CSS选择器笔记
- 高洛峰原创
- 2016-10-14 14:39:401117浏览
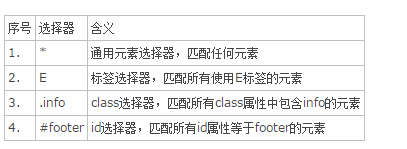
一、元素选择符

1. *
* {
margin: 0;
padding: 0;
}在我们看比较高级的选择器之前,应该认识下这个众所周知的清空选择器。星号呢会将页面上所有每一个元素都选到。许多开发者都用它来清空`margin`和`padding`。当然你在练习的时候使用这个没问题,但是我不建议在生产环境中使用它。它会给浏览器凭添许多不必要的东西。
`*`也可以用来选择某元素的所有子元素。
#container * {
border: 1px solid black;
}它会选中`#container`下的所有元素。
2. E
a { color: red; }
ul { margin-left: 0; }如果你想定位页面上所有的某标签,不是通过`id`或者是’class’,直接使用标签选择器。
3. .info
.error {
color: red;
}这是个`class`选择器。它跟`id`选择器不同的是,它可以定位多个元素。当你想对多个元素进行样式修饰的时候就可以使用`class`。当你要对某个特定的元素进行修饰那就是用`id`来定位它。
4. #footer
#container {
width: 960px;
margin: auto;
}在选择器中使用`#`可以用id来定位某个元素。
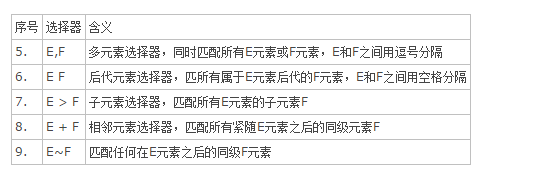
二、多元素的组合选择器

5. E,F
a,li { color: red; }匹配所有的a元素和li元素
6. E F
li a {
text-decoration: none;
}只匹配li后面多有的a元素(包括孙子辈)
7. E > F
div#container > ul {
border: 1px solid black;
}只匹配li后面多有的a元素(不包括孙子辈)`E F`和`E > F`的差别就是后面这个指挥选择它的直接子元素。看下面的例子:
<div id="container">
<ul>
<li> List Item</li>
<ul>
<li> Child </li>
</ul>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
</div>`#container > ul`只会选中`id`为’container’的`div`下的所有直接`ul`元素。它不会定位到如第一个`li`下的`ul`元素。
8. E + F
ul + p {
color: red;
}这个叫相邻选择器。它指挥选中指定元素的直接后继元素。上面那个例子就是选中了所有`ul`标签后面的第一段,并将它们的颜色都设置为红色。
9. E~F
ul ~ p {
color: red;
}`ul + p`选择器只会选择紧挨跟着指定元素的那些元素。而这个选择器,会选择跟在目标元素后面的所有匹配的元素。
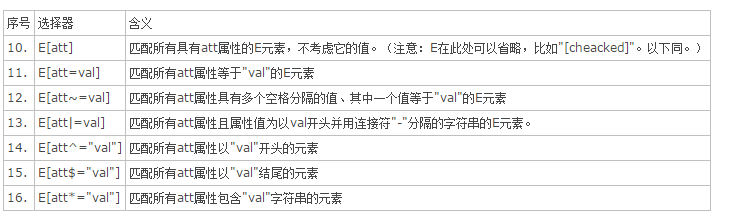
三、关系选择器

