Yii使用Forms,yiiforms
1.创建模型
<p>a.加入基类</p> <p> use yii/base/Model</p> <p>b.创建类继承自基类</p> <p>c.创建所需要的变量</p> <p>e.定义规则</p> <p>f.注意里面用[]括起来</p> <p>例如:</p> <pre class="code"><?<span>php
namespace app\models;
</span><span>use</span><span> yii\base\Model;
</span><span>class</span> EntryForm <span>extends</span><span> Model
{
</span><span>public</span> <span>$name</span><span>;
</span><span>public</span> <span>$email</span><span>;
</span><span>public</span> <span>function</span><span> rules()
{
</span><span>return</span><span> [
[[</span>'name', 'email'], 'required'],<span>
[</span>'email', 'email'],<span>
];
}
}</span>
<p>该类继承自Yii 提供的一个基类 [[yii\base\Model]],该基类通常用来表示数据</p>
<p>补充:[[yii\base\Model]] 被用于普通模型类的父类并与数据表<strong>无关</strong>。[[yii\db\ActiveRecord]] 通常是普通模型类的父类但与数据表有关联(译注:[[yii\db\ActiveRecord]] 类其实也是继承自 [[yii\base\Model]],增加了数据库处理)。</p>
<p><code>EntryForm</code> 类包含 <code>name</code> 和 <code>email</code> 两个公共成员,用来储存用户输入的数据。它还包含一个名为 <code>rules()</code> 的方法,用来返回数据验证规则的集合。上面声明的验证规则表示:
<ul>
<li><code>name</code> 和 <code>email</code> 值都是必须的
<li><code>email</code> 的值必须满足email规则验证</li></ul>
<p>如果你有一个处理用户提交数据的 <code>EntryForm</code> 对象,你可以调用它的 [[yii\base\Model::validate()|validate()]] 方法触发数据验证。如果有数据验证失败,将把 [[yii\base\Model::hasErrors|hasErrors]] 属性设为 ture,想要知道具体发生什么错误就调用 [[yii\base\Model::getErrors|getErrors]]。</p>
<pre class="code"><?<span>php
</span><span>$model</span> = <span>new</span><span> EntryForm();
</span><span>$model</span>->name = 'Qiang'<span>;
</span><span>$model</span>->email = 'bad'<span>;
</span><span>if</span> (<span>$model</span>-><span>validate()) {
</span><span>//</span><span> 验证成功!</span>
} <span>else</span><span> {
</span><span>//</span><span> 失败!
// 使用 $model->getErrors() 获取错误详情</span>
}
2.创建操作
<p>下面你得在 <code>site</code> 控制器中创建一个 <code>entry</code> 操作用于新建的模型。操作的创建和使用已经在说一声你好小节中解释了。</p>
<pre class="code"><?<span>php
namespace app\controllers;
</span><span>use</span><span> Yii;
</span><span>use</span><span> yii\web\Controller;
</span><span>use</span><span> app\models\EntryForm;
</span><span>class</span> SiteController <span>extends</span><span> Controller
{
</span><span>//</span><span> ...其它代码...</span>
<span>public</span> <span>function</span><span> actionEntry()
{
</span><span>$model</span> = <span>new</span><span> EntryForm;
</span><span>if</span> (<span>$model</span>->load(Yii::<span>$app</span>->request->post()) && <span>$model</span>-><span>validate()) {
