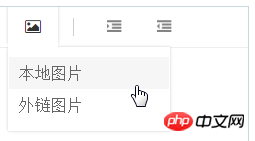
我们可自定义工具栏按钮使simditor实现更丰富和实现上传图片功能
初始化编辑器
<script type="text/javascript">
$(function(){
toolbar = [ 'title', 'bold', 'italic', 'underline', 'strikethrough',
'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|',
'link', 'image', 'hr', '|', 'indent', 'outdent' ];
var editor = new Simditor( {
textarea : $('#editor'),
placeholder : '这里输入内容...',
toolbar : toolbar, //工具栏
defaultImage : 'simditor-2.0.1/images/image.png', //编辑器插入图片时使用的默认图片
upload : {
url : 'ImgUpload.action', //文件上传的接口地址
params: null, //键值对,指定文件上传接口的额外参数,上传的时候随文件一起提交
fileKey: 'fileDataFileName', //服务器端获取文件数据的参数名
connectionCount: 3,
leaveConfirm: '正在上传文件'
}
});
})
</script>upload默认为false,设置为true或者键值对就可以实现上传图片,界面是出来了,还需要进行后台编码(本例为Struts2)

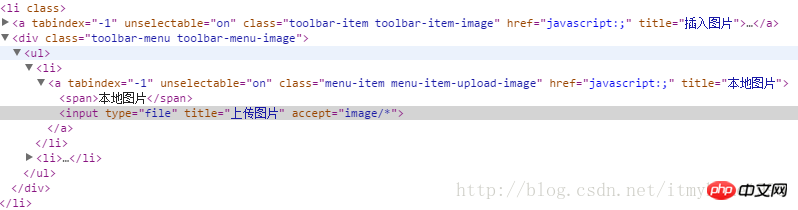
实现功能之前需要修改一下simditor.js,我们可以对"本地图片" 用chrome审查元素发现没有name属性

打开simditor.js找到
return $input = $('5ec9cac1ea767a1c650bfb4e5b60892f').appendTo($uploadItem);这一行,
可以搜索accept="image/*" 快速找到在input里加上 name="fileData"
如下:
return _this.input = $('<input name="fileData" type="file" title="' + Simditor._t('uploadImage') + '" accept="image/*">').appendTo($uploadBtn);
同样继续搜索accept="image/*" 下面还有一个,加上name="fileData"
ImgUploadAction
public class ImgUploadAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private String err = "";
private String msg; //返回信息
private File fileData; //上传文件
private String fileDataFileName; //文件名
public String imgUpload() {
//获取response、request对象
ActionContext ac = ActionContext.getContext();
HttpServletResponse response = (HttpServletResponse) ac.get(ServletActionContext.HTTP_RESPONSE);
HttpServletRequest request = (HttpServletRequest) ac.get(ServletActionContext.HTTP_REQUEST);
response.setContentType("text/html;charset=gbk");
PrintWriter out = null;
try {
out = response.getWriter();
} catch (IOException e1) {
e1.printStackTrace();
}
String saveRealFilePath = ServletActionContext.getServletContext().getRealPath("/upload");
File fileDir = new File(saveRealFilePath);
if (!fileDir.exists()) { //如果不存在 则创建
fileDir.mkdirs();
}
File savefile;
savefile = new File(saveRealFilePath + "/" + fileDataFileName);
try {
FileUtils.copyFile(fileData, savefile);
} catch (IOException e) {
err = "错误"+e.getMessage();
e.printStackTrace();
}
String file_Name = request.getContextPath() + "/upload/" + fileDataFileName;
msg = "{\"success\":\"" + true + "\",\"file_path\":\"" + file_Name + "\"}";
