今天使用XDebug的时候发现个问题,在Eclipse中使用XDebug的时候,XDebug的进度条会一直停在57%,同时提示"waiting for XDebug session"。进过不断的排查,终于将问题解决,下面将如何解决这个问题的方法记录一下,毕竟解决这个鸟问题花了我大半天的时间。
出现这个错误的主要原因是浏览器和端口的问题。
解决方法:
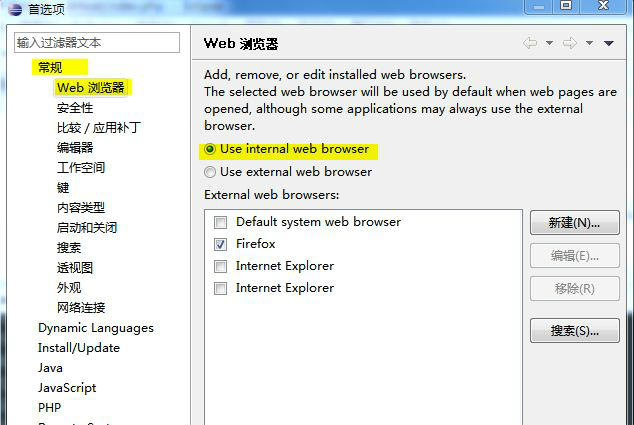
1. 使用内部浏览器:

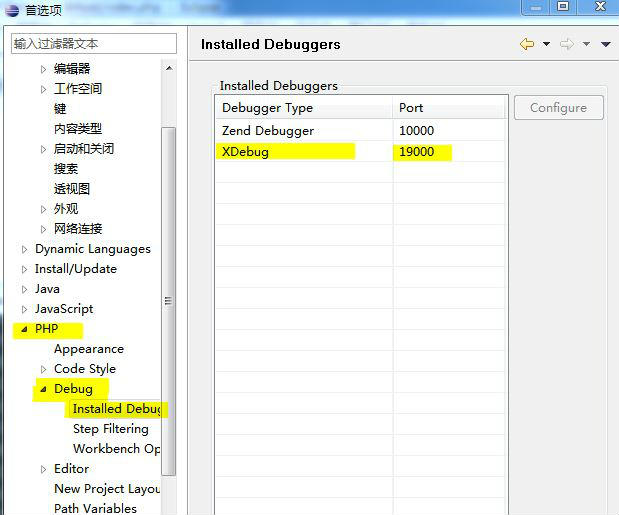
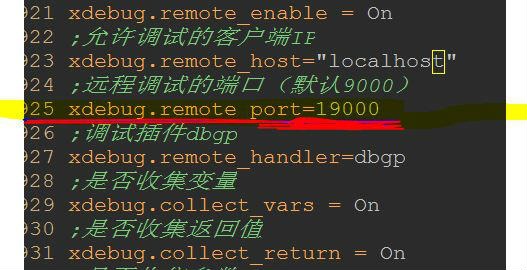
2. Eclipse的 XDebug 端口要和 php.ini 里的端口要一致


