openresty 很早就支持websocket了,但是早期的版本cosocket是单工的,处理起来比较麻烦参见邮件列表讨论 websocket chat,后来的版本cosocket是双全工的,就可以按照这个讨论的方案来实现基于websocket的聊天,或者是push程序了,但是网络上没有找到一个具体一点的例子,于是自己写了个simple的例子。
1 思路
client的websocket连接到openresty之后,使用ngx.thread.spawn启动两个 轻线程,一个用来接收客户端提交的数据往redis的channel写,另一个用来订阅channel,读取redis的数据写给客户端。channel相当于一个chat room,多个client一起订阅,有人发聊天信息(pub),所有人都能得到信息(sub)。代码比较简陋,简单的思路的实现。
2 服务端代码
依赖:
- openresty
- redis
- lua-resty-redis
- lua-resty-websocket 只支持RFC 6455
nginx的配置全贴了,就是两个location,一个是页面地址,一个是websocket地址。
配置片段
<code> location = /sredis <span>{
content_by_lua_file conf/lua/ws_redis.lua;
}</span> location ~ /ws/(.*) <span>{
alias conf/html/$1.html;
}</span></code>
lua代码
<code><span>-- simple chat with redis</span><span>local</span> server = <span>require</span><span>"resty.websocket.server"</span><span>local</span> redis = <span>require</span><span>"resty.redis"</span><span>local</span> channel_name = <span>"chat"</span><span>local</span> msg_id = <span>0</span><span>--create connection</span><span>local</span> wb, err = server:new{
timeout = <span>10000</span>,
max_payload_len = <span>65535</span>
}
<span>--create success</span><span>if</span><span>not</span> wb <span>then</span>
ngx.log(ngx.ERR, <span>"failed to new websocket: "</span>, err)
<span>return</span> ngx.exit(<span>444</span>)
<span>end</span><span>local</span> push = <span><span>function</span><span>()</span></span><span>-- --create redis</span><span>local</span> red = redis:new()
red:set_timeout(<span>5000</span>) <span>-- 1 sec</span><span>local</span> ok, err = red:connect(<span>"127.0.0.1"</span>, <span>6379</span>)
<span>if</span><span>not</span> ok <span>then</span>
ngx.log(ngx.ERR, <span>"failed to connect redis: "</span>, err)
wb:send_close()
<span>return</span><span>end</span><span>--sub</span><span>local</span> res, err = red:subscribe(channel_name)
<span>if</span><span>not</span> res <span>then</span>
ngx.log(ngx.ERR, <span>"failed to sub redis: "</span>, err)
wb:send_close()
<span>return</span><span>end</span><span>-- loop : read from redis</span><span>while</span><span>true</span><span>do</span><span>local</span> res, err = red:read_reply()
<span>if</span> res <span>then</span><span>local</span> item = res[<span>3</span>]
<span>local</span> bytes, err = wb:send_text(<span>tostring</span>(msg_id)..<span>" "</span>..item)
<span>if</span><span>not</span> bytes <span>then</span><span>-- better error handling</span>
ngx.log(ngx.ERR, <span>"failed to send text: "</span>, err)
<span>return</span> ngx.exit(<span>444</span>)
<span>end</span>
msg_id = msg_id + <span>1</span><span>end</span><span>end</span><span>end</span><span>local</span> co = ngx.thread.spawn(push)
<span>--main loop</span><span>while</span><span>true</span><span>do</span><span>-- 获取数据</span><span>local</span> data, typ, err = wb:recv_frame()
<span>-- 如果连接损坏 退出</span><span>if</span> wb.fatal <span>then</span>
ngx.log(ngx.ERR, <span>"failed to receive frame: "</span>, err)
<span>return</span> ngx.exit(<span>444</span>)
<span>end</span><span>if</span><span>not</span> data <span>then</span><span>local</span> bytes, err = wb:send_ping()
<span>if</span><span>not</span> bytes <span>then</span>
ngx.log(ngx.ERR, <span>"failed to send ping: "</span>, err)
<span>return</span> ngx.exit(<span>444</span>)
<span>end</span>
ngx.log(ngx.ERR, <span>"send ping: "</span>, data)
