跳至
[2]
[8]
[全屏预览]



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>患者预约系统</title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="__PUBLIC__/assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="__PUBLIC__/assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="__PUBLIC__/assets/css/form-elements.css">
<link rel="stylesheet" href="__PUBLIC__/assets/css/style.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Favicon and touch icons -->
<link rel="shortcut icon" href="__PUBLIC__/assets/ico/favicon.png">
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="__PUBLIC__/assets/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="__PUBLIC__/assets/ico/apple-touch-icon-114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="__PUBLIC__/assets/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="__PUBLIC__/assets/ico/apple-touch-icon-57-precomposed.png">
<script>
function sub(){
var ou=document.myForm.username;
var op=document.myForm.password;
if(ou.value==''||op.value=='' ){
alert('用户名、密码的值不能为空')
}else{
document.myForm.submit();
}
}
</script>
</head>
<body>
<!-- Top content -->
<div class="top-content">
<div class="inner-bg">
<div class="container">
<div class="row">
<div class="col-sm-8 col-sm-offset-2 text">
<h1 id="strong-这里可以写-strong-公司的名字"><strong>这里可以写</strong> 公司的名字</h1>
<div class="description">
<p>
<strong>欢迎使用!</strong>
</p>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 col-sm-offset-3 form-box">
<div class="form-top">
<div class="form-top-left">
<h3 id="患者预约系统">患者预约系统</h3>
<p>请在下方输入用户名和密码:</p>
</div>
<div class="form-top-right">
<i class="fa fa-key"></i>
</div>
</div>
<div class="form-bottom">
<form role="form" action="__URL__/do_Login" method="post" class="login-form" name='myForm'>
<div class="form-group">
<label class="sr-only" for="username">用户名</label>
<input type="text" name="username" placeholder="用户名" class="form-username form-control" id="username">
</div>
<div class="form-group">
<label class="sr-only" for="password">密码</label>
<input type="password" name="password" placeholder="密码" class="form-password form-control" id="password">
</div>
<button type="submit" class="btn" onclick="sub()">登 录</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Javascript -->
<script src="__PUBLIC__/assets/js/jquery-1.11.1.min.js"></script>
<script src="__PUBLIC__/assets/bootstrap/js/bootstrap.min.js"></script>
<script src="__PUBLIC__/assets/js/jquery.backstretch.min.js"></script>
<script src="__PUBLIC__/assets/js/scripts.js"></script>
<!--[if lt IE 10]>
<script src="__PUBLIC__/assets/js/placeholder.js"></script>
<![endif]-->
</body>
</html>
3. [图片] QQ截图20160720224137.png

