简单的小功能,但是用起来还是蛮爽的。分享出来让更多的人有更快的开发效率,开开心心快乐编程。
作者:白狼 出处:http://www.manks.top/yii2_dropdown_search.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果你还没有使用过composer,你可就out了,看我的教程分享,composer简直就是必备神奇有木有。都说到这个点上了,我们赶紧使用composer进行安装吧。
不急,先来看看效果图是啥样的,不然都没心情没欲望看下去。原文自带图片,可参考。
啥玩意,不感兴趣?继续看嘛,看完再操作一边才能觉得好在哪里。
有木有感觉很帅气,当然啦,远远不止,还很上档次用起来效果也是杠杠的有木有。
好了好了,抓紧时间安装,不然聊起来真是没完没了。
<code><span>composer require kartik-v/yii2-widget-<span>select2 <span>"<span>@dev" <span>#特别说明,因为这里安装的dev版本,也就是开发版本,不稳定版本,如果你的项目是git托管的,composer安装下来之后这里记得删掉 \vendor\kartik-v\yii2-widget-select2目录下的.git文件,不然你提交不上去的哦 </span></span></span></span></span></code>
等他个大概5分钟的样子差不多了,安装就好了,然后我们就可以像下面一样开始使用了
//如果你的表单是ActiveForm,请使用
<code>use kartik\select2\Select2;
//$data是键值对数组哦,key-value ,下面所声明的所有$data均为键值对数组,以该数组为例
$data = [<span>2 => <span>'widget', <span>3 => <span>'dropDownList', <span>4 => <span>'yii2'];
echo $form->field($model, <span>'title')->widget(Select2::classname(), [
<span>'data' => $data,
<span>'options' => [<span>'placeholder' => <span>'请选择 ...'],
]);
</span></span></span></span></span></span></span></span></span></span></span></code>
//如果你的表单是非ActiveForm,可以参考下面的
<code><span>use <span>kartik\<span>select2\<span>Select2;
<span>echo Select2::widget([ <span>'name' => <span>'title',
<span>'data' => $data,
<span>'options' => [<span>'placeholder' => <span>'请选择...']
]);
</span></span></span></span></span></span></span></span></span></span></span></code>
非ActiveFomr生成的更新数据的时候就需要默认选中,好办,加value值即可
<code><span>use <span>kartik\<span>select2\<span>Select2;
<span>echo Select2::widget([
<span>'name' => <span>'title',
<span>'value' => <span>2,
<span>'data' => $data,
<span>'options' => [<span>'placeholder' => <span>'请选择...']
]);
<span>#但是如果你的表单是ActiveForm生成的,但是往往字段不是表字段怎么办呢?更好办啦,以上面的为例,你只需要指定$model->title = ['title1', 'title2'];即可
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
继续阅读
以上就介绍了yii2下拉框带搜索功能,包括了下拉框,yii方面的内容,希望对PHP教程有兴趣的朋友有所帮助。
 如何在Vue中实现多选下拉框Nov 07, 2023 pm 02:09 PM
如何在Vue中实现多选下拉框Nov 07, 2023 pm 02:09 PM如何在Vue中实现多选下拉框在Vue开发中,下拉框是常见的表单组件之一。通常情况下,我们都使用单选下拉框来选择一个选项。但是,有时候我们需要实现多选下拉框,以便用户可以同时选择多个选项。在本文中,我们将介绍如何在Vue中实现多选下拉框,并提供具体的代码示例。一、使用ElementUI组件库ElementUI是一套基于Vue的桌面端组件库,提供了丰富的UI