10. E[att]
匹配所有具有att属性的E元素,不考虑它的值。
<style>
a[class]{color:#f00;}
</style>
</head>
<body>
<ul>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
</ul>
</body>上面的这个例子中,只会选择有class属性的元素。那些没有此属性的将不会被这个代码修饰。
11. E[att=val]
匹配所有att属性等于"val"的E元素
a[class="external"]{color:#f00;}上面这片代码将会把`class`属性值为`external`的标签设置为红色,而其他标签则不受影响。
12. E[att~=val]
匹配所有att属性具有多个空格分隔的值、其中一个值等于"val"的E元素
<style>
a[class~="external"]{color:#f00;}
</style>
</head>
<body>
<ul>
<li><a href="?" class="external txt">外部链接</a></li>
<li><a href="?" class="txt">内部链接</a></li>
<li><a href="?" class="external txt">外部链接</a></li>
<li><a href="?" class="txt">内部链接</a></li>
</ul>
</body>这个`~`符号可以定位那些某属性值是空格分隔多值的标签(因此只有外部链接是红色字体)。
13. E[att|=val]
选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
<style>
li[class|="test3"]{color:#f00;}
</style>
</head>
<body>
<ul>
<li class="test1-abc">列表项目1</li>
<li class="test2-abc">列表项目2</li>
<li class="test3-abc">列表项目3</li>
<li class="test4-abc">列表项目4</li>
<li class="test5-abc">列表项目5</li>
<li class="test6-abc">列表项目6</li>
</ul>
</body>因此只有项目3为红色。
14. E[att^="val"]
选择具有att属性且属性值为以val开头的字符串的E元素。
<body>
<ul>
<li class="abc">列表项目1</li>
<li class="acb">列表项目2</li>
<li class="bac">列表项目3</li>
<li class="bca">列表项目4</li>
<li class="cab">列表项目5</li>
<li class="cba">列表项目6</li>
</ul>
</body>li[class^="a"]{color:#f00;}选择具有class属性且属性值为以a开头的字符串的E元素(因此只有项目1、2为红色)。
15. E[att$="val"]
匹配所有att属性以"val"结尾的元素
li[class$="a"]{color:#f00;}选择具有class属性且属性值为以a结尾的字符串的E元素(项目4、6为红色)。
16. E[att*="val"]
匹配所有att属性包含"val"字符串的元素
li[class*="a"]{color:#f00;}因为class的属性中都含有字母a所以结果均为红色。
四、伪类选择器

17. E:link
设置超链接a在未被访问前的样式。
<ul>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
</ul>a:link{color:#03c;}
.external:link{color:#f00;}运行结果:外部链接为红色;内部链接为蓝色
18. E:visited
设置超链接a在其链接地址已被访问过时的样式。
19. E:hover
设置元素在其鼠标悬停时的样式。
20. E:active
设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。
21. E:first-child
匹配父元素的第一个子元素E。
<body>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
<li>test5</li>
</ul>
</body>li:first-child{color:#f00;}结果只有列表第一条信息test1为红色
22. E:last-child
匹配父元素的最后一个子元素E。
li:last-child{color:#f00;}结果只有列表最后一条信息test5为红色
23. E:only-child
匹配父元素仅有的一个子元素E。
<ul>
<li>test1</li>
</ul>
<ul>
<li>test2</li>
<li>test3</li>
<li>test4</li>
</ul>li:only-child{color:#f00;}结果只有列表test1为红色
24. E:nth-child(n)
匹配父元素的第n个子元素E。
li:nth-child(3){color:#f00;}结果只有列表test3为红色
25. E:nth-last-child(n)
匹配父元素的倒数第n个子元素E。
li:nth-last-child(3){color:#f00;}结果只有列表test3为红色
26. E:first-of-type
匹配同类型中的第一个同级兄弟元素E。
<div class="test">
<div><b>我是一个div元素</b></div>
<p>这是段落1</p>
<p>这是段落2</p>
<p>这是段落3</p>
<p>这是段落4</p>
<p>这是段落5</p>
</div>p:first-of-type{color:#f00;}结果只有这是段落1为红色。
27. E:last-of-type
匹配同类型中的最后一个同级兄弟元素E。
p:last-of-type{color:#f00;}结果只有这是段落5为红色。
28. E:only-of-type
匹配同类型中的唯一的一个同级兄弟元素E。
b:only-of-type{color:f00;}结果只有我是一个div元素为红色。
29. E:nth-of-type(n)
匹配同类型中的第n个同级兄弟元素E,n 可以代表数字也可以代表字母。
p:nth-of-type(2){color:#f00;}结果只有这是段落2为红色。
n为odd时表示奇数;n为even表示偶数;
p:nth-of-type(odd){color:#f00;}结果:段落1、3、5显示为红色。
p:nth-of-type(even){color:#f00;}结果:段落2、4显示为红色。
30. E:nth-last-of-type(n)
匹配同类型中的倒数第n个同级兄弟元素E,n 可以代表数字也可以代表字母。。
p:nth-last-of-type(2){color:#f00;}结果:段落4显示为红色。
n为odd时表示奇数;n为even表示偶数;
p:nth-last-of-type(odd){color:#f00;}结果:段落1、3、5显示为红色。
p:nth-last-of-type(even){color:#f00;}结果:段落2、4显示为红色。