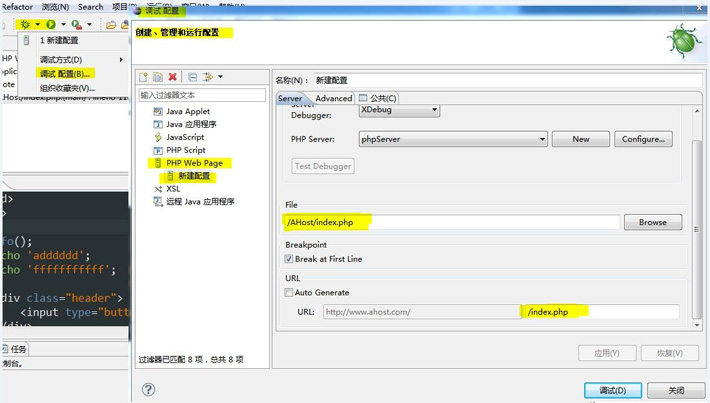
3. 如果你打开发现找不到文件,可能是你没有配置URL的方式,而成了二级目录

OK,经过以上操作,你的问题应该也得到解决了,如果还有其他问题的话,欢迎在下面留言指正。
您可能感兴趣的文章
- php提示PHP Warning: date(): It is not safe to rely on the......错误的解决办法
- php提示Call to undefined function curl_init() 错误的解决办法
- 该如何解决php运行出现Call to undefined function curl_init错误
- php提示Maximum execution time of 30 seconds exceeded...错误的解决办法
- phpMyAdmin Cannot start session without errors错误解决办法
- dedeCMS中提示DedeTag Engine Create File False的错误的解决办法
- PHP报Fatal error Allowed memory size of...内存不足的错误应该如何解决
- Firefox 提示event is not defined错误的解决办法
 JavaScript 如何实现页面加载进度条功能?Oct 27, 2023 am 08:57 AM
JavaScript 如何实现页面加载进度条功能?Oct 27, 2023 am 08:57 AMJavaScript如何实现页面加载进度条功能?在现代互联网应用中,页面加载速度是用户体验的关键因素之一。为了向用户展示加载过程,许多网站和应用程序会使用加载进度条。JavaScript提供了一种简单而有效的方法来实现页面加载进度条功能。具体实现过程如下:创建HTML结构首先,在页面的合适位置创建一个进度条的HTML结构,常见的是将进度条放置在
 如何使用Vue实现进度条特效Sep 19, 2023 am 09:22 AM
如何使用Vue实现进度条特效Sep 19, 2023 am 09:22 AM如何使用Vue实现进度条特效进度条是常见的一种界面元素,它可以用来展示一个任务或操作的完成情况。在Vue框架中,我们可以通过一些简单的代码实现进度条的特效效果。本文将介绍如何使用Vue来实现进度条特效,并提供具体代码示例。创建Vue组件首先,我们需要创建一个Vue组件来实现进度条的功能。在Vue中,组件是可以复用的,我们可以在多个地方使用。创建一个名为Pro
 如何使用HTML和CSS设置进度条的颜色?Sep 19, 2023 pm 08:25 PM
如何使用HTML和CSS设置进度条的颜色?Sep 19, 2023 pm 08:25 PM在网站开发中,进度条是网站的重要组成部分。进度条显示了进程的进度。借助它,用户可以看到网站上正在进行的工作的状态,包括加载时间、文件上传、文件下载和其他类似任务。默认情况下,它呈灰色。然而,为了使进度条突出并具有视觉吸引力,可以使用HTML和CSS来改变它们的颜色。什么是进度条?进度条用于显示任务的进度。它是一个图形用户界面元素。它基本上由一个水平条组成,随着任务的进行逐渐填充,同时伴随着百分比值或其他完成指示器。进度条在Web应用程序中用于向用户提供关于完成诸如文件上传、文件下载或软件安装等过
 在生产服务器上启用XDebug会使PHP变慢吗?Sep 22, 2023 pm 10:41 PM
在生产服务器上启用XDebug会使PHP变慢吗?Sep 22, 2023 pm 10:41 PM是的,像XDebug这样的调试器会降低PHP服务器的性能。这就是调试器不放置在服务器环境中的原因。它们部署在不同的环境中,以避免不必要的开销。调试消息无法在已处于生产阶段的应用程序中显示。当将调试行为添加到服务器上,调试引擎附加到PHP进程。它开始接收消息以在断点处停止,但这不是必需的行为,因为它会给其他进程带来高性能打击,从而停止PHP解析器。另一方面,当调试器安装后,它们往往会在服务器中打开端口,因为它们不打算在生产环境中使用。在服务器中打开端口就像为黑客打开一扇窥探之门一样糟糕。
 如何使用HTML和CSS创建进度条Sep 05, 2023 am 09:09 AM
如何使用HTML和CSS创建进度条Sep 05, 2023 am 09:09 AM概述进度条是任何Web应用程序的主要组件。进度表明某个项目或任务的完成情况。在本模块中,我们将使用HTML构建进度条,并通过CSS对其进行样式设置。我们还将为进度条提供进度动画。在此任务中,我们将使用@keyframes使进度条动画化。使用动画样式属性,例如动画持续时间、名称、计时等。算法第1步-在文本编辑器中创建HTML样板。第2步-创建父div容器并将类名称定义为barContainer。第3步-现在创建当前父div的另一个子级并定义类名。第4步-创建一个在进度中继承的子级,该子级将被动画化
 如何使用Vue和Element-UI实现进度条和加载动画效果Jul 21, 2023 pm 08:54 PM
如何使用Vue和Element-UI实现进度条和加载动画效果Jul 21, 2023 pm 08:54 PM如何使用Vue和Element-UI实现进度条和加载动画效果Vue.js是一款轻量级的前端框架,而Element-UI是一个基于Vue.js的UI组件库,它提供了丰富的组件和交互效果,可以帮助我们快速开发出漂亮的前端界面。本文将介绍如何使用Vue和Element-UI实现进度条和加载动画效果。1.安装并引入Element-UI首先,
 Vue组件开发:进度条组件实现方法Nov 24, 2023 am 08:56 AM
Vue组件开发:进度条组件实现方法Nov 24, 2023 am 08:56 AMVue组件开发:进度条组件实现方法前言:在Web开发中,进度条是一种常见的UI组件,在数据请求、文件上传、表单提交等场景中常用来显示操作的进度。在Vue.js中,通过自定义组件的方式,我们可以很方便地实现一个进度条组件,本文将介绍一种实现方法,并提供具体的代码示例。希望能对Vue.js初学者有所帮助。组件的结构和样式首先,我们需要定义进度条组件的基本结构和样
 PHP开发:如何实现文章阅读进度条和分享功能Sep 22, 2023 am 08:06 AM
PHP开发:如何实现文章阅读进度条和分享功能Sep 22, 2023 am 08:06 AMPHP开发:如何实现文章阅读进度条和分享功能导读:文章阅读进度条和分享功能是提供用户更好的阅读体验和方便分享内容的重要功能。在PHP开发中,我们可以通过一些技术手段实现这两个功能。本文将为大家介绍具体的实现方法,并给出相应的代码示例。一、文章阅读进度条的实现实现文章阅读进度条的关键是获取当前用户的阅读进度(即当前滚动的文档高度),然后将其转化为相对于整篇文章


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

禅工作室 13.0.1
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