 如何使用PHP框架Yii开发一个高可用的云备份系统Jun 27, 2023 am 09:04 AM
如何使用PHP框架Yii开发一个高可用的云备份系统Jun 27, 2023 am 09:04 AM随着云计算技术的不断发展,数据的备份已经成为了每个企业必须要做的事情。在这样的背景下,开发一款高可用的云备份系统尤为重要。而PHP框架Yii是一款功能强大的框架,可以帮助开发者快速构建高性能的Web应用程序。下面将介绍如何使用Yii框架开发一款高可用的云备份系统。设计数据库模型在Yii框架中,数据库模型是非常重要的一部分。因为数据备份系统需要用到很多的表和关
 Symfony vs Yii2:哪个框架更适合开发大型Web应用?Jun 19, 2023 am 10:57 AM
Symfony vs Yii2:哪个框架更适合开发大型Web应用?Jun 19, 2023 am 10:57 AM随着Web应用需求的不断增长,开发者们在选择开发框架方面也越来越有选择的余地。Symfony和Yii2是两个备受欢迎的PHP框架,它们都具有强大的功能和性能,但在面对需要开发大型Web应用时,哪个框架更适合呢?接下来我们将对Symphony和Yii2进行比较分析,以帮助你更好地进行选择。基本概述Symphony是一个由PHP编写的开源Web应用框架,它是建立
 Yii框架中的数据查询:高效地访问数据Jun 21, 2023 am 11:22 AM
Yii框架中的数据查询:高效地访问数据Jun 21, 2023 am 11:22 AMYii框架是一个开源的PHPWeb应用程序框架,提供了众多的工具和组件,简化了Web应用程序开发的流程,其中数据查询是其中一个重要的组件之一。在Yii框架中,我们可以使用类似SQL的语法来访问数据库,从而高效地查询和操作数据。Yii框架的查询构建器主要包括以下几种类型:ActiveRecord查询、QueryBuilder查询、命令查询和原始SQL查询
 php如何使用Yii3框架?May 31, 2023 pm 10:42 PM
php如何使用Yii3框架?May 31, 2023 pm 10:42 PM随着互联网的不断发展,Web应用程序开发的需求也越来越高。对于开发人员而言,开发应用程序需要一个稳定、高效、强大的框架,这样可以提高开发效率。Yii是一款领先的高性能PHP框架,它提供了丰富的特性和良好的性能。Yii3是Yii框架的下一代版本,它在Yii2的基础上进一步优化了性能和代码质量。在这篇文章中,我们将介绍如何使用Yii3框架来开发PHP应用程序。
 Yii2 vs Phalcon:哪个框架更适合开发显卡渲染应用?Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon:哪个框架更适合开发显卡渲染应用?Jun 19, 2023 am 08:09 AM在当前信息时代,大数据、人工智能、云计算等技术已经成为了各大企业关注的热点。在这些技术中,显卡渲染技术作为一种高性能图形处理技术,受到了越来越多的关注。显卡渲染技术被广泛应用于游戏开发、影视特效、工程建模等领域。而对于开发者来说,选择一个适合自己项目的框架,是一个非常重要的决策。在当前的语言中,PHP是一种颇具活力的语言,一些优秀的PHP框架如Yii2、Ph
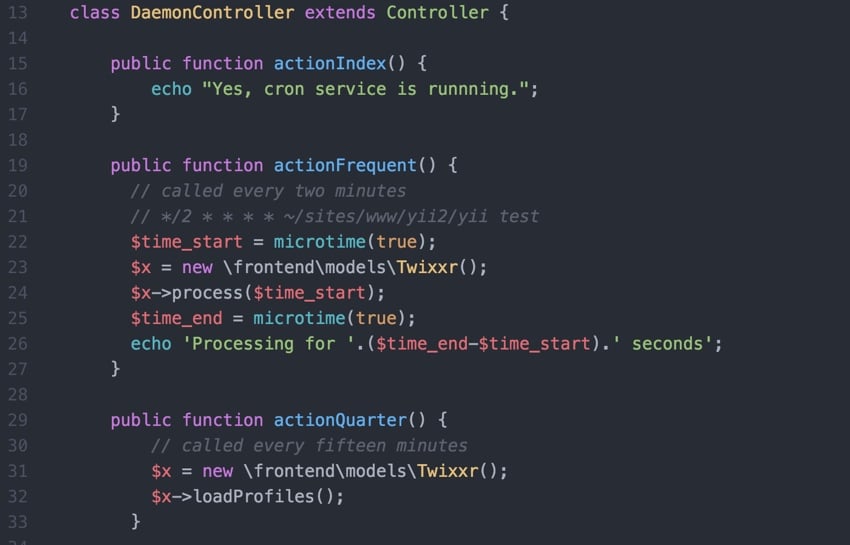
 Yii2编程指南:运行Cron服务的方法Sep 01, 2023 pm 11:21 PM
Yii2编程指南:运行Cron服务的方法Sep 01, 2023 pm 11:21 PM如果您问“Yii是什么?”查看我之前的教程:Yii框架简介,其中回顾了Yii的优点,并概述了2014年10月发布的Yii2.0的新增功能。嗯>在这个使用Yii2编程系列中,我将指导读者使用Yii2PHP框架。在今天的教程中,我将与您分享如何利用Yii的控制台功能来运行cron作业。过去,我在cron作业中使用了wget—可通过Web访问的URL来运行我的后台任务。这引发了安全问题并存在一些性能问题。虽然我在我们的启动系列安全性专题中讨论了一些减轻风险的方法,但我曾希望过渡到控制台驱动的命令
 yii如何将对象转化为数组或直接输出为json格式Jan 08, 2021 am 10:13 AM
yii如何将对象转化为数组或直接输出为json格式Jan 08, 2021 am 10:13 AMyii框架:本文为大家介绍了yii将对象转化为数组或直接输出为json格式的方法,具有一定的参考价值,希望能够帮助到大家。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





