盒模型由内容(content)、填充(padding)、边框(border)、边界(margin)组成,一个盒子中主要的属性就5个:width、height、padding、border、margin。

下面一一介绍盒子中的区域
width
宽度,CSS中width指的是内容的宽度,而不是盒子的宽度,CSS中height指的是内容的高度,而不是盒子的高度
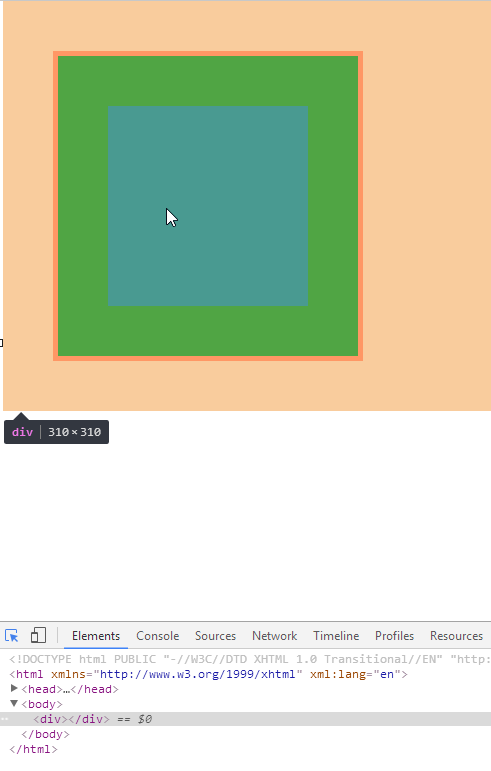
width:200px; height: 200px; padding:50px; margin: 50px; border: 5px solid red; background-color: green;
上面的代码,设置的宽度为200px,那么内容的宽度则为200px,但是当我们把鼠标移到盒子上,显示的宽度为310px, 此宽度为盒子的宽度,真实占有宽度= 左border + 左padding + width + 右padding + 右border,如果想保持一个盒子的真实占有宽度不变,那么加width就要减padding。加padding就要减width。

比如写三个402*402的盒子,答案会有无穷多种,只有按照上述公式计算组合即可
.box1{width: 400px;height: 400px;border: 1px solid red;}
.box2{width: 200px;height: 200px;border: 6px solid red;padding: 95px;}
.box3{width: 0px;height: 0px;padding: 200px;border: 1px solid red;}
<br /><div class="box1">第1个盒子</div>
<div class="box2">第2个盒子</div>
<div class="box3">第3个盒子</div>
padding
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有boder以内的区域。

padding是4个方向的,所以我们能够分别描述4个方向的padding。方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性:这种适合只有一个方向需要设置值的时候采用,不然各个方向都要写很麻烦。
padding-top: 30px;padding-right: 20px;padding-bottom: 40px;padding-left: 100px;
综合属性:方向为上、右、下、左
/*如果写了四个(表示方向为 上、右、下、左)*/ padding:30px 20px 40px 100px; /*上、右、下、左(和右一样)*/ padding: 20px 30px 40px;<br /> /*如果写了两个(表示方向为 上、右、下(和上一样)、左(和右一样))*/ padding:30px 20px; /*如果写了一个(表示方向为所有方向)*/ padding:30px;
一般的用法是:用小属性层叠大属性
padding: 20px; /*各个方向都设置为20*/<br /> padding-left: 30px;/*左边单独设置为30*/

不能把小属性,写在大属性前面
padding-left: 30px; padding: 20px; /*这样写上边一行已经失去意义了*/
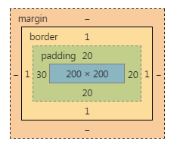
下面考一考你是否真的掌握了?说出下面盒子真实占有宽高
div{
width: 200px;
height: 200px;
padding: 10px 20px 30px;
padding-right: 40px;
border: 1px solid #000;
}
真实占有宽度 = 200(内容宽) + 20(左填充) + 40(右填充) + 1(左边框) + 1(右边框) = 262px
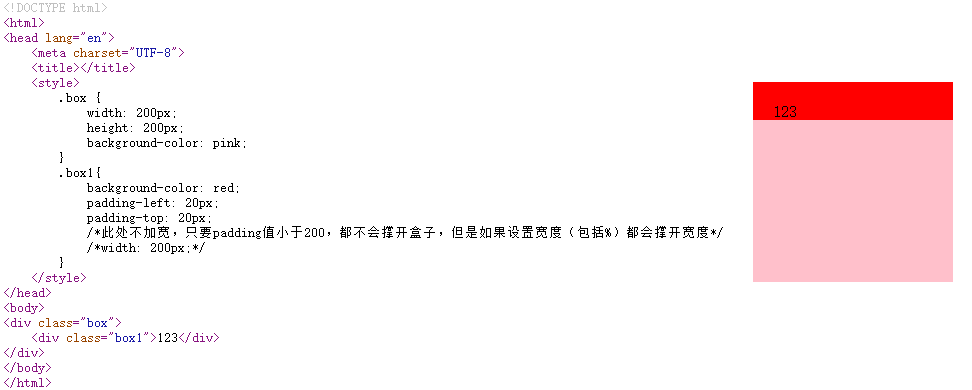
内边距会影响盒子大小,但是继承的宽度, padding不会挤开 。


一些元素,默认带有padding,比如ul标签,所以,我们为了做站的时候,便于控制,总是喜欢清除这个默认的padding:
*{margin: 0;padding: 0;}
*的效率不高,所以我们使用并集选择器,罗列所有的标签
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}
border
border就是边框。边框有三个要素:粗细、线型、颜色。颜色如果不写,默认是黑色。另外两个属性不写,显示不出来边框。border在各大浏览器中渲染会有细微差别,具体看这篇专门有介绍
border: 1px solid red;
border是一个大综合属性,上面代码是把4个边框,都设置为1px宽度、线型实线、red颜色。
border属性能够被拆开,有两大种拆开的方式:
1) 按3要素:
border-width、border-style、border-color
border-width:10px; → 边框宽度 border-style:solid; → 线型 border-color:red; → 颜色
如果某一个小要素后面是空格隔开的多个值,那么就是上右下左的顺序:
border-width:10px 20px; border-style:solid dashed dotted; border-color:red green blue yellow;
2) 按方向:
border-top、border-right、border-bottom、border-left
border-top:10px solid red; border-right:10px solid red; border-bottom:10px solid red; border-left:10px solid red;
按方向还能再拆一层,就是把每个方向的,每个要素拆开,一共12条语句:
border-top-width:10px; border-top-style:solid; border-top-color:red;<br /> border-right-width:10px; border-right-style:solid; border-right-color:red;<br /> border-bottom-width:10px; border-bottom-style:solid; border-bottom-color:red;<br /> border-left-width:10px; border-left-style:solid; border-left-color:red;
border可以没有
border:none; /*某一条边没有*/ border-left: none; /*或者*/ border-left-width: 0;
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。
 HTML行动:网站结构的示例May 05, 2025 am 12:03 AM
HTML行动:网站结构的示例May 05, 2025 am 12:03 AMHTML用于构建结构清晰的网站。1)使用标签如、、定义网站结构。2)示例展示了博客和电商网站的结构。3)避免常见错误如标签嵌套不正确。4)优化性能通过减少HTTP请求和使用语义化标签。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器






