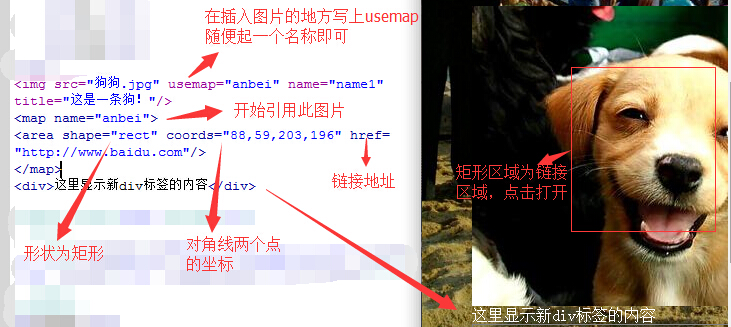
图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。

网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。

网页的拼接:
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。

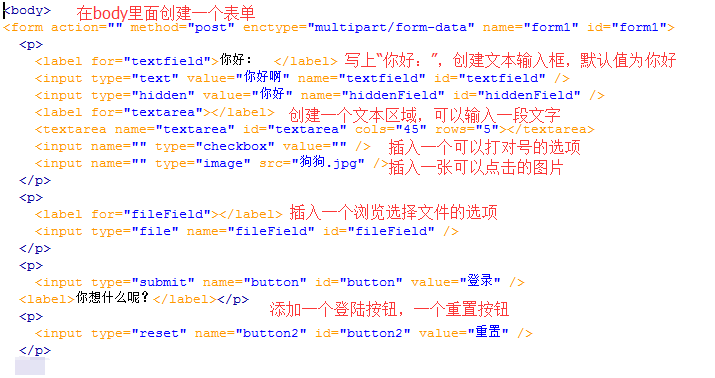
表单:
1.文本输入
文本框
密码框
文本域
隐藏域
2.按钮
提交按钮点击后转到form内的提交服务器的地址
重置按钮
普通按钮
图片按钮图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组
文件上传
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
--size为1时,为菜单;>1时,为列表。multiple为多选。
--selected,设为默认
5.标签
字段集 (一堆label)
表单当中语句的使用示例:


以上语句呈现出的效果为:

快速制作网页的方法:
利用Photoshop中的切片工具来规划出要设置链接的位置,设置好后存储为web可使用的html格式。
用DREAMWEAVER打开,打开设计页面,选择切片弄好的位置,在属性中输入超链接的网址即可。
 HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM布尔属性是HTML中的特殊属性,不需要值即可激活。1.布尔属性通过存在与否控制元素行为,如disabled禁用输入框。2.它们的工作原理是浏览器解析时根据属性的存在改变元素行为。3.基本用法是直接添加属性,高级用法可通过JavaScript动态控制。4.常见错误是误以为需要设置值,正确写法应简洁。5.最佳实践是保持代码简洁,合理使用布尔属性以优化网页性能和用户体验。
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





