HTML 文本格式化实例
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-08-30 09:21:061660浏览
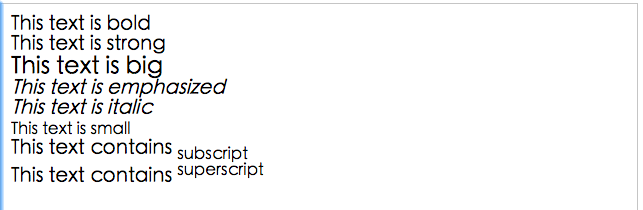
一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化。
<b>This text <span style="color: #0000ff;">is</span> bold</b> <br> <strong>This text <span style="color: #0000ff;">is</span> strong</strong> <br> <big>This text <span style="color: #0000ff;">is</span> big</big> <br> <em>This text <span style="color: #0000ff;">is</span> emphasized</em> <br> <i>This text <span style="color: #0000ff;">is</span> italic</i> <br> <small>This text <span style="color: #0000ff;">is</span> small</small> <br><span style="color: #000000;"> This text contains </span><sub>subscript</sub> <br><span style="color: #000000;"> This text contains </span><sup>superscript</sup>
效果如下:

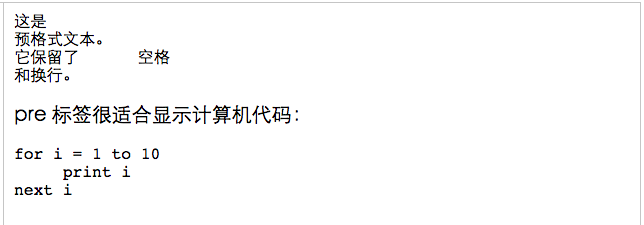
二,预格式文本:此例演示如何使用 pre 标签对空行和空格进行控制。
<pre class="brush:php;toolbar:false"><span style="color: #000000;"> 这是 预格式文本。 它保留了 空格 和换行。 </span>
pre 标签很适合显示计算机代码:
<span style="color: #0000ff;">for</span> i = <span style="color: #800080;">1</span> to <span style="color: #800080;">10</span><span style="color: #000000;">
print i
next i
</span>
效果如下:

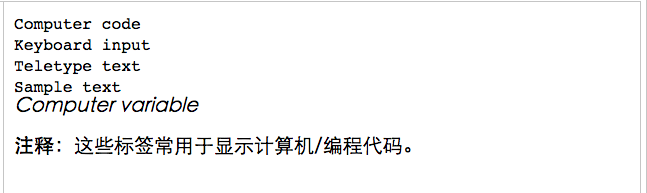
三,“计算机输出”标签:此例演示不同的“计算机输出”标签的显示效果。
<code>Computer code</code> <br> <kbd>Keyboard input</kbd> <br> <tt>Teletype text</tt> <br> <samp>Sample text</samp> <br> var>Computer variable<span style="color: #0000ff;">var</span>> <br> <p> <b>注释:</b>这些标签常用于显示计算机/<span style="color: #000000;">编程代码。 </span></p>
效果如下:

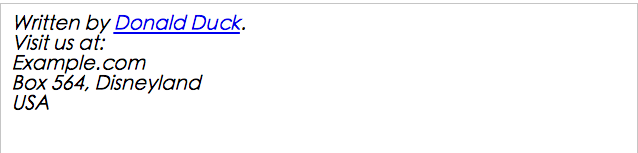
四,地址:此例演示如何在 HTML 文件中写地址。
<address> <span style="color: #000000;"> Written by </span><a href="<span" style="color: #800000;">"<span style="color: #800000;">mailto:webmaster@example.com</span><span style="color: #800000;">"</span>>Donald Duck</a>.<br><span style="color: #000000;"> Visit us at:</span><br><span style="color: #000000;"> Example.com</span><br><span style="color: #000000;"> Box </span><span style="color: #800080;">564</span>, Disneyland<br><span style="color: #000000;"> USA </span> </address>
效果如下:

