关于搜索框,写法有很多种,搜索框这一块是一个比较细的活,要先计算好他的高、宽;
下面我就以京东搜索框为例,给大家浅析一下。

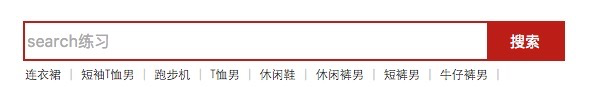
上面就是最终search框效果图。
先送出代码>>>>>>
<span style="color: #ff00ff; font-size: 18pt;"><strong>HTML 标签:</strong></span>
<span style="font-size: 16px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center_child1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="search"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="search练习"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>搜索<span style="color: #0000ff;"></span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span><span style="color: #000000;"> -------像京东是用的button标签,其他网站,
如百度:是用的</span><span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">=""</span> <span style="color: #0000ff;">></span><span style="color: #000000;"> 标签。
</span><span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span>
<span style="color: #800000;"><strong><span style="color: #ff00ff; font-size: 18pt;">CSS 样式:</span></strong><br><br><strong><span style="font-size: 14pt;">.center_child1</span></strong></span><strong><span style="font-size: 14pt;">{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">538px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">36px</span>;<br><span style="color: #ff0000;"> overflow:hidden;
border</span>:<span style="color: #0000ff;">2px solid #BD1D17</span>;
}<span style="color: #800000;">
.center_child1 input</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">456px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">24px</span>;<br></span></strong>
<strong><span style="color: #888888; font-size: 18px;"> float:left; </span><span style="font-size: 14pt;"><span style="color: #888888;"> <br> <span style="color: #ff6600;">padding</span></span>:<span style="color: #0000ff;">6px 2px</span>; ----------------对 input 内补白,使其字体不紧贴 border 边框,增加美感。</span></strong>
<em id="__mceDel"><strong><span style="font-size: 14pt;"><span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">transparent</span>; -------让 input 标签的背景颜色为透明色。<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">none</span>; -----------------去 input 标签,原有的边框属性。<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;">none</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;">16px</span>;
}<span style="color: #800000;">
.center_child1 button</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">76px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">36px</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;">right</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#BD1D17</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">none</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;">15px</span>;
}</span></strong></em>
总结:一个搜索框主要有三部分,一个是输入框部分(左边的),另一个是搜索按钮部分(右边的),还有就是一个包含它们两个大的 div ;
1、先对大的 div 设置宽高、边框颜色,这个要根据个人需求事先计算好。
2、分别对 input(输入框部分)左浮动;对 button(按钮部分)右浮动,记得对大的div使用overflow:hidden;属性;
3、调整 input 的高度,宽度,记得用 padding 撑起它的高度值,这样不至于输入字体时紧贴边框,增加美感 ;宽度值,左边可稍微加点 padding 值,为了美感。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





