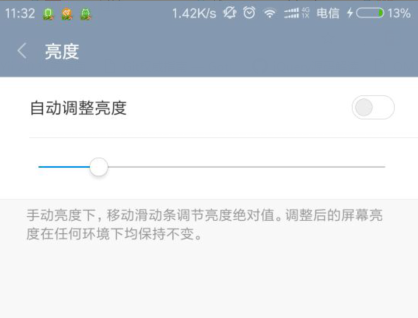
有IOS的开关模拟,当然也有MIUI的开关模拟
看到设置选项里面的开关样式,突发奇想地来试试


最终效果如图:

实现过程
1. 选项框checkbox
模拟开关当然需要一个选项框,这里用到了复选框checkbox
2. 理解开关的过程
点击开关按钮,则开启或关闭。原生的checkbox无法做到图示的效果,所以就需要额外的元素来表示图中的开关
而我们又要使用到checkbox的点击效果以及点击后是否选中(checked)的效果,所以checkbox不能隐藏,但可以用覆盖的方式
为了减少多余标签的使用,可以使用伪元素:before、:after ,标签结构为
<span style="color: #0000ff;"> <span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="switch-wrap"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="switch-action"</span><span style="color: #0000ff;">></span>开启<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>WLAN<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="switch"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="switch"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="switch"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span>
3. 开关的实现
用:before伪元素作为开关背景层,用:after伪元素作为开关项(即那个小圆圈)
<span style="color: #800000;"> .switch input:before </span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #ccccc6</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> 0 0 1px 1px #ececf3</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> pointer</span>;
}
<span style="color: #800000;"> .switch input:after </span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 12px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 12px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 3px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #ccccc6</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> .2s left, .2s background-color</span>;
}
初始小圆圈在左侧,当开关状态为开启时,右移,并更新开启状态的背景色
<span style="color: #800000;"> .switch input:checked:after </span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 15px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #36a6fa</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> .2s left, .2s background-color</span>;
}
以上就是关键的代码了,以下为完整的样式


<span style="color: #008080;"> 1</span> <span style="color: #800000;"><style>
</style></span><span style="color: #008080;"> 2</span> <span style="color: #800000;"> .switch-wrap </span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 50px auto</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 120px</span>;
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> font</span>:<span style="color: #0000ff;"> 14px/1.5 Arial, Sans-Serif</span>;
<span style="color: #008080;"> 8</span> }
<span style="color: #008080;"> 9</span>
<span style="color: #008080;">10</span> <span style="color: #800000;"> .switch,
</span><span style="color: #008080;">11</span> <span style="color: #800000;"> .switch input,
</span><span style="color: #008080;">12</span> <span style="color: #800000;"> .switch input:before </span>{
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 30px</span>;
<span style="color: #008080;">14</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 14px</span>;
<span style="color: #008080;">15</span> }
<span style="color: #008080;">16</span>
<span style="color: #008080;">17</span> <span style="color: #800000;"> .switch input </span>{
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> right</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">20</span> }
<span style="color: #008080;">21</span>
<span style="color: #008080;">22</span> <span style="color: #800000;"> .switch input:before </span>{
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> content</span>:<span style="color: #0000ff;"> ''</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> inline-block</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;
<span style="color: #008080;">26</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 20px</span>;
<span style="color: #008080;">27</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 1px solid #ccccc6</span>;
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> box-shadow</span>:<span style="color: #0000ff;"> 0 0 1px 1px #ececf3</span>;
<span style="color: #008080;">29</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #fff</span>;
<span style="color: #008080;">30</span> <span style="color: #ff0000;"> cursor</span>:<span style="color: #0000ff;"> pointer</span>;
<span style="color: #008080;">31</span> }
<span style="color: #008080;">32</span>
<span style="color: #008080;">33</span> <span style="color: #800000;"> .switch input:after </span>{
<span style="color: #008080;">34</span> <span style="color: #ff0000;"> content</span>:<span style="color: #0000ff;"> ''</span>;
<span style="color: #008080;">35</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;
<span style="color: #008080;">36</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 12px</span>;
<span style="color: #008080;">37</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 12px</span>;
<span style="color: #008080;">38</span> <span style="color: #ff0000;"> top</span>:<span style="color: #0000ff;"> 2px</span>;
<span style="color: #008080;">39</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 3px</span>;
<span style="color: #008080;">40</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 50%</span>;
<span style="color: #008080;">41</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #ccccc6</span>;
<span style="color: #008080;">42</span> <span style="color: #ff0000;"> transition</span>:<span style="color: #0000ff;"> .2s left, .2s background-color</span>;
<span style="color: #008080;">43</span> }
<span style="color: #008080;">44</span>
<span style="color: #008080;">45</span> <span style="color: #800000;"> .switch input:checked:after </span>{
<span style="color: #008080;">46</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 15px</span>;
<span style="color: #008080;">47</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #36a6fa</span>;
<span style="color: #008080;">48</span> <span style="color: #ff0000;"> transition</span>:<span style="color: #0000ff;"> .2s left, .2s background-color</span>;
<span style="color: #008080;">49</span> }
<span style="color: #008080;">50</span>
<span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #800000;"> </span>
4. 开关的测试
最后,可结合JS检测一下开关的状态变化
<span style="color: #0000ff;"><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="jquery.js"</span><span style="color: #0000ff;">></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">script </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/javascript"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #000000;">
$(</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">#switch</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">).change(</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">() {
$(</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">.switch-action</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">).text(</span><span style="background-color: #f5f5f5; color: #0000ff;">this</span><span style="background-color: #f5f5f5; color: #000000;">.checked </span><span style="background-color: #f5f5f5; color: #000000;">?</span> <span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">关闭</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;"> : </span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">开启</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">);
});
</span><span style="color: #0000ff;"></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span></span></span>
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器






