paip.PHP-asp—jsp实现事件机制 WEBFORM式开发
前言... 1
CODE Behind代码分离... 1
页面控件... 1
实现一个窗体... 2
实现状态VIEWSTATE保存... 2
Page_Ini事件与Page_Load事件... 3
实现button1_click事件... 4
实现button2_click事件... 4
附注: webform.CodeFile.php源码... 5
前言
我们都知道asp.net是以WEBFORM式开发的,易于理解,基于事件机制..开发效率比起MVC方式要大大的快..
PHP,ASP,JSP也是可以以WEBFORM开发的.,这里我们以PHP为例子说明如何进行WEBFORM式开发..
CODE Behind代码分离
如需要实现代码分离,除了MVC以外,还可以使用Code-Behind技术来实现,更加简单,开发效率比MVC要快得多..并且容易实现模块化,组件化
在我里我们实现两个页面,一个放界面HTML代码,,起名为webform.php,一个放代码,命名为webform.CodeFile.php
要实现CODE Behind,在webform.php 第一行加入以下代码:
页面控件
在ASP。NET中,我们是用RUNAT=“SERVER”,来表明一个HTML控件可以在服务端引用..在PHP中,需要使用变通的方式来实现
LABEL控件:
Textbox控件:
实现一个窗体
在这里我们需要一个LABLE,一个TEXTBOX控件,两个按钮控件..
我们的要求是当点击第1个按钮时,将LABLE与TEXTBOX值都设为button1 click…
当点击第二个按钮时,将LABLE值设为 TEXTBOX中的输入值
总代码如下
实现状态VIEWSTATE保存
在CODE Behind文件中,webform.CodeFile.php.. 我们写代码来实现前台界面控件状态保存。。当界面提交后返回时控件值都在..
//保持控件状态,viewstate管理
viewstate();
//__VIEWSTATE
function viewstate()
{
foreach ($_REQUEST as $color){
$key=key($_REQUEST);
$controlName=$key."_Text";
// echo ($key."---".$color."
");
global $$controlName;
$$controlName =$color;
next($_REQUEST);
}
}
Page_Ini事件与Page_Load事件
当我们第一次访问此窗体时,触发Page_Ini事件,..每次访问此页面时,则总会触发Page_Load事件..
//页面事件注册
eventReg4Page();
function Page_Ini()
{
echo "page ini event ";
global $Label1_Text;
$Label1_Text=" Page_Ini click";
global $TextBox1_Text;
$TextBox1_Text=" Page_Ini click";
}
function Page_Load()
{
echo "page load event ";
}
实现button1_click事件
//控件事件注册
eventReg("Button1",Button1_Click);
//按钮控件Button1的点击事件
function Button1_Click()
{
global $TextBox1_Text;
$TextBox1_Text=" button1 click";
global $Label1_Text;
$Label1_Text=" button1 click";
}
//事件注册
function eventReg($controlName,$controlEvent)
{
if($_POST[$controlName])
$controlEvent();
}
实现button2_click事件
//按钮控件Button2的点击事件
function Button2_Click()
{
global $TextBox1_Text;
// $TextBox1_Text=" button2 click";
global $Label1_Text;
$Label1_Text=$TextBox1_Text;
}
附注: webform.CodeFile.php源码
//保持控件状态,viewstate管理
viewstate();
//控件事件注册
eventReg("Button1",Button1_Click);
eventReg("Button2",Button2_Click);
//页面事件注册
eventReg4Page();
function Page_Ini()
{
echo "page ini event ";
global $Label1_Text;
$Label1_Text=" Page_Ini click";
global $TextBox1_Text;
$TextBox1_Text=" Page_Ini click";
}
function Page_Load()
{
echo "page load event ";
}
//按钮控件Button1的点击事件
function Button1_Click()
{
global $TextBox1_Text;
$TextBox1_Text=" button1 click";
global $Label1_Text;
$Label1_Text=" button1 click";
}
//按钮控件Button2的点击事件
function Button2_Click()
{
global $TextBox1_Text;
// $TextBox1_Text=" button2 click";
global $Label1_Text;
$Label1_Text=$TextBox1_Text;
}
//-----------------以下函数可以做为公共函数,包含进来-------------------
//事件注册
function eventReg($controlName,$controlEvent)
{
if($_POST[$controlName])
$controlEvent();
}
//页面事件注册
function eventReg4Page()
{
if(!$_POST)
{
if(function_exists("Page_Ini"))
call_user_func("Page_Ini");
}
//注册Page_Load事件
if(function_exists("Page_load"))
call_user_func("Page_load");
}
//__VIEWSTATE
function viewstate()
{
foreach ($_REQUEST as $color){
$key=key($_REQUEST);
$controlName=$key."_Text";
// echo ($key."---".$color."
