html基础大全(经典)
- PHP中文网原创
- 2016-08-15 16:49:496987浏览
HTML教程
一、HTML基础(人)
1、基础概念:
1.1、自动闭合标签和闭合标签(如出错html编写时不会报错)
自闭合:d349753881e406fd38b5598244ff0371
闭合:f5d188ed2c074f8b944552db028f98a1文字f16b1740fad44fb09bfe928bcc527e08
1.2、注释:dfd548f7850f3b3bcb6d4c7c0f1a82a8
1.3、标签属性(name):
be6ce14bfcb3740619f697e20b0401aff5d188ed2c074f8b944552db028f98a1
2、整体页面设置
Doctype:告诉浏览器使用什么html规范来解析html。现在使用
Meta:提供有关页面的元信息,例:页面编码、刷新等.
<meta http-equiv="Refresh" CONTENT="2"> <!--刷新--> <meta http-equiv="Refresh" content="2 ;url=http://www.baidu.com"/> <!--跳转--> <meta charset="UTF-8"> <!--设置编码-->
关键字和描述:
<!--关键字(用于在百度中搜索关键字)--> < meta name="keywords" content="你好,博客园,飞机" > <!--描述--> < meta name="keywords" content="你好欢迎你,你也可以来博客园" >
2、HTML中头部(head)的应用
2.1网页名标签
Title:网页头部信息
b2386ffb911b14667cb8f0f91ea547a7Titletitle>
2.2引用标签:
Link:引用外部资源
<link rel="stylesheet" type="text/css" href="css/com.css"> <!--CSS--> <link rel="shortcut icon" href="i_name%20(1).jpg"> <!--图片-->
2.3样式标签
Style:引用页面中的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的样式</title>
<style>
.color{
background-color: black;
color: aliceblue;
}
</style>
</head>
<body>
<!--最常使用且可重复使用-->
<div class="color">引用样式</div>
<div class="color">不错</div>
<div class="color">还是这个样式</div>
</body>
</html>
2.4脚本标签(后续更新)
3、HTML中主体(body)的应用
2.1标签分为2类(对写CSS样式有用):
块级标签:p、fieldset、h1、hr、p、ol、ul.
内联标签:a、img、lable、span、select、input.
内联标签和块级标签的区别:内联是根据内容有多少就占多少,快级标签是不管多少都会占一行。
2.2常用标签应用:
表单中的标签:form、input、select、lable、textarea
用于格式的标签:df250b2156c434f3390392d09b1c9563、231a563c997aa9e3e0ae614bd16728b0 、b6892b76ceb2d2aff83c7be09e5f510ab76241e609429723f0d378e42e2e9af7
列表标签:ul、li、ol、dl、dt、dd
表格标签:table(ae20bdd317918ca68efdc799512a9b39、92cee25da80fac49f6fb6eec5fd2c22a、a34de1251f0d9fe1e645927f19a896e8、b6c5a531a458a2e790c1fd6421739d1c、b4d429308760b6c2d20d6300079ed38e)
布局标签:div、span
引用、跳转外部标签:a(文字跳转)、meta(页面跳转)、link(引用外部资源)
2.3各种符号:
网址查看:http://www.cnblogs.com/webd/archive/2010/04/16/1713298.html 例:<a >
2.4标签的应用(id可以在任何标签内且唯一):
1、Div:p用于布局
<body> <div> <div name="upper"> <div name="top"> </div> <div upper_nav> </div> </div> <div name="middle"> </div> <div name="lower"> </div> </div> </body>
2、a:引用和跳转
(1)、超链接
<!--超链接-->
<a href="http://www.baidu.com">本页面跳转百度</a>
<a href="http://www.baidu.com" target="_blank">新页面跳转百度</a>
(2)、锚:定位到id的位置,id位置将会在页面的顶部。id不能重复,可以不写id。
4c27539a81b72f434e0c7e2c18a5eabe 1c04143690c0301284cd4ebcfa97c5a01章5db79b134e9f6b82c0b36e0489ee08ed afea09702be81b25e5fa95122781cf5a2章5db79b134e9f6b82c0b36e0489ee08ed 2a898df5d48a8fad15805194763e2e191章内容16b28748ea4df4d9c2150843fecfba68 127fa063843722a288be4e3d1728b8fc2章内容16b28748ea4df4d9c2150843fecfba68