<span>elseif</span> typ == <span>"close"</span><span>then</span><span>break</span><span>elseif</span> typ == <span>"ping"</span><span>then</span><span>local</span> bytes, err = wb:send_pong()
<span>if</span><span>not</span> bytes <span>then</span>
ngx.log(ngx.ERR, <span>"failed to send pong: "</span>, err)
<span>return</span> ngx.exit(<span>444</span>)
<span>end</span><span>elseif</span> typ == <span>"pong"</span><span>then</span>
ngx.log(ngx.ERR, <span>"client ponged"</span>)
<span>elseif</span> typ == <span>"text"</span><span>then</span><span>--send to redis</span><span>local</span> red2 = redis:new()
red2:set_timeout(<span>1000</span>) <span>-- 1 sec</span><span>local</span> ok, err = red2:connect(<span>"127.0.0.1"</span>, <span>6379</span>)
<span>if</span><span>not</span> ok <span>then</span>
ngx.log(ngx.ERR, <span>"failed to connect redis: "</span>, err)
<span>break</span><span>end</span><span>local</span> res, err = red2:publish(channel_name, data)
<span>if</span><span>not</span> res <span>then</span>
ngx.log(ngx.ERR, <span>"failed to publish redis: "</span>, err)
<span>end</span><span>end</span><span>end</span>wb:send_close()
ngx.thread.wait(co)</code>
3 页面代码
<code><span><span>html</span>></span><span>head</span>><span>meta</span><span>charset</span>=<span>"utf-8"</span>><span>meta</span><span>name</span>=<span>"viewport"</span><span>content</span>=<span>"width=device-width, initial-scale=1.0, user-scalable=no"</span>><span>script</span><span>type</span>=<span>"text/javascript"</span>><span><span>var</span> ws = <span>null</span>;
<span><span>function</span><span>WebSocketConn</span><span>()</span> {</span><span>if</span> (ws != <span>null</span> && ws.readyState == <span>1</span>) {
log(<span>"已经在线"</span>);
<span>return</span>
}
<span>if</span> (<span>"WebSocket"</span><span>in</span> window) {
<span>// Let us open a web socket</span>
ws = <span>new</span> WebSocket(<span>"ws://localhost:8008/sredis"</span>);
ws.onopen = <span><span>function</span><span>()</span> {</span>
log(<span>'成功进入聊天室'</span>);
};
ws.onmessage = <span><span>function</span><span>(event)</span> {</span>
log(event.data)
};
ws.onclose = <span><span>function</span><span>()</span> {</span><span>// websocket is closed.</span>
log(<span>"已经和服务器断开"</span>);
};
ws.onerror = <span><span>function</span><span>(event)</span> {</span>
console.log(<span>"error "</span> + event.data);
};
} <span>else</span> {
<span>// The browser doesn't support WebSocket</span>
alert(<span>"WebSocket NOT supported by your Browser!"</span>);
}
}
<span><span>function</span><span>SendMsg</span><span>()</span> {</span><span>if</span> (ws != <span>null</span> && ws.readyState == <span>1</span>) {
<span>var</span> msg = document.getElementById(<span>'msgtext'</span>).value;
ws.send(msg);
} <span>else</span> {
log(<span>'请先进入聊天室'</span>);
}
}
<span><span>function</span><span>WebSocketClose</span><span>()</span> {</span><span>if</span> (ws != <span>null</span> && ws.readyState == <span>1</span>) {
ws.close();
log(<span>"发送断开服务器请求"</span>);
} <span>else</span> {
log(<span>"当前没有连接服务器"</span>)
}
}
<span><span>function</span><span>log</span><span>(text)</span> {</span><span>var</span> li = document.createElement(<span>'li'</span>);
li.appendChild(document.createTextNode(text));
document.getElementById(<span>'log'</span>).appendChild(li);
<span>return</span><span>false</span>;
}
