数据可视化与G2
目录
- 目的
- 什么是数据可视化
- 数据可视化的阶段
- G2的定位和规划
目的
从事数据可视化有2,3年的时间了,发现大多数人对数据可视化的认知就是绘制图表。因此我想写一些可视化框架设计的文章,这些文章,提供了一整套可视化框架的设计思路和实现细节,希望能让大家对可视化有更多的理解,更好的在业务中使用可视化。
什么是数据可视化
数据可视化使用数据和图形技术将信息从数据空间映射到视觉空间,是一门跨越了计算机图形学、数据科学、自然科学和人机交互等领域的交叉学科。

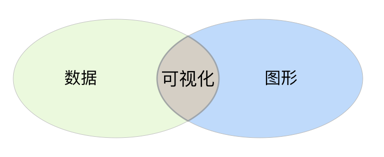
上面的领域模型过于复杂,我们在数据可视化的工作中更关注数据和图形,由此对数据可视化的领域模型进行了简化:

- 数据:聚焦于解决数据的采集,清理,预处理,分析,挖掘。
- 图形:聚焦于解决对光学图像进行接收、提取信息、加工变换、模式识别及存储显示。
- 可视化:聚焦于解决将数据转换成图形,并进行交互处理
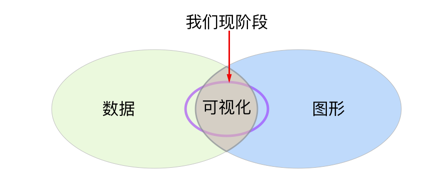
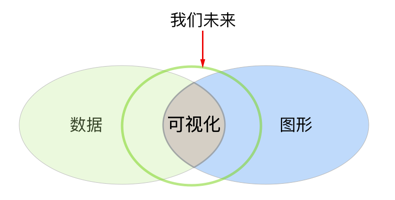
当前掌握的知识和一个数据可视化工作者需要掌握的知识领域:


数据可视化阶段
从市场上的数据可视化工具来看,数据可视化分为这么几个阶段:
- 数据统计图表化
- 数据结果展示化
- 数据分析过程可视化
- VR/AR 阶段的虚拟现实的可视化
数据统计图表化


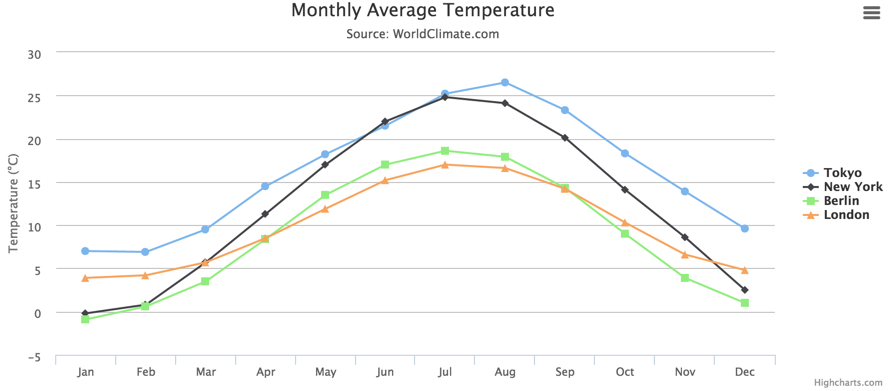
这个阶段是使用传统的统计性图表来展示数据,其中的代表作是highcharts,echarts 等图表库,这些框架的优点在于:
- 最成熟的可视化工具,包含的图表都是常见图表,易于用户理解和开发人员使用
- 开发成本低,对图形技术和数据知识的要求不高
缺点同样明显:
- 配置项复杂、扩展性差、图表表现单一
- 适用范围窄,对树状、网状结构支持差;数据维度和数据量的展示都受限
数据结果展示化工具