3、p:是段落标签,每一个p标签后都会被认为是段落。
fa31746bf1f62bd03aa6236ba77b270f e388a4556c0f65e1904146cc1a846beeddddddddddddddddddff9d32c555bb1d9133a29eb4371c1213 94b3e26ee717c64999d7867364b1b4a3 e388a4556c0f65e1904146cc1a846beedddddddddddddddddd94b3e26ee717c64999d7867364b1b4a3
4、H:h1到h6是从大到小的的字号。
af6752f37f5b6f50188e395ad380c5e6 4a249f0d628e2318394fd9b75b4636b1a473f0a7621bec819994bb5020d29372a c1a436a314ed609750bd7c7d319db4daa2e9b454fa8428549ca2e64dfac4625cd 684271ed9684bde649abda8831d4d355a39528cedfa926ea0c01e69ef5b2ea9b0 3f7b3decd2dcafb07b84d2d3985d9f40a0f6dfd1e3624ce5465eb402e300e01ae 39318b6f72ed39310530dfd69d0078e1a46eb22d0a433f22cff9940d34d5612bf 4e9ee319e0fa4abc21ff286eeb145ecca489364b7e0629f9745997c79a31b7c6d
5、列表标签:
97e03626ac68e43406c7f3a600eacb1c ff6d136ddc5fdfeffaf53ff6ee95f185 25edfb22a4f469ecb59f1190150159c6无序无序bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6无序无序bed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 285194831984bfe8aaadb00f95c6f9b4 c34106e0b4e09414b63b2ea253ff83d6 25edfb22a4f469ecb59f1190150159c6有序有序bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6有序有序bed06894275b65c1ab86501b08a632eb f6f112ef45f603be226bc581f9dd5e90 ea2ce0b1f86038721824865de130af5e 5c69336ffbc20d23018e48b396cdd57a 73de882deff7a050a357292d0a1fca94北京c72c1af5e0e7f90179c047c5ef85885e 67bc4f89d416b0b8236eaa5f43dee742海淀区82e295699cff932a4d4dabba39074c35 67bc4f89d416b0b8236eaa5f43dee742朝阳区82e295699cff932a4d4dabba39074c35 73de882deff7a050a357292d0a1fca94重庆c72c1af5e0e7f90179c047c5ef85885e 67bc4f89d416b0b8236eaa5f43dee742万州区82e295699cff932a4d4dabba39074c35 67bc4f89d416b0b8236eaa5f43dee742南岸区82e295699cff932a4d4dabba39074c35 cd324b2387ec29e44e8e788c60648872
6、Lable标签:用于鼠标点击文字后跳到文本框中
5b86924617858fa645ef10d5396d7396 dc6dce4a544fdca2df29d5ac0ea9906b ff6609c7c1996536d307396eef49b81c 姓名: c892df86c4a102b3082dd6e32d27de1a 8c1ecd4bb896b2264e0711597d40766c 1721c2a90cedb63d967a3ec49de7b654 婚否: 94962bf1e2986f9b52a58943d1553b25 8c1ecd4bb896b2264e0711597d40766c 16b28748ea4df4d9c2150843fecfba68
7、表格:
7.1、新建表格:
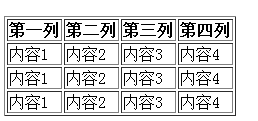
表格由 f5d188ed2c074f8b944552db028f98a1 标签来定义。每个表格均有若干行(由 a34de1251f0d9fe1e645927f19a896e8 标签定义),每行被分割为若干单元格(由 b6c5a531a458a2e790c1fd6421739d1c 标签定义)字母 td 指表格数据(table data,第一行标题行则通常用b4d429308760b6c2d20d6300079ed38e来显示。即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<!--新建表格:--> <table border="1"> <!--border为显示边框--> <thead> <tr> <th >第一列</th> <th>第二列</th> <th>第三列</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> </tbody> </table>
7.2、表格合并:
使用colspan(横向合并)和rowspan(纵向合并)合并表格
(1)横向合并
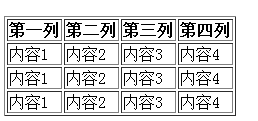
原图如下:

