说到基于jQuery的ajax分页插件,那我们就先看看主要的代码结构:
1、首先定义一个pager对象:
var sjPager = window.sjPager = {
opts: {
//默认属性
pageSize: 10,
preText: "pre",
nextText: "next",
firstText: "First",
lastText: "Last",
shiftingLeft: 3,
shiftingRight: 3,
preLeast: 2,
nextLeast: 2,
showFirst: true,
showLast: true,
url: "",
type: "POST",
dataType: "JSON",
searchParam: {},
beforeSend: null,
success: null,
complete: null,
error: function () {
alert("抱歉,请求出错,请重新请求!");
},
},
pagerElement: null,//分页dom元素
commonHtmlText: {
//公共文本变量
},
init: function (obj, op) {
//对象初始化
},
doPage: function (index, pageSize, searchParam) {
//执行分页方法
},
getTotalPage: function () {
//获取总页数
},
createPreAndFirstBtn: function (pageTextArr) {
//创建上一页、首页按钮链接
},
createNextAndLastBtn: function (pageTextArr) {
//创建下一页、尾页按钮链接
},
createIndexBtn: function (pageTextArr) {
//中间分页索引按钮链接
},
renderHtml: function (pageTextArr) {
//渲染分页控件到页面
},
createSpan: function (text, className) {
//创建span
},
createIndexText: function (index, text) {
//创建索引文本
},
jumpToPage: function () {
//跳转到
}
}
对象包含了分页的属性及用到的方法,doPage()为分页的核心方法。
2、进行jQuery扩展
$.fn.sjAjaxPager = function (option) {
return sjPager.init($(this), option);
};
3、插件使用
<body> <table id="dataTable" border="1px"></table> <div id="pager"></div> </body>
$(function() {
$('#pager').sjAjaxPager({
url: "Handler1.ashx",
pageSize: 10,
searchParam: {
/*
* 如果有其他的查询条件,直接在这里传入即可
*/
id: 1,
name:'test',
},
beforeSend: function () {
},
success: function (data) {
/*
*返回的数据根据自己需要处理
*/
var tableStr = "<tr><td>Id</td><td>姓名</td><td>年龄</td></tr>";
$.each(data.items, function(i,v) {
tableStr += "<tr><td>" + v.Id + "</td><td>" + v.Name + "</td><td>" + v.Age + "</td></tr>";
});
$('#dataTable').html(tableStr);
},
complete: function () {
}
});
})
有没有发现使用方式与直接使用ajax基本是一样一样的?
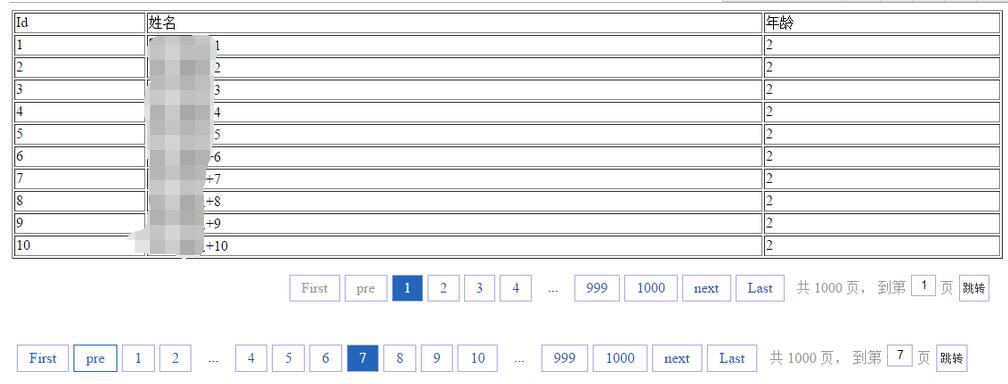
最后我们可以看下出来的效果:(表格样式没有设置比较丑,分页样式自己也可以根据需要修改css文件)

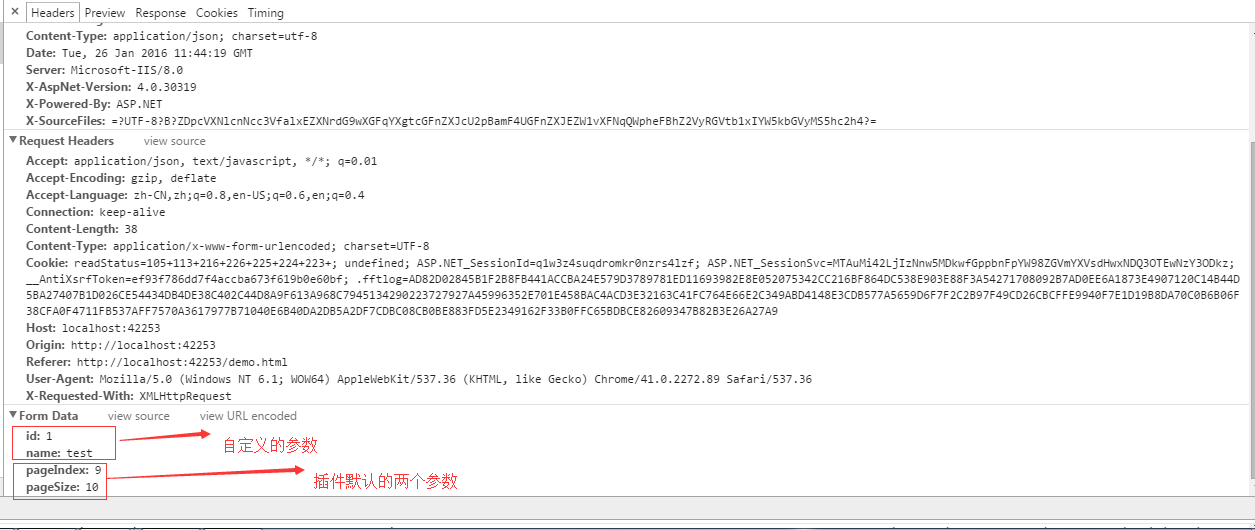
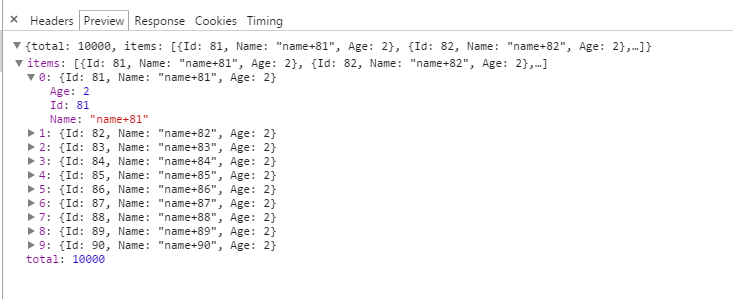
F12打开调试工具,点击分页查看发送的请求及响应:


pageIndex和pageSize为插件默认的参数,在后台可以直接在Request中获取。特别需要注意的是插件的响应也是需要遵循特定的格式{"total":0,"items":[]},如上图中所示total代表数据总记录数,items代表分页的数据。
这里只有代码的大体结构及呈现的效果,大家不妨自己先动手实现一下。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





