微信小程序全称微信公众平台·小程序,原名微信公众平台·应用号(简称微信应用号)

声明
- 微信小程序开发工具类似于一个轻量级的IDE集成开发环境,目前仅开放给了少部分受微信官方邀请的人士(据说仅200个名额)进行内测,因此目前未受到邀请的人士只能使用破解版;
- 本破解版资源来自于网上,与本人无关,仅供技术开发人员研究之用;
- 由于尚属内测阶段,因此迭代更新非常快,后续很可能由于升级而导致暂时无法使用。
特别注意
- 由于目前发布的0.9版本必须验证才能登录(估计是为了验证是否为内测人士),因此必须先下载安装无需验证的0.7版进行微信扫码登录,然后关闭0.7版,再下载安装0.9版(需要先覆盖三个破解文件,后面有详细说明)用于开发;目前暂时只能在本地编译,不能上传。
资源
- QQ群:120431613 微信小程序开发高手群;
- 微信小程序开发工具0.7版、0.9版、破解文件、Demo源码、README说明文件:在上述QQ群的群文件中下载。
安装步骤(下面以Windows7(64位)系统为准,Mac系统步骤大同小异)
- 首先请安装0.7版;
- 点击“开始菜单-微信web开发者工具-微信web开发者工具”启动;
- 微信扫码登录,然后关闭;
- 再安装0.9版本;
- 进入安装目录,用解压缩出来的对应的破解文件替换以下文件进行破解:
- Windows:
- \package.nw\app\dist\components\create\createstep.js
- \package.nw\app\dist\stroes\projectStores.js
- \package.nw\app\dist\weapp\appservice\asdebug.js
- Mac:
- /Resources/app.nw/app/dist/components/create/createstep.js
- /Resources/app.nw/app/dist/stroes/projectStores.js
- /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
特别注意:上述第二个文件projectStores.js所在的文件夹名stroes是微信官方工程师的笔误,实际应该为stores,后续第8步会涉及到这个问题!
- 再次点击“开始菜单-微信web开发者工具-微信web开发者工具”启动;
- 启动过程中可能会自动从当前的0.9.092100版本升级为0.9.092300版本;
- 自动更新到0.9.092300版之后,再启动会报40013错误(见下图),这是因为微信官方在0.9.092300版本中已经将文件夹名stroes改为stores了,此时需要先关闭登录窗口,然后再次用解压缩出来的破解文件projectStores.js替换掉stores文件夹下对应的文件。

- 再次点击“开始菜单-微信web开发者工具-微信web开发者工具”启动,应该就可以正常打开0.9.092300版了(如果还不行,再看下一步);
- 如果还不行,那就再用0.7版安装一遍,此时只覆盖安装,安装后不用再次扫码登录0.7版,直接再覆盖安装0.9版,然后进入安装目录,按上述第5步替换三个破解文件,此时可能会发现dist文件夹下同时有stroes文件夹和stores文件夹,这两个文件夹要同时保留,并都需要替换projectStores.js文件。
创建项目
- 启动“微信web开发者工具”,选择“添加项目”

- 创建项目
- AppID:随便填;
- 项目名称:随便填;
- 本地开发目录:选择一个目录。

- 点击右下角“添加项目”按钮
- 点击“添加项目”后,如果出错,先退出再试一次;
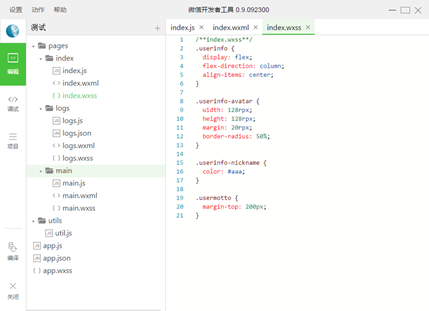
- 成功后,会自动打开该项目:

- 然后就可以爱咋整就咋整了~~~
参考
- https://github.com/justjavac/awesome-wechat-weapp
- https://github.com/Aufree/awesome-wechat-weapp
 超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM
超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM要构建一个功能强大且用户体验良好的网站,仅靠HTML是不够的,还需要以下技术:JavaScript赋予网页动态和交互性,通过操作DOM实现实时变化。CSS负责网页的样式和布局,提升美观度和用户体验。现代框架和库如React、Vue.js和Angular,提高开发效率和代码组织结构。
 HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM布尔属性是HTML中的特殊属性,不需要值即可激活。1.布尔属性通过存在与否控制元素行为,如disabled禁用输入框。2.它们的工作原理是浏览器解析时根据属性的存在改变元素行为。3.基本用法是直接添加属性,高级用法可通过JavaScript动态控制。4.常见错误是误以为需要设置值,正确写法应简洁。5.最佳实践是保持代码简洁,合理使用布尔属性以优化网页性能和用户体验。
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





