JSON,json在线解析
简述:
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一个子集。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。
这些特性使JSON成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成。
JSON 语法:
JSON 语法是 JavaScript 语法的子集。
JSON 语法规则
数据在名称/值对中
数据由逗号分隔
花括号保存对象
方括号保存数组
JSON 名称/值对
JSON 数据的书写格式是:名称/值对。
名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值:
|
1 |
"firstName":"John" |
这很容易理解,等价于这条 JavaScript 语句:
|
1 |
firstName="John" |
JSON 值:
数字(整数或浮点数)
字符串(在双引号中)
逻辑值(true 或 false)
数组(在方括号中)
对象(在花括号中)
null
和XML的比较:
1、可读性
JSON和XML的可读性可谓不相上下,一边是简易的语法,一边是规范的标签形式,很难分出胜负。
2、可扩展性
XML天生有很好的扩展性,JSON当然也有,没有什么是XML可以扩展而JSON却不能扩展的。不过JSON在Javascript主场作战,可以存储Javascript复合对象,有着xml不可比拟的优势。
3、编码难度
XML有丰富的编码工具,比如Dom4j、JDom等,JSON也有提供的工具。无工具的情况下,相信熟练的开发人员一样能很快的写出想要的xml文档和JSON字符串,不过,xml文档要多很多结构上的字符。
4、解码难度
XML的解析方式有两种:
一是通过文档模型解析,也就是通过父标签索引出一组标记。
例如:xmlData.getElementsByTagName("tagName"),但是这样是要在预先知道文档结构的情况下使用,无法进行通用的封装。
另外一种方法是遍历节点(document 以及 childNodes)。这个可以通过递归来实现,不过解析出来的数据仍旧是形式各异,往往也不能满足预先的要求。
凡是这样可扩展的结构数据解析起来一定都很困难。
JSON也同样如此。如果预先知道JSON结构的情况下,使用JSON进行数据传递简直是太美妙了,可以写出很实用美观可读性强的代码。如果你是纯粹的前台开发人员,一定会非常喜欢JSON。但是如果你是一个应用开发人员,就不是那么喜欢了,毕竟xml才是真正的结构化标记语言,用于进行数据传递。
而如果不知道JSON的结构而去解析JSON的话,那简直是噩梦。费时费力不说,代码也会变得冗余拖沓,得到的结果也不尽人意。但是这样也不影响众多前台开发人员选择JSON。因为json.js中的toJSONString()就可以看到JSON的字符串结构。当然不是使用这个字符串,这样仍旧是噩梦。常用JSON的人看到这个字符串之后,就对JSON的结构很明了了,就更容易的操作JSON。
以上是在Javascript中仅对于数据传递的xml与JSON的解析。在Javascript地盘内,JSON毕竟是主场作战,其优势当然要远远优越于xml。如果JSON中存储Javascript复合对象,而且不知道其结构的话,我相信很多程序员也一样是哭着解析JSON的。
除了上述之外,JSON和XML还有另外一个很大的区别在于有效数据率。JSON作为数据包格式传输的时候具有更高的效率,这是因为JSON不像XML那样需要有严格的闭合标签,这就让有效数据量与总数据包比大大提升,从而减少同等数据流量的情况下,网络的传输压力。
 VUE3怎么使用JSON编辑器May 12, 2023 pm 05:34 PM
VUE3怎么使用JSON编辑器May 12, 2023 pm 05:34 PM1、先看看效果图,可以自行选择展示效果2、这是我在vue3项目中使用的JSON编辑器,首先引入第三方插件npminstalljson-editor-vue3yarnaddjson-editor-vue33、引入到项目中//导入模块importJsonEditorVuefrom'json-editor-vue3'//注册组件components:{JsonEditorVue},4、一般后端返回的是会将JSON转为String形式我们传给后端也是通过这种形式,就可以通
 SpringBoot之Json的序列化和反序列化问题怎么解决May 12, 2023 pm 04:07 PM