4. [图片] QQ截图20160720224155.png

5. [文件] Admin.zip ~ 7KB 下载(8) [全屏预览]
6. [文件] Controller.zip ~ 2KB 下载(8) [全屏预览]
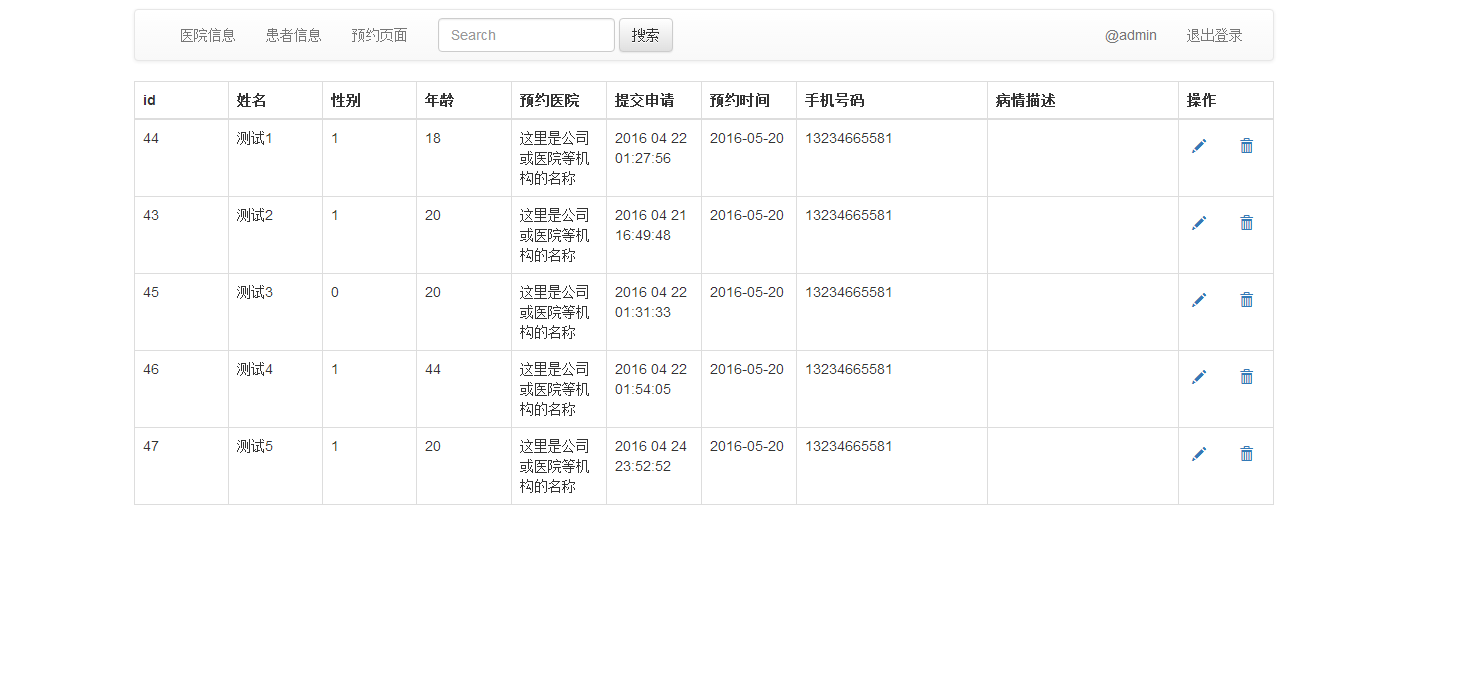
7. [图片] QQ截图20160720225239.jpg