</span><span>//</span><span> 验证 $model 收到的数据
// 做些有意义的事 ...</span>
<span>return</span> <span>$this</span>->render('entry-confirm', ['model' => <span>$model</span><span>]);
} </span><span>else</span><span> {
</span><span>//</span><span> 无论是初始化显示还是数据验证错误</span>
<span>return</span> <span>$this</span>->render('entry', ['model' => <span>$model</span><span>]);
}
}
}</span>
该操作首先创建了一个 EntryForm 对象。然后尝试从 $_POST 搜集用户提交的数据,由 Yii 的 [[yii\web\Request::post()]] 方法负责搜集。如果模型被成功填充数据(也就是说用户已经提交了 HTML 表单),操作将调用 [[yii\base\Model::validate()|validate()]] 去确保用户提交的是有效数据。
<p>补充:表达式 <code>Yii::$app</code> 代表应用实例,它是一个全局可访问的单例。同时它也是一个服务定位器,能提供<code>request</code>,<code>response</code>,<code>db</code> 等等特定功能的组件。在上面的代码里就是使用 <code>request</code> 组件来访问应用实例收到的 <code>$_POST</code> 数据。</p>
用户提交表单后,操作将会渲染一个名为 entry-confirm 的视图去确认用户输入的数据。如果没填表单就提交,或数据包含错误(译者:如 email 格式不对),entry 视图将会渲染输出,连同表单一起输出的还有验证错误的详细信息。
<p>注意:在这个简单例子里我们只是呈现了有效数据的确认页面。实践中你应该考虑使用 [[yii\web\Controller::refresh()|refresh()]] 或 [[yii\web\Controller::redirect()|redirect()]] 去避免表单重复提交问题。</p>
<p> </p>
3.创建视图
<p>最后创建两个视图文件 <code>entry-confirm</code> 和 <code>entry</code>。他们会被刚才创建的 <code>entry</code> 操作渲染。 <p><code>entry-confirm</code> 视图简单地显示提交的 name 和 email 数据。视图文件保存在 <code>views/site/entry-confirm.php</code>。</p>
<pre class="code"><?<span>php
</span><span>use</span><span> yii\helpers\Html;
</span>?>
<p>You have entered the following information:</p>
<ul>
<li><label>Name</label>: <?= Html::encode(<span>$model</span>->name) ?></li>
<li><label>Email</label>: <?= Html::encode(<span>$model</span>->email) ?></li>
</ul>
<p><code>entry</code> 视图显示一个 HTML 表单。视图文件保存在 <code>views/site/entry.php</code></p>
<pre class="code"><?<span>php
</span><span>use</span><span> yii\helpers\Html;
</span><span>use</span><span> yii\widgets\ActiveForm;
</span>?>
<?php <span>$form</span> = ActiveForm::begin(); ?>
<?= <span>$form</span>->field(<span>$model</span>, 'name') ?>
<?= <span>$form</span>->field(<span>$model</span>, 'email') ?>
<div <span>class</span>="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::<span>end</span>(); ?>
<p>视图使用了一个功能强大的小部件 [[yii\widgets\ActiveForm|ActiveForm]] 去生成 HTML 表单。其中的 <code>begin()</code> 和 <code>end()</code> 分别用来渲染表单的开始和关闭标签。在这两个方法之间使用了 [[yii\widgets\ActiveForm::field()|field()]] 方法去创建输入框。第一个输入框用于 “name”,第二个输入框用于 “email”。之后使用 [[yii\helpers\Html::submitButton()]] 方法生成提交按钮。</p> <pre class="code"><span>use</span><span> yii\helpers\Html; </span><span>use</span> yii\wigets\ActiveForm;