out.print(msg); //返回msg信息
return null;
}
public String getErr() {
return err;
}
public void setErr(String err) {
this.err = err;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public File getFileData() {
return fileData;
}
public void setFileData(File fileData) {
this.fileData = fileData;
}
public String getFileDataFileName() {
return fileDataFileName;
}
public void setFileDataFileName(String fileDataFileName) {
this.fileDataFileName = fileDataFileName;
}
}相关文章:
 PHP:服务器端脚本语言的简介Apr 16, 2025 am 12:18 AM
PHP:服务器端脚本语言的简介Apr 16, 2025 am 12:18 AMPHP是一种服务器端脚本语言,用于动态网页开发和服务器端应用程序。1.PHP是一种解释型语言,无需编译,适合快速开发。2.PHP代码嵌入HTML中,易于网页开发。3.PHP处理服务器端逻辑,生成HTML输出,支持用户交互和数据处理。4.PHP可与数据库交互,处理表单提交,执行服务器端任务。
 PHP和网络:探索其长期影响Apr 16, 2025 am 12:17 AM
PHP和网络:探索其长期影响Apr 16, 2025 am 12:17 AMPHP在过去几十年中塑造了网络,并将继续在Web开发中扮演重要角色。1)PHP起源于1994年,因其易用性和与MySQL的无缝集成成为开发者首选。2)其核心功能包括生成动态内容和与数据库的集成,使得网站能够实时更新和个性化展示。3)PHP的广泛应用和生态系统推动了其长期影响,但也面临版本更新和安全性挑战。4)近年来的性能改进,如PHP7的发布,使其能与现代语言竞争。5)未来,PHP需应对容器化、微服务等新挑战,但其灵活性和活跃社区使其具备适应能力。
 为什么要使用PHP?解释的优点和好处Apr 16, 2025 am 12:16 AM
为什么要使用PHP?解释的优点和好处Apr 16, 2025 am 12:16 AMPHP的核心优势包括易于学习、强大的web开发支持、丰富的库和框架、高性能和可扩展性、跨平台兼容性以及成本效益高。1)易于学习和使用,适合初学者;2)与web服务器集成好,支持多种数据库;3)拥有如Laravel等强大框架;4)通过优化可实现高性能;5)支持多种操作系统;6)开源,降低开发成本。
 揭穿神话:PHP真的是一种死语吗?Apr 16, 2025 am 12:15 AM
揭穿神话:PHP真的是一种死语吗?Apr 16, 2025 am 12:15 AMPHP没有死。1)PHP社区积极解决性能和安全问题,PHP7.x提升了性能。2)PHP适合现代Web开发,广泛用于大型网站。3)PHP易学且服务器表现出色,但类型系统不如静态语言严格。4)PHP在内容管理和电商领域仍重要,生态系统不断进化。5)通过OPcache和APC等优化性能,使用OOP和设计模式提升代码质量。
 PHP与Python辩论:哪个更好?Apr 16, 2025 am 12:03 AM
PHP与Python辩论:哪个更好?Apr 16, 2025 am 12:03 AMPHP和Python各有优劣,选择取决于项目需求。1)PHP适合Web开发,易学,社区资源丰富,但语法不够现代,性能和安全性需注意。2)Python适用于数据科学和机器学习,语法简洁,易学,但执行速度和内存管理有瓶颈。
 PHP的目的:构建动态网站Apr 15, 2025 am 12:18 AM
PHP的目的:构建动态网站Apr 15, 2025 am 12:18 AMPHP用于构建动态网站,其核心功能包括:1.生成动态内容,通过与数据库对接实时生成网页;2.处理用户交互和表单提交,验证输入并响应操作;3.管理会话和用户认证,提供个性化体验;4.优化性能和遵循最佳实践,提升网站效率和安全性。
 PHP:处理数据库和服务器端逻辑Apr 15, 2025 am 12:15 AM
PHP:处理数据库和服务器端逻辑Apr 15, 2025 am 12:15 AMPHP在数据库操作和服务器端逻辑处理中使用MySQLi和PDO扩展进行数据库交互,并通过会话管理等功能处理服务器端逻辑。1)使用MySQLi或PDO连接数据库,执行SQL查询。2)通过会话管理等功能处理HTTP请求和用户状态。3)使用事务确保数据库操作的原子性。4)防止SQL注入,使用异常处理和关闭连接来调试。5)通过索引和缓存优化性能,编写可读性高的代码并进行错误处理。
 您如何防止PHP中的SQL注入? (准备的陈述,PDO)Apr 15, 2025 am 12:15 AM
您如何防止PHP中的SQL注入? (准备的陈述,PDO)Apr 15, 2025 am 12:15 AM在PHP中使用预处理语句和PDO可以有效防范SQL注入攻击。1)使用PDO连接数据库并设置错误模式。2)通过prepare方法创建预处理语句,使用占位符和execute方法传递数据。3)处理查询结果并确保代码的安全性和性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器