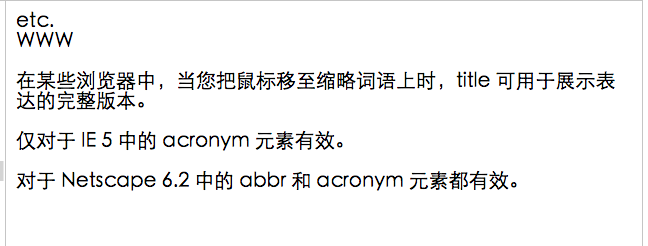
五,缩写和首字母缩写:此例演示如何实现缩写或首字母缩写。
<abbr title="<span" style="color: #800000;">"<span style="color: #800000;">etcetera</span><span style="color: #800000;">"</span>>etc.</abbr> <br> <acronym title="<span" style="color: #800000;">"<span style="color: #800000;">World Wide Web</span><span style="color: #800000;">"</span>>WWW</acronym> <p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p> <p>仅对于 IE <span style="color: #800080;">5</span> 中的 acronym 元素有效。</p> <p>对于 Netscape <span style="color: #800080;">6.2</span> 中的 abbr 和 acronym 元素都有效。</p>
效果如下:

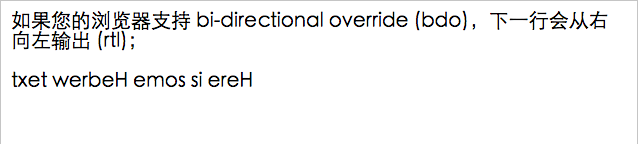
六,文字方向:此例演示如何改变文字的方向。
<p><span style="color: #000000;"> 如果您的浏览器支持 bi</span>-directional <span style="color: #0000ff;">override</span><span style="color: #000000;"> (bdo),下一行会从右向左输出 (rtl); </span></p> <bdo dir="<span" style="color: #800000;">"<span style="color: #800000;">rtl</span><span style="color: #800000;">"</span>><span style="color: #000000;"> Here </span><span style="color: #0000ff;">is</span><span style="color: #000000;"> some Hebrew text </span></bdo>
效果如下:

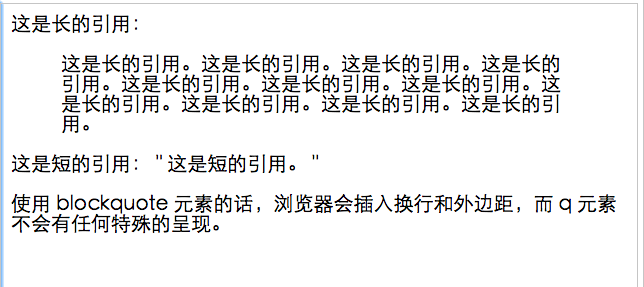
七,块引用:此例演示如何实现长短不一的引用语。
<span style="color: #000000;"> 这是长的引用: </span><blockquote><span style="color: #000000;"> 这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。 </span></blockquote><span style="color: #000000;"> 这是短的引用: </span><q><span style="color: #000000;"> 这是短的引用。 </span></q> <p><span style="color: #000000;"> 使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。 </span></p>
效果如下:

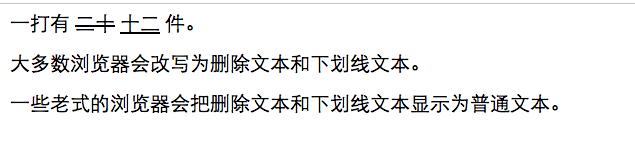
八,删除子效果和插入子效果。
<p>一打有 <del>二十</del> <ins>十二</ins> 件。</p> <p>大多数浏览器会改写为删除文本和下划线文本。</p> <p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。</p>
效果如下:

声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:CSS3之3D变换实例详解下一篇:html和css的编码规范