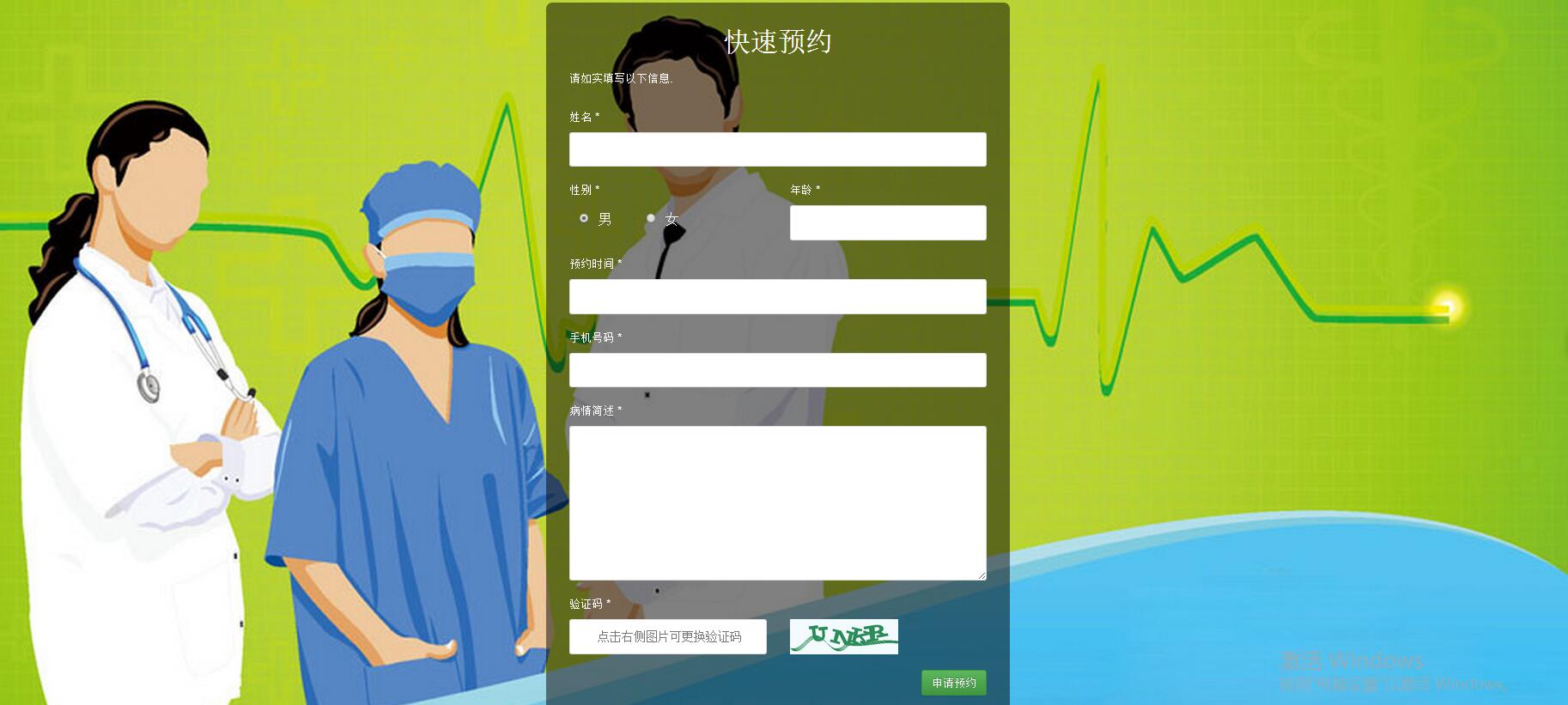
8. [代码]前台用户预约界面 跳至 [2] [8] [全屏预览]
<!DOCTYPE html>
<head>
<title>快速预约</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="__PUBLIC__/css2/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/css2/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/css2/bootstrap-theme.min.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/css2/templatemo_style.css" rel="stylesheet" type="text/css">
</head>
<body class="templatemo-bg-image-2">
<div class="container">
<div class="col-md-12">
<!-- <script src="__PUBLIC__/form.js"></script> -->
<form class="form-horizontal templatemo-contact-form-1" role="form" action="__URL__/creat" method="post">
<div class="form-group">
<div class="col-md-12">
<h1 id="快速预约">快速预约</h1>
<p>请如实填写以下信息.</p>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<label for="username" class="control-label">姓名 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-user"></i>
<input type="text" class="form-control" id="username" placeholder="" name="username">
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-6">
<label for="sex" class="control-label">性别 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-envelope-o"></i>
<label class="radio-inline input-lg">
<input type="radio" name="sex" value="1" checked> 男
</label>
<label class="radio-inline input-lg">
<input type="radio" name="sex" value="0"> 女
</label>
</div>
</div>
<div class="col-md-6">
<label for="age" class="control-label">年龄 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-user"></i>
<input type="age" class="form-control" id="age" placeholder="" name="age">
</div>
</div>
</div>
<input type="hidden" name="hospital" value="常熟仁爱妇科医院">
<div class="form-group">
<div class="col-md-12">
<label for="date" class="control-label">预约时间 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-globe"></i>
<input type="text" class="form-control" id="odertime" placeholder="" name="odertime">
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<label for="phone" class="control-label">手机号码 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-info-circle"></i>
<input type="text" class="form-control" id="phone" placeholder="" name="phone">
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<label for="message" class="control-label">病情简述 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-pencil-square-o"></i>
<textarea rows="8" cols="50" class="form-control" id="message" placeholder="" name="message"></textarea>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-6">
<label for="phone" class="control-label">验证码 *</label>
<div class="templatemo-input-icon-container">
<i class="fa fa-info-circle"></i>
<input type="text" class="form-control" id="code" name="code" placeholder="点击右侧图片可更换验证码">
</div>
</div>
<div class="col-md-6">
<img class="img-responsive lazy" src="/static/imghwm/default1.png" data-src="{:U('Home/Public/code',array())}" Home/Public/code',array())}" onclick='this.src=this.src;' style="max-width:90%" alt="用户信息管理系统" >
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<input type="submit" value="申请预约" class="btn btn-success pull-right">
</div>
</div>
</form>
</div>
</div>
</body>
</html>
9. [文件] Home.zip ~ 2KB 下载(9) [全屏预览]
10. [文件] yuyue.rar ~ 3MB 下载(13) [全屏预览]
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前ByDDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前By尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
1 个月前By尊渡假赌尊渡假赌尊渡假赌

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