记住使用小部件,需要引入这个两个
 如何在 Windows 11 中按需使用 OneDrive 的文件Apr 14, 2023 pm 12:34 PM
如何在 Windows 11 中按需使用 OneDrive 的文件Apr 14, 2023 pm 12:34 PM<p>Windows 系统上的 OneDrive 应用程序允许您将文件存储在高达 5 GB 的云上。OneDrive 应用程序中还有另一个功能,它允许用户选择一个选项,是将文件保留在系统空间上还是在线提供,而不占用您的系统存储空间。此功能称为按需文件。在这篇文章中,我们进一步探索了此功能,并解释了有关如何在 Windows 11 电脑上的 OneDrive 中按需使用文件的各种选项。</p><h2>如何使用 On
 如何使用PHP框架Yii开发一个高可用的云备份系统Jun 27, 2023 am 09:04 AM
如何使用PHP框架Yii开发一个高可用的云备份系统Jun 27, 2023 am 09:04 AM随着云计算技术的不断发展,数据的备份已经成为了每个企业必须要做的事情。在这样的背景下,开发一款高可用的云备份系统尤为重要。而PHP框架Yii是一款功能强大的框架,可以帮助开发者快速构建高性能的Web应用程序。下面将介绍如何使用Yii框架开发一款高可用的云备份系统。设计数据库模型在Yii框架中,数据库模型是非常重要的一部分。因为数据备份系统需要用到很多的表和关
 php如何使用Yii3框架?May 31, 2023 pm 10:42 PM
php如何使用Yii3框架?May 31, 2023 pm 10:42 PM随着互联网的不断发展,Web应用程序开发的需求也越来越高。对于开发人员而言,开发应用程序需要一个稳定、高效、强大的框架,这样可以提高开发效率。Yii是一款领先的高性能PHP框架,它提供了丰富的特性和良好的性能。Yii3是Yii框架的下一代版本,它在Yii2的基础上进一步优化了性能和代码质量。在这篇文章中,我们将介绍如何使用Yii3框架来开发PHP应用程序。
 Symfony vs Yii2:哪个框架更适合开发大型Web应用?Jun 19, 2023 am 10:57 AM
Symfony vs Yii2:哪个框架更适合开发大型Web应用?Jun 19, 2023 am 10:57 AM随着Web应用需求的不断增长,开发者们在选择开发框架方面也越来越有选择的余地。Symfony和Yii2是两个备受欢迎的PHP框架,它们都具有强大的功能和性能,但在面对需要开发大型Web应用时,哪个框架更适合呢?接下来我们将对Symphony和Yii2进行比较分析,以帮助你更好地进行选择。基本概述Symphony是一个由PHP编写的开源Web应用框架,它是建立
 Yii2 vs Phalcon:哪个框架更适合开发显卡渲染应用?Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon:哪个框架更适合开发显卡渲染应用?Jun 19, 2023 am 08:09 AM在当前信息时代,大数据、人工智能、云计算等技术已经成为了各大企业关注的热点。在这些技术中,显卡渲染技术作为一种高性能图形处理技术,受到了越来越多的关注。显卡渲染技术被广泛应用于游戏开发、影视特效、工程建模等领域。而对于开发者来说,选择一个适合自己项目的框架,是一个非常重要的决策。在当前的语言中,PHP是一种颇具活力的语言,一些优秀的PHP框架如Yii2、Ph
 Yii框架中的数据查询:高效地访问数据Jun 21, 2023 am 11:22 AM
Yii框架中的数据查询:高效地访问数据Jun 21, 2023 am 11:22 AMYii框架是一个开源的PHPWeb应用程序框架,提供了众多的工具和组件,简化了Web应用程序开发的流程,其中数据查询是其中一个重要的组件之一。在Yii框架中,我们可以使用类似SQL的语法来访问数据库,从而高效地查询和操作数据。Yii框架的查询构建器主要包括以下几种类型:ActiveRecord查询、QueryBuilder查询、命令查询和原始SQL查询
 yii如何将对象转化为数组或直接输出为json格式Jan 08, 2021 am 10:13 AM
yii如何将对象转化为数组或直接输出为json格式Jan 08, 2021 am 10:13 AMyii框架:本文为大家介绍了yii将对象转化为数组或直接输出为json格式的方法,具有一定的参考价值,希望能够帮助到大家。
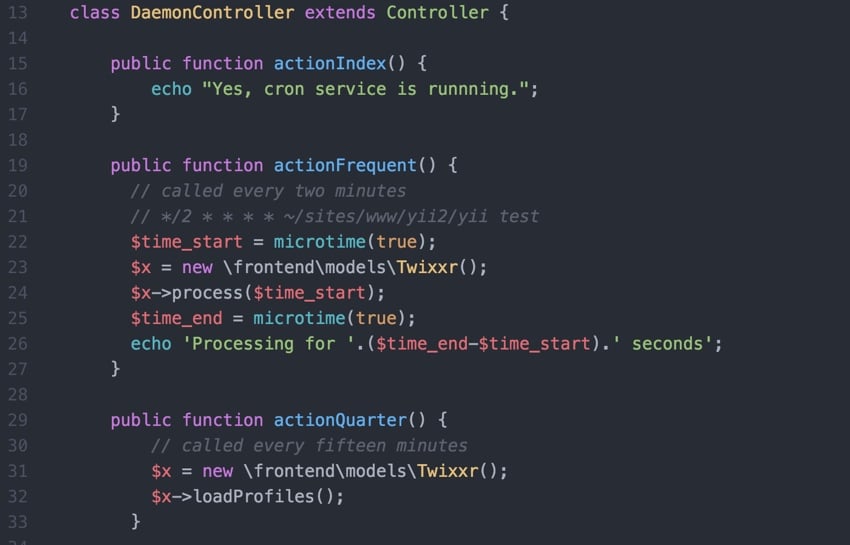
 Yii2编程指南:运行Cron服务的方法Sep 01, 2023 pm 11:21 PM
Yii2编程指南:运行Cron服务的方法Sep 01, 2023 pm 11:21 PM如果您问“Yii是什么?”查看我之前的教程:Yii框架简介,其中回顾了Yii的优点,并概述了2014年10月发布的Yii2.0的新增功能。嗯>在这个使用Yii2编程系列中,我将指导读者使用Yii2PHP框架。在今天的教程中,我将与您分享如何利用Yii的控制台功能来运行cron作业。过去,我在cron作业中使用了wget—可通过Web访问的URL来运行我的后台任务。这引发了安全问题并存在一些性能问题。虽然我在我们的启动系列安全性专题中讨论了一些减轻风险的方法,但我曾希望过渡到控制台驱动的命令


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






