网上诸多写怎么在 WordPress 中整合谷歌自定义搜索的文章,但很少有提到如何整合v2版代码的,今天通过实测来给大家讲解一下,如何实现在 WordPress中整合谷歌自定义搜索的。
获取谷歌自定义搜索代码
进入http://www.google.com/cse/
谷歌各系列账号都是通用的,
所以如果你有gmail的话你就可以顺利进入这个自定义搜索的系统
一系列的注册、登陆你就进入到了 cse 主界面了,网速有时候会些许蛋疼的慢,所以大家要有耐心。
进入主界面点 新建搜索引擎
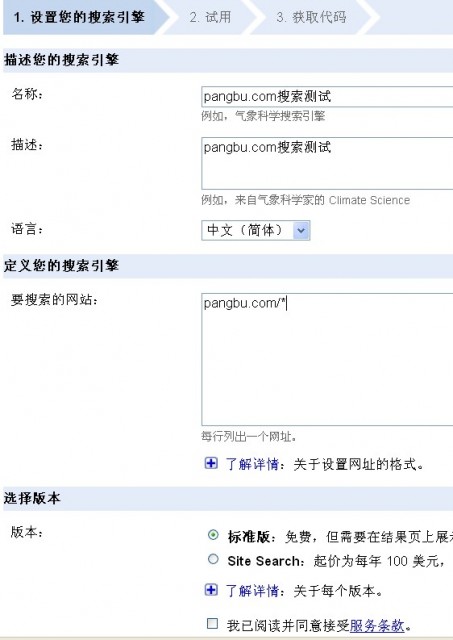
如下图所示填写内容:

勾选同意协议,再点下一步,
按自己喜好选择样式,下面会直接出现演示哦亲。
再点下一步,就会出现代码了。
亲们,你们获取代码了吗?我获得的代码如下:
<!-- Put the following javascript before the closing </head> tag. -->
<script>
(function() {
var cx = '006739494664361712883:_id_bvfkgey';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox></gcse:searchbox>
<!-- Place this tag where you want both of the search box and the search results to render -->
//下面这一对标签就是谷歌搜索框要显示的标签,
//即,你想把搜索框放哪就把这一对标签放哪。
<gcse:search></gcse:search>
添加搜索页面
在你的WordPress中新建一个页面别名叫search
假设设置了固定连接,而且这个页面的访问地址是
http://pangbu.com/google-search-in-wordpress
用html编辑模式,在文章中添加你刚才获取的代码。
想知道是什么效果嘛?
效果
你可以在下面直接搜索一下试试。
系统整合
好了,你已经有了搜索页面了,现在我们还差整合到 WordPress 的搜索中去。
麻烦吗?当然不麻烦。
找到你主题搜索框样式定义的那个文件,
一般是searchform.php,
部分主题可能稍有不同。
有比较重要的两句,
一个是表单提交地址,action="XXX"
一个是表单参数名称name="s",
这里的代码大同小异,我相信你能找到。
<form action="http://pangbu.com" method="get"> <input id="searchtxt" class="textfield searchtip" type="text" name="s" size="24" value="">
改成action="你刚才新建的那个搜索页面的url"
记着要带http,比如
action="http://pangbu.com/google-search-in-wordpress"
整合代码示例
我的主题搜索样式修改后代码如下
<div id="searchbox" style="display: block;"> <form action="http://pangbu.com/google-search-in-wordpress" method="get"> <div class="scontent clearfix"> <input type="text" id="searchtxt" class="textfield searchtip" name="q" size="24" value=""> <input type="submit" id="searchbtn" class="button" value="搜索"> </div> </form> </div>
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境