代码:
<table border="1"> <thead> <tr> <th colspan="2">第一列</th> <th>第二列</th> <th>第三列</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> </tbody> </table>
执行代码后:

(2)纵向合并
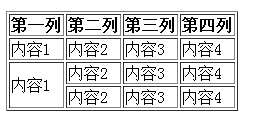
原图如下:

代码:
<table border="1"> <thead> <tr> <th >第一列</th> <th>第二列</th> <th>第三列</th> <th>第四列</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td rowspan="2">内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> </tbody> </table>
执行代码后:

8、ifname标签:一般用来包含网站
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的百度</title> </head> <body> <h1>我的百度</h1> <iframe style="width: 100%;height: 2000px"src=" </body> </html>
9、表单标签:
Form标签:用于为用户输入创建 HTML 表单
Input标签:用于搜集用户信息
intup标签中的type属性:
text:文本框
password:密码框
radio:单选框
email:邮件地址(由浏览器提供)
chackbox:复选框
file:文件上传
button:按钮
submit:提交按钮
reset:重置按钮
textarea标签:用于写多行文本
select标签:下拉菜单


ff9c23ada1bcecdd1a0fb5d5a0f18437 2 3d42e400236ad2f1d4426b7deb2f1e4a 3 e388a4556c0f65e1904146cc1a846bee用户名ac7b81160b68de2a852f4602744c137dp> 4 e388a4556c0f65e1904146cc1a846bee密码:0f7c87ca2b0684c4628f3b8009af3dfep> 5 e388a4556c0f65e1904146cc1a846bee邮箱:ed854ec06aa8fdf7d6c975232c79a18cp> 6 e388a4556c0f65e1904146cc1a846bee性别: 7 男2f6196da7577cbb3f89c48e5122c4615 8 女2f6196da7577cbb3f89c48e5122c4615 9 p> 10 e388a4556c0f65e1904146cc1a846bee爱好: 11 篮球b1be5f894b3985eb9b27afbfb6d88d28 12 游泳b1be5f894b3985eb9b27afbfb6d88d28 13 p> 14 e388a4556c0f65e1904146cc1a846bee城市: 15 选择下拉菜单--> 16 221f08282418e2996498697df914ce4e 17 5a07473c87748fb1bf73f23d45547ab8上海option> 18 5a07473c87748fb1bf73f23d45547ab8北京option> 19 select> 20 展示所有城市(可以利用size,默认显示10个)--> 21 5849cb740a832d361d97784103261755 22 5a07473c87748fb1bf73f23d45547ab8上海option> 23 5a07473c87748fb1bf73f23d45547ab8北京option> 24 select> 25 下拉框展示中可以分组查看--> 26 221f08282418e2996498697df914ce4e 27 bbf65af3a477ddccad289d5f6dc578b4 28 5a07473c87748fb1bf73f23d45547ab8海淀区option> 29 5a07473c87748fb1bf73f23d45547ab8朝阳区option> 30 optgroup> 31 select> 32 p> 33 e388a4556c0f65e1904146cc1a846bee文件上传:8e0e26b18122f8e1648118ad7692b10bp> 34 e388a4556c0f65e1904146cc1a846bee备注:4750256ae76b6b9d804861d8f69e79d3textarea>p> 35 e388a4556c0f65e1904146cc1a846beec7dbba3e07516e563c3168a86b782e9cp> 36 e388a4556c0f65e1904146cc1a846beed459aba0527baf7434d808ac6f02b14fp> 37 e388a4556c0f65e1904146cc1a846beecffdad2c1f864a29362539fa42fc6edbp> 38 p> 39 form>
例子
10、Form标签生产中应用:
在生产中你的服务器会从表单中去获取你输入的信息,来处理后返还给你处理的结果。你可以用get或post方式来发送。 发送到服务器中是以字典的方式保存的。而服务器取,只需要在字典中取即可。
例1:
<!--利用搜狗搜索框定义的name来让搜狗服务器获取-->
<form action="http://www.sogou.com/web?" method="get">
<!--默认用get方式提交-->
<input type="text" name="query"/>
<!--get和post只是格式不同-->
<input type="submit" value="提交">
</form>
<!--
后台:{
'query'="abc"
}
取:dic[query]=query的内容
-->例2:
<!--上传到服务器--> <form action="公司服务器ip" method="get" enctype="multipart/form-data"> 用户: <input type="text" name="user"/> 密码:<input type="password" name="pwd"/> <p>性别: 男<input type="radio" name="gender" value="1"/> <!--在服务器中获取到的信息会是空,需要定义value来确认值--> 女<input type="radio" name="gender" value="0"/> </p> <p>爱好: 游泳<input type="checkbox" name="favor" value="1"/> 篮球<input type="checkbox" name="favor" value="2"/> 羽毛球<input type="checkbox" name="favor" value="3"/> </p> <p>文件: <input type="file"/> <!--文件上传需要"enctype="multipart/form-data""才能上传到服务器--> </p> <p>城市: <select name="city"> <option value="1">上海</option> <option value="2">北京</option> <option value="3">广州</option> </select> <p>备注: <textarea name="extra"></textarea> </p> <input type="submit" value="提交" > <input type="reset" value="取消"> </form>
以上就是html基础大全(经典)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

