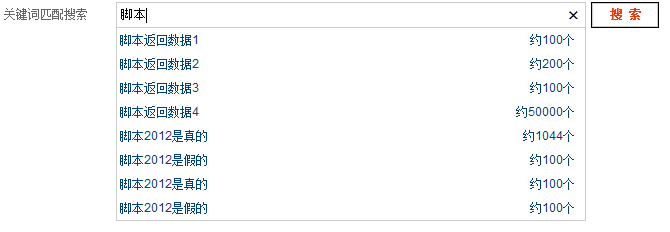
只要使用搜索引擎的朋友应该都有这样的体会,就是当在搜索框输入关键字的时候,会出现自能匹配现象,这绝对是非常好的用户体验,下面就是一段类似的代码,当然这里只是掩饰,所以只能匹配的数据都是本地固定好的,在实际应用中可以才能够数据库读取数据。
效果图:

代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>搜索框关键字智能匹配实例代码</title>
<style>
body, ul, li
{
margin:0;
padding:0;
}
body
{
font-size:12px;
font-family:sumsun, arial;
background:#FFFFFF;
}
.gover_search
{
position:relative;
z-index:99;
height:63px;
padding:15px 0 0 20px;
border:1px solid #b8cfe6;
border-bottom:0;
background:url(../images/gover_search_bg.gif) repeat-x 0 0;
}
.gover_search_form {height:36px;}
.gover_search .search_t
{
float:left;
width:112px;
line-height:26px;
color:#666;
}
.gover_search .input_search_key
{
float:left;
width:462px;
height:18px;
padding:3px;
margin-right:5px;
border:1px solid #ccc;
line-height:18px;
background:#fff;
}
.gover_search .search_btn
{
float:left;
width:68px;
height:26px;
overflow:hidden;
border:1px solid #ccc;
text-align:center;
color:#ff3300;
letter-spacing:5px;
background:url(../images/gover_search_bg.gif) no-repeat 0 -79px;
cursor:pointer;
font-weight:bold;
}
.gover_search .search_suggest
{
position:absolute;
z-index:999;
left:132px;
top:41px;
width:468px;
border:1px solid #ccc;
border-top:none;
display:none;
color:#004080;
}
.gover_search .search_suggest li
{
height:24px;
overflow:hidden;
padding-left:3px;
line-height:24px;
background:#fff;
cursor:default;
}
.gover_search .search_suggest li.hover {background:#ddd;}
.num_right
{
float:right;
text-align:right;
line-height:24px;
padding-right:10px
}
</style>
</head>
<body>
<div class="gover_search">
<div class="gover_search_form clearfix">
<span class="search_t">关键词匹配搜索</span>
<input type="text" class="input_search_key" id="gover_search_key" placeholder="请输入关键词直接搜索" />
<button type="submit" class="search_btn">搜索</button>
<div class="search_suggest" id="gov_search_suggest">
<ul>
</ul>
</div>
</div>
</div>
<script type="text/javascript" src="http://www.softwhy.com/mytest/jQuery/jquery-1.8.3.js"></script>
<script type="text/javascript">
function oSearchSuggest(searchFuc)
{
var input = $('#gover_search_key');
var suggestWrap = $('#gov_search_suggest');
var key = "";
var init = function(){
input.bind('keyup',sendKeyWord);
input.bind('blur',function(){setTimeout(hideSuggest,100);})
}
var hideSuggest = function(){
suggestWrap.hide();
}
//发送请求,根据关键字到后台查询
var sendKeyWord = function(event){
//键盘选择下拉项
if(suggestWrap.css('display')=='block'&&event.keyCode == 38||event.keyCode == 40)
{
var current = suggestWrap.find('li.hover');
if(event.keyCode == 38)
{
if(current.length>0)
{
var prevLi = current.removeClass('hover').prev();
if(prevLi.length>0)
{
prevLi.addClass('hover');
input.val(prevLi.html());
}
}
else
{
var last = suggestWrap.find('li:last');
last.addClass('hover');
input.val(last.html());
}
}
else if(event.keyCode == 40)
{
if(current.length>0)
{
var nextLi = current.removeClass('hover').next();
if(nextLi.length>0)
{
nextLi.addClass('hover');
input.val(nextLi.html());
}
}
else
{
var first = suggestWrap.find('li:first');
first.addClass('hover');
input.val(first.html());
}
}
//输入字符
}
else
{
var valText = $.trim(input.val());
if(valText ==''||valText==key)
{
return;
}
searchFuc(valText);
key = valText;
}
}
//请求返回后,执行数据展示
this.dataDisplay = function(data){
if(data.length<=0)
{
suggestWrap.hide();
return;
}
//往搜索框下拉建议显示栏中添加条目并显示
var li;
var tmpFrag = document.createDocumentFragment();
suggestWrap.find('ul').html('');
for(var i=0; i<data.length; i++)
{
li = document.createElement('LI');
li.innerHTML = data[i];
tmpFrag.appendChild(li);
}
suggestWrap.find('ul').append(tmpFrag);
suggestWrap.show();
//为下拉选项绑定鼠标事件
suggestWrap.find('li').hover(function(){
suggestWrap.find('li').removeClass('hover');
$(this).addClass('hover');
},function(){
$(this).removeClass('hover');
}).bind('click',function(){
$(this).find("span").remove();
input.val(this.innerHTML);
suggestWrap.hide();
});
}
init();
};
//实例化输入提示的JS,参数为进行查询操作时要调用的函数名
var searchSuggest = new oSearchSuggest(sendKeyWordToBack);
//这是一个模似函数,实现向后台发送ajax查询请求,并返回一个查询结果数据,传递给前台的JS,再由前台JS来展示数据。本函数由程序员进行修改实现查询的请求
//参数为一个字符串,是搜索输入框中当前的内容
function sendKeyWordToBack(keyword){
var aData = [];
aData.push('<span class="num_right">约100个</span>'+keyword+'返回数据1');
aData.push('<span class="num_right">约200个</span>'+keyword+'返回数据2');
aData.push('<span class="num_right">约100个</span>'+keyword+'返回数据3');
aData.push('<span class="num_right">约50000个</span>'+keyword+'返回数据4');
aData.push('<span class="num_right">约1044个</span>'+keyword+'2012是真的');
aData.push('<span class="num_right">约100个</span>'+keyword+'2012是假的');
aData.push('<span class="num_right">约100个</span>'+keyword+'2012是真的');
aData.push('<span class="num_right">约100个</span>'+keyword+'2012是假的');
//将返回的数据传递给实现搜索输入框的输入提示js类
searchSuggest.dataDisplay(aData);
}
</script>
</body>
</html>
希望本文所述对大家学习javascript程序设计有所帮助。
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

记事本++7.3.1
好用且免费的代码编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