</span><span><span>script</span>></span><span><span>head</span>></span><span>body</span>><span>div</span><span>id</span>=<span>"sse"</span>><span>a</span><span>href</span>=<span>"javascript:WebSocketConn()"</span>>进入聊天室<span><span>a</span>></span>
<span>a</span><span>href</span>=<span>"javascript:WebSocketClose()"</span>>离开聊天室<span><span>a</span>></span><span>br</span>><span>br</span>><span>input</span><span>id</span>=<span>"msgtext"</span><span>type</span>=<span>"text"</span>><span>br</span>><span>a</span><span>href</span>=<span>"javascript:SendMsg()"</span>>发送信息<span><span>a</span>></span><span>br</span>><span>ol</span><span>id</span>=<span>"log"</span>><span><span>ol</span>></span><span><span>div</span>></span><span><span>body</span>></span><span><span>html</span>></span></code>
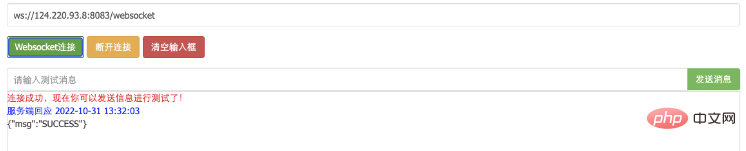
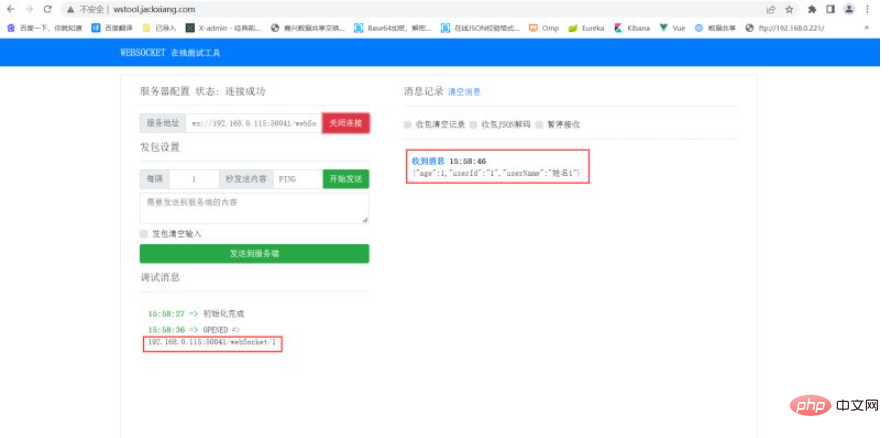
4 效果
用iphone试了试,不好使,可能是websocket版本实现的问题。pc端测试可以正常使用。

Reading
- 邮件列表讨论 websocket chat
- Aapo Websocket with openresty
以上就介绍了openresty+websocket+redis simple chat,包括了方面的内容,希望对PHP教程有兴趣的朋友有所帮助。
 SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM
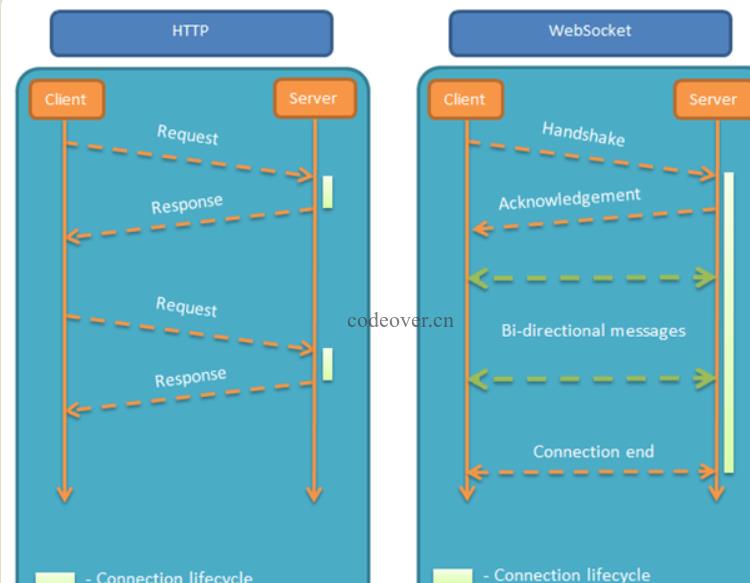
SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM一、什么是websocket接口使用websocket建立长连接,服务端和客户端可以互相通信,服务端只要有数据更新,就可以主动推给客户端。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocketAPI中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。在WebSocketAPI中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
 在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM
在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM在近几年的互联网应用中,Websocket已经成为了一种非常重要的通信协议。ThinkPHP6作为一款优秀的PHP开发框架,也提供了对Websocket的支持。不过,在使用Websocket时,我们通常会涉及到跨域、负载均衡等问题,因此,在这篇文章中,我们将介绍如何在ThinkPHP6中使用Nginx反向代理Websocket。首先,我们需要明确一下Webs
 Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM
Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM近年来,WebSocket技术日渐流行,成为了浏览器与服务器之间进行实时通信的标准选择。在Python中,我们可以通过一些成熟的库来实现WebSocket服务端的开发。本文将在介绍WebSocket技术的基础上,探索如何利用Python开发WebSocket服务端。一、什么是WebSocketWebSocket是一种在单个TCP
 浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM
浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM许多应用程序,如游戏和直播等场景,需要一种机制来尽可能快地发送消息,同时可以接受无序、不可靠的数据传输方式。本机应用程序虽然可以使用原始 UDP 套接字,但这些在 Web 上不可用,因为它们缺乏加密、拥塞控制、同意发送机制(以防止 DDoS 攻击)。
 SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM
SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM1、引入依赖org.springframework.bootspring-boot-starter-websocketorg.projectlomboklombokcom.alibabafastjson1.2.32、WebSocketConfig开启WebSocketpackagecom.shucha.deveiface.web.config;/***@authortqf*@Description*@Version1.0*@since2022-04-1215:35*/importorg.spri
 PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM
PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM本篇文章给大家带来了关于php+socket的相关知识,其中主要介绍了怎么使用php原生socket实现一个简易的web聊天室?感兴趣的朋友下面一起来看一下,希望对大家有帮助。
 Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM
Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM在现代Web应用程序开发中,WebSocket是实现即时通信和实时数据传输的常用技术。SpringBoot框架提供了集成WebSocket的支持,使得开发者可以非常方便地实现推送和通知功能。本文将介绍SpringBoot中如何使用WebSocket实现推送和通知功能,并演示一个简单的实时在线聊天室的实现。创建SpringBoot项目首先,我们需要创建一
 如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM
如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM随着现代网络应用程序的增多,WebSocket技术也变得非常流行。它是一项基于TCP协议的长连接技术,可以在客户端和服务器之间创建双向通信管道。在本文中,我们将介绍如何在Linux系统中使用WebSocket技术来创建一个简单的实时聊天应用程序。一、安装Node.js要使用WebSocket,首先需要在Linux系统中安装Node.j


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