");
global $$controlName;
$$controlName =$color;
next($_REQUEST);
}
}
?>
 jsp是属于前端还是后端Jan 28, 2023 pm 06:23 PM
jsp是属于前端还是后端Jan 28, 2023 pm 06:23 PMjsp属于后端。jsp的本质是一种servlet,而servlet又是服务器端的java应用程序,所以jsp是属于后端的技术。JSP部署于网络服务器上,可响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java作为脚本语言,为用户HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
 SpringBoot项目如何整合JSPMay 12, 2023 pm 07:40 PM
SpringBoot项目如何整合JSPMay 12, 2023 pm 07:40 PM新建好springboot项目以后目录如下:第一步:在项目的pom文件中加入配置jsp所需要的jar包代码:org.apache.tomcat.embedtomcat-embed-jasperprovided第二步:在main路径下新建目录webapp,在webapp下新建路径WEB-INF,在WEB-INF下新建路径jsp,在这个路径下放置我们要使用的jsp文件第三步:在主配置文件中配置jsp文件的访问路径和后缀代码:spring.mvc.view.prefix=/WEB-INF/jsp/sp
 jsp和html区别在哪Jan 09, 2024 am 10:46 AM
jsp和html区别在哪Jan 09, 2024 am 10:46 AMjsp和html区别:1、运行机制;2、用途;3、与Java的关系;4、功能;5、与后端的关系;6、速度;7、可维护性和扩展性;8、学习和使用的难易程度;9、文件后缀和识别工具;10、社区和支持;11、安全性。详细介绍:1、运行机制,HTML是一种标记语言,主要用于描述和定义网页的内容,它运行在客户端,由浏览器解释执行,JSP是一种动态网页技术,运行在服务器端等等。
 jsp分页功能怎么实现Mar 04, 2024 pm 04:40 PM
jsp分页功能怎么实现Mar 04, 2024 pm 04:40 PM实现步骤:1、在JSP页面中引入JSTL标签库;2、从数据库中获取数据;3、对数据进行分页处理;4、在页面中显示分页导航条;5、根据当前页码和每页显示数量,从分页后的数据中获取对应的数据并显示在页面上即可。
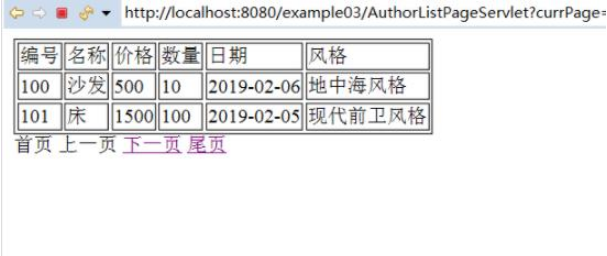
 如何用jsp+mysql实现网页的分页查询May 30, 2023 pm 03:58 PM
如何用jsp+mysql实现网页的分页查询May 30, 2023 pm 03:58 PM一、实现分页查询的核心sql语句(1)查询数据库的记录总数的sql语句:selectcount(*)from+(表名);(2)每次查询的记录数的sql语句:其中:0是搜索的索引,2是每次查找的条数。select*from表名limit0,2;二、代码实现*上篇写过这两个类,DBconnection类:用于获取数据库连接,Author对象类。这两个类的代码点击连接查看。点击链接查看DBconnection类和Author对象类(1)登录页面:index.jsp。Inserttitlehere用户列
 jsp是什么格式的文件Jan 24, 2024 pm 04:01 PM
jsp是什么格式的文件Jan 24, 2024 pm 04:01 PMJSP是一种动态网页技术标准,其文件格式是在传统的网页HTML文件(.htm,.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件(*.jsp)。
 Web开发的Java技术栈:了解Java EE、Servlet、JSP、Spring等常用于Web开发的技术Dec 26, 2023 pm 02:29 PM
Web开发的Java技术栈:了解Java EE、Servlet、JSP、Spring等常用于Web开发的技术Dec 26, 2023 pm 02:29 PMJavaWeb开发技术栈:掌握JavaEE、Servlet、JSP、Spring等用于Web开发的技术随着互联网的迅速发展,在当今的软件开发领域,Web应用的开发已经成为一种非常重要的技术需求。而Java作为一种广泛应用的编程语言,其在Web开发领域也有着重要的地位。JavaWeb开发技术栈涉及多项技术,如JavaEE、Servlet、JSP、Spr
 jsp中iframe是什么Aug 24, 2023 pm 04:02 PM
jsp中iframe是什么Aug 24, 2023 pm 04:02 PMjsp中iframe是一种用于嵌入其他网页或文档的HTML标签,可以实现页面的分割、动态加载、异步加载和跨域访问等功能。它为开发人员提供了更多的灵活性和交互性,可以提高网页的可用性和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

Atom编辑器mac版下载
最流行的的开源编辑器