SpringBoot之Json的序列化和反序列化问题怎么解决May 12, 2023 pm 04:07 PM控制json序列化/反序列化1.@JsonIgnoreProperties的用法@JsonIgnoreProperties(value={"prop1","prop2"})用来修饰Pojo类,在序列化和反序列化的时候忽略指定的属性,可以忽略一个或多个属性.@JsonIgnoreProperties(ignoreUnknown=true)用来修饰Pojo类,在反序列化的时候忽略那些无法被设置的属性,包括无法在构造子设置和没有对应的setter方法.2.@Js
 php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM
php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM当我们处理数据时经常会遇到将XML格式转换为JSON格式的需求。PHP有许多内置函数可以帮助我们执行这个操作。在本文中,我们将讨论将XML格式转换为JSON格式的不同方法。
 php输出json无法解析的原因和解决方法【总结】Mar 23, 2023 pm 04:35 PM
php输出json无法解析的原因和解决方法【总结】Mar 23, 2023 pm 04:35 PMPHP作为一种常见的编程语言,在web开发中使用广泛,其与前端交互的方式也多种多样。其中,输出Json数据是一种常见的交互方式,但有时候会碰到Json无法解析的问题。为什么会出现无法解析的情况呢?下面列举了几个可能的原因。
 Java怎么调用接口获取json数据解析后保存到数据库May 14, 2023 am 10:58 AM
Java怎么调用接口获取json数据解析后保存到数据库May 14, 2023 am 10:58 AMJava调用接口获取json数据保存到数据库1.在yml文件中配置自己定义的接口URL//自己定义的JSON接口URLblacklist_data_url:接口URL2.在Controller中添加请求方法和路径/***@Title:查询*@Description:查询车辆的记录*@Author:半度纳*@Date:2022/9/2717:33*/@GetMapping("/Blacklist")publicvoidselectBlacklist(){booleana=imB
 深入解析JWT(JSON Web Token)的原理及用法Jan 10, 2023 am 10:55 AM
深入解析JWT(JSON Web Token)的原理及用法Jan 10, 2023 am 10:55 AM本篇文章给大家带来了关于JWT的相关知识,其中主要介绍了什么是JWT?JWT的原理以及用法是什么?感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。
 java怎么校验json的格式是否符合要求May 15, 2023 pm 04:01 PM
java怎么校验json的格式是否符合要求May 15, 2023 pm 04:01 PMJSONSchemaJSONSchema是用于验证JSON数据结构的强大工具,Schema可以理解为模式或者规则。JsonSchema定义了一套词汇和规则,这套词汇和规则用来定义Json元数据,且元数据也是通过Json数据形式表达的。Json元数据定义了Json数据需要满足的规范,规范包括成员、结构、类型、约束等。JSONSchema就是json的格式描述、定义、模板,有了他就可以生成任何符合要求的json数据json-schema-validator在java中,对json数据格式的校验,使用
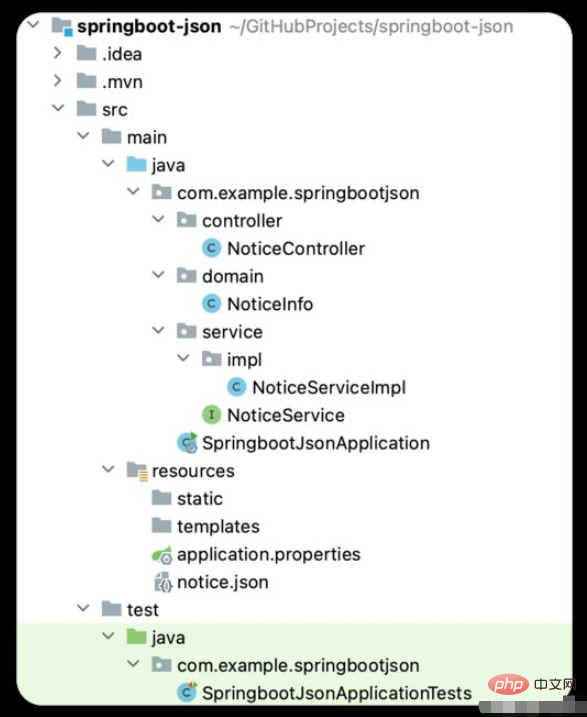
 SpringBoot怎么读取资源目录中JSON文件May 16, 2023 pm 01:25 PM
SpringBoot怎么读取资源目录中JSON文件May 16, 2023 pm 01:25 PM思路使用Spring的ResourceUtils读取资源目录下的json文件。使用common-io将读取的文件转化为json字符串。使用fastjson将json字符串反序列为对象。示例1.Maven依赖pom.xml,主要是common-io、fastjson的引入。commons-iocommons-io2.11.0com.alibaba.fastjson2fastjson22.0.142.json资源文件notice.json,简单列举要使用json内容。[{"title&qu


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






