1、字体属性:①字体格式:font-family:取值:“microsoft yahei”/Arial……;②字体大小:font-size:取值:pt/px;③字体加粗:font-weight:取值:normal(默认值)/bold(粗体,hn,b,strong的默认值)/400-900;④字体样式:font-style:取值:italic(斜体);⑤小型大写字母:font-variant:small-caps;⑥字体属性综合:font:取值:style variant weight size family;* 必须包含font-family属性值;
2、文本属性:①颜色:color;②排版:text-align:取值:left/center/right/justify;③文本修饰:text-decoration:取值:none(无)/underline(下划线)/overline(上划线)/line-through(删除线);④行高:line-height:指定行高内垂直居中;⑤首行文本缩进:text-indent:取值:px;⑥文本阴影:text-shadow:取值:h-shadow v-shadow blur color;(* 解释可见css01边框阴影);
3、表格属性:①垂直对齐:vertical-align:设置于td中;②边框合并:border-collapse:取值:separate(默认,分离)/collapse(合并);③边框边距:border-spacing:一个值同时指定单元格四边外边距;两个值分别水平和垂直(* 分离模式下);④显示规则:table-layout:取值:auto(默认,自动表格布局,内容决定单元格大小,自适应,复杂时加载速度慢)/fixed(固定表格布局,table和td的值决定,加速显示,不灵活);
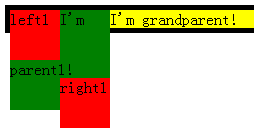
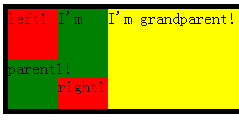
4、浮动:脱离文档流,不占据页面空间;①父元素宽度无法容纳所有浮动元素时最后一个换行;②浮动后均为块级元素;③浮动元素无尺寸限制时宽度根据内容自适应;④浮动元素层级与文字/行内/行内块相当;
5、清除浮动1:清除其他浮动元素对当前元素的影响;clear:left(左边不允许出现浮动元素)/right(右边不允许出现浮动元素)/both(两边都不允许出现浮动元素);
6、清除浮动2:清除浮动元素对父元素的影响;①给父元素设置高度;②overflow:hidden/auto(有溢出时内容会被隐藏);③增加块级子元素,并设置clear属性值为both;



 HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AM
HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AMHTML的核心目的在于让浏览器理解并展示网页内容。1.HTML通过标签定义网页结构和内容,如、到、等。2.HTML5增强了多媒体支持,引入了和标签。3.HTML提供了表单元素,支持用户交互。4.优化HTML代码可提升网页性能,如减少HTTP请求和压缩HTML。
 为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AM
为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)heSdefinElayout,语义和互动性。2)SemantictagsiCtagSimproveCacsibilitieAndseo.3)pose poseriblesibilityAndseoandseo.3)poser
 说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM
说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM一致的HTML编码风格很重要,因为它提高了代码的可读性、可维护性和效率。1)使用小写标签和属性,2)保持一致的缩进,3)选择并坚持使用单引号或双引号,4)避免在项目中混合使用不同风格,5)利用自动化工具如Prettier或ESLint来确保风格的一致性。
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。
 在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM
在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM在手机上使用原生select的潜在问题在开发移动端应用时,我们常常会遇到选择框的需求。通常情况下,开发者倾...
 在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM
在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM在手机上使用原生select的弊端是什么?在移动设备上开发应用时,选择合适的UI组件是非常重要的。许多开发者�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





