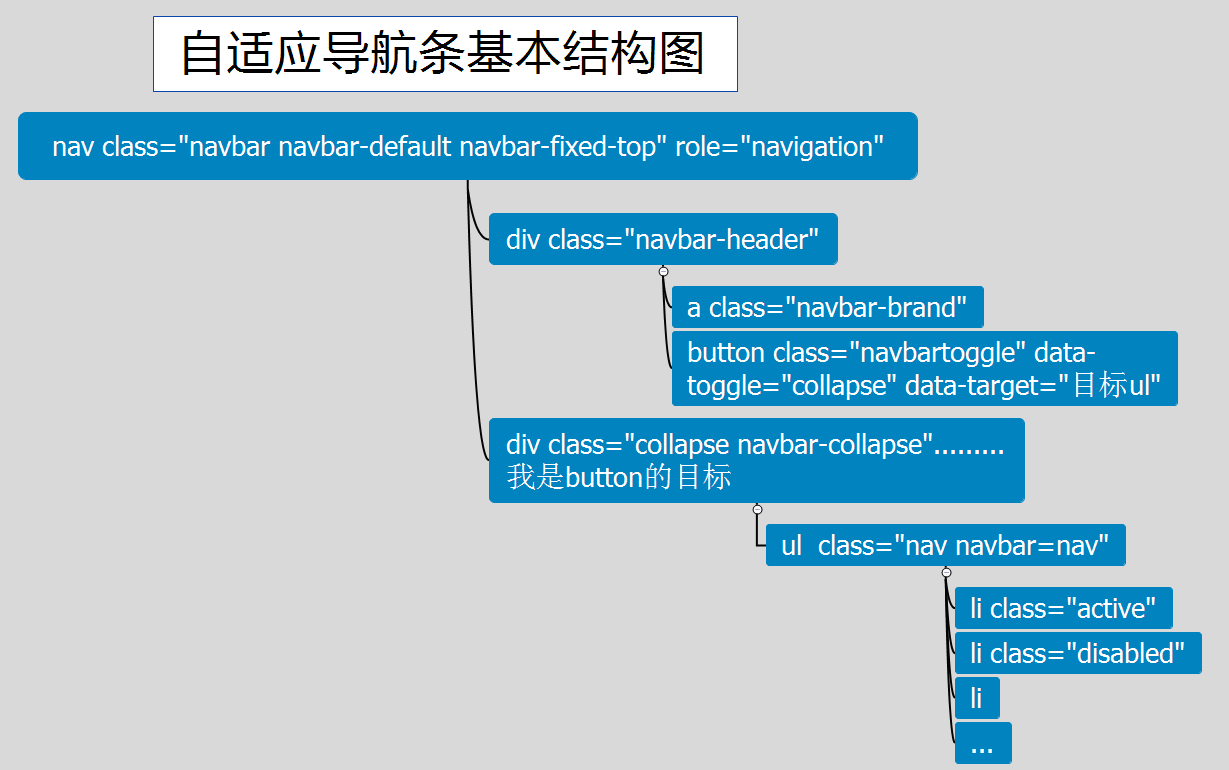
4.自适应导航条
实现一个在小屏幕手机常见的菜单按钮是在一个button中放三个
<br/>
进一步编写可收缩的菜单html,需要对ul外包一个p,并对其应用.collapase .navbar-collapase
Home
Music这样home和music都会在屏幕缩小时收缩。然而点击三道杠,不弹出菜单,点击时需要插件,而插件由打扰开头,所以button按钮需要有data-toggle="collapse"和data-target="展开的菜单"。展开的菜单是个选择器,给ul父级命名id="#pNav",可以直接应用
data-target="#pNav"。



全部代码如下:
Brand
Home
Music如果希望菜单偏移到右边,可以对ul使用navbar-right
八. 面包屑导航
breadcrumb——很形象的名字,一路撒面包,只能从面包原路返回。只是一个层级的路径关系,不能说是一个标准的导航
level1 level2 level3 >level4

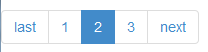
九. 分页导航
当商品较多时,索引容纳不下,需要用分类导航。
/
last 1 2 3 next

 通过Astro Action和Fuse.js为搜索提供动力Apr 22, 2025 am 11:41 AM
通过Astro Action和Fuse.js为搜索提供动力Apr 22, 2025 am 11:41 AM对于Astro,我们可以在构建过程中生成大部分网站,但是有一小部分服务器端代码可以使用Fuse.js之类的搜索功能来处理搜索功能。在此演示中,我们将使用保险丝搜索一组个人“书签”


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Atom编辑器mac版下载
最流行的的开源编辑器



 ——button class="navbar-toggle"
——button class="navbar-toggle"