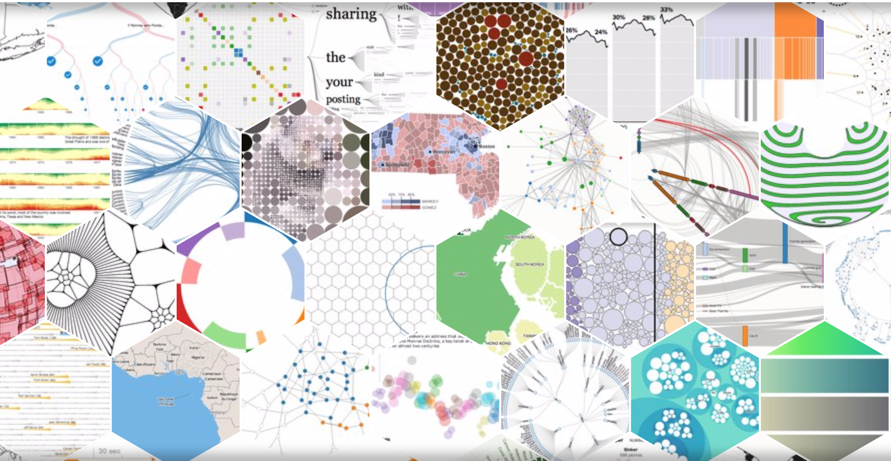
随着数据业务对可视化需求的要求越来越高,可视化的范围已经不仅仅限制于统计性图表,业务上需要显示更多维度的数据、更多样的图形展示数据。这就需要能够业务方根据自己的需求定制图表,这个阶段的工具主要有 d3.js,rapheal等框架,这些框架提供了更加细力度的图形工具,更多的图形算法,这类框架的优点:
- 功能强大、交互性强、适用范围广
- 集成了大量的图形算法、可视化算法,降低复杂的图表的成本
- 社区力量强大、大量示例
同样存在一些共性的问题:
- 需要细粒度的操作图形,学习、开发成本高
- 个性化需求多,复用性差
数据分析可视化工具
前面的工具都是基于先验模型,已与检测已知模式和规律,对复杂、异构、大尺度数据的自动处理经常会失效,所以需要对数据的分析过程进行可视化,更好的探索规律、查找问题。数据分析的可视化工具,目前市场上做的最好的是tableau、R语言中的ggplot2等,这些产品优点:
- 跟数据分析密切关联,集成了大量数据相关的算法
- 可以对数据分析的中间环节进行可视化展示
缺点:
- 专业度强,不宜入门
VR/AR 阶段的虚拟现实的可视化
正在探索中
G2
当前支持业务的特点,决定了我们数据数据可视化的工作内容:
- 基本的统计性图表依然占可视化的很大比例,但是开发受困于各种图表库的不完整性、数据的输入输出不一致、语法的繁琐,导致体验差,开发效率低。
- 越来越多的业务开始有更多维度的数据展示需求,传统的统计性图表已经不能满足需求,越来越多的可视化定制需求
- 在线的数据分析业务开始兴起,传统的PC版工具不能满足需求
我们2年前开始了G2的开发,G2的定位:
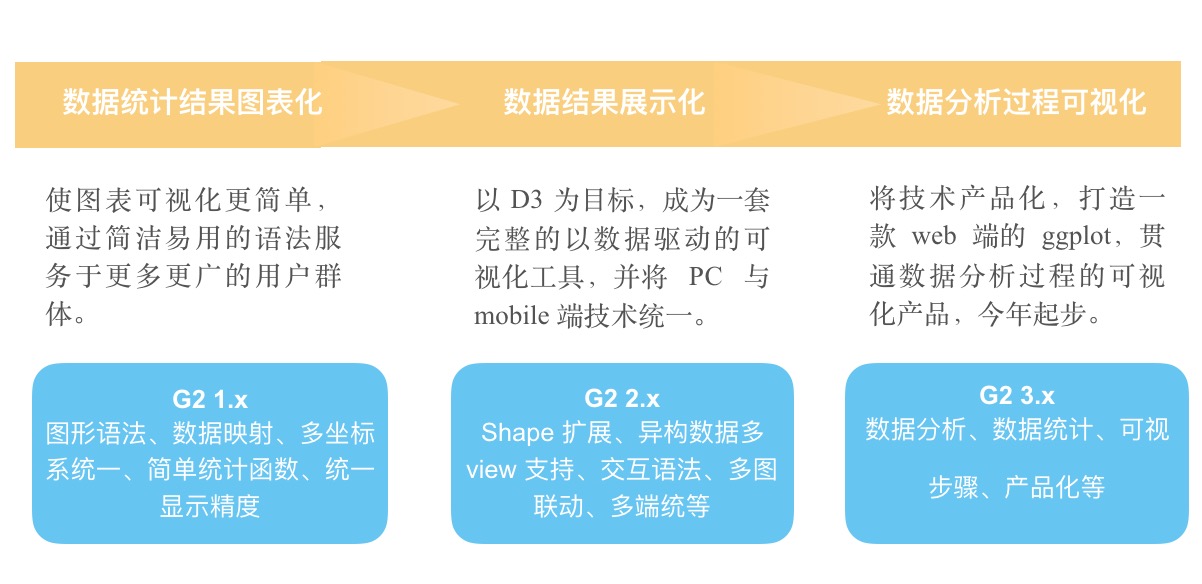
- 满足现有的统计性图表需求,提供一套极为简单的图形语法,完成数据从数据空间映射到图形空间。
- 提供各种图形的扩展语法,支持异构复杂的数据类型,是一套强大的可视化工具
- 探索在数据技术在可视化上的应用,以在线数据分析为入口,提供数据分析的可视化能力
G2的roadmap
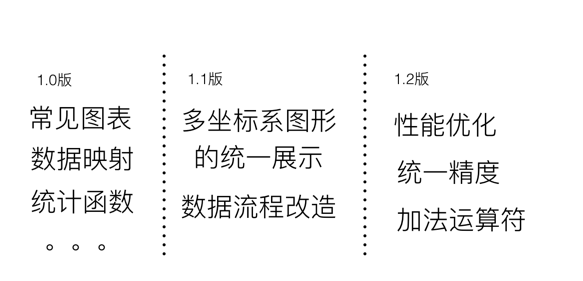
G2已经完成了 1.0,1.1,1.2的开发,前几个版本完成了以下内容:

整体的roadMap:

- antV 是一套我们在支持可视化业务中的实践规范,用于帮助用户在合适的场景使用合适的图表
- G 绘图库,是我们数据可视化的绘图底层,需要在3D、动画、交互上做扩展
- G2 1.x已经开发完毕,实现了一套简单易用的图形化语法,满足统计图表的需求。
- G2 2.x正在开发中,希望能够用数据和图形映射的方式,屏蔽图形绘制的细节,使用户能够定制个性化的可视化需求,D3能绘制的图形,都应该能够使用简单的语法实现。
- G2 3.x的功能,之前仅仅尝试过简单的回归、拟合等数据算法,后期需要跟数据部门结合,构造在线版的数据分析工具。
结语
几个网站地址:
- g2: https://g2.alipay.com/
- antV: https://antv.alipay.com/
- github: https://github.com/antvis
后续我们会发布一系列可视化框架设计方面的文章,讲述G2的整体设计思路的和各种语法元素的设计细节,欢迎大家参与我们的可视化工作。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






