本文实例讲述了jQuery css实现的时钟效果。分享给大家供大家参考,具体如下:
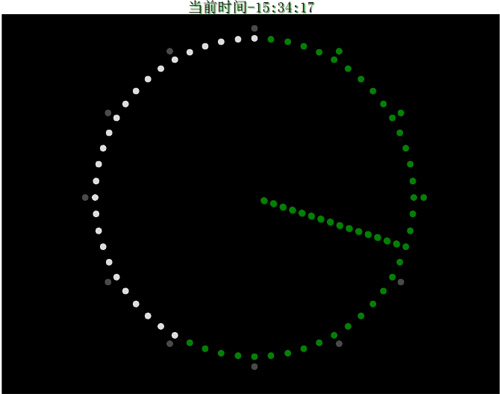
运行效果截图如下:

这里没有做太多的修饰,简单的实现了一下功能,另外,用的是js的setTimeout方法,当时间长了之后,会有一定的延时,建议,在每隔多少分钟执行一次时钟校准!哈哈,都有误差的嘛,反正我是没给你校。
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript" >
var addRadian = Math.PI / 30;
var wrapper = null;
var minutes = 0;
var hours = 0;
var secondsLineLength = 14;
var secondLineLength = 20;
function cloneObj(obj1) {
var tempObj = {};
for (var i in obj1) {
if (obj1.hasOwnProperty(i)) {
tempObj[i] = obj1[i];
}
}
return tempObj;
}
function createMinute(po, r, text) {
var minute = [];
minute.push('<div class="minute" style="left:');
minute.push(po.x);
minute.push('px; top:');
minute.push(po.y);
minute.push('px;" >');
minute.push(text);
minute.push('</div>');
wrapper.append(minute.join(''));
}
function createHour(po, r, text) {
var minute = [];
minute.push('<div class="hour" style="left:');
minute.push(po.x);
minute.push('px; top:');
minute.push(po.y);
minute.push('px;" >');
minute.push(text);
minute.push('</div>');
wrapper.append(minute.join(''));
}
function initSeconds(text, center, range) {
var now_seconds = new Date().getSeconds();
now_seconds = now_seconds > 0 ? now_seconds - 1 : 0;
for (var i = 0; i < secondsLineLength + 1; i++) {
createFlower(center, '●', range, (i + 1) * secondLineLength, Math.PI / 2 + (now_seconds) * addRadian, true, i == secondsLineLength ? true : false);
}
}
function initMinutes(r, text, center) {
var x = 0,
y = 0;
for (var i = 0; i < 60; i++) {
x = center.x - Math.cos(Math.PI / 2 + i * addRadian) * (r + secondLineLength);
y = center.y - Math.sin(Math.PI / 2 + i * addRadian) * (r + secondLineLength);
createMinute({x: x,y: y}, r, text);
}
minutes = new Date().getMinutes();
waldedMinute(minutes);
}
function initHours(r, text, center) {
var x = 0,
y = 0;
for (var i = 0; i < 60; i+=5) {
x = center.x - Math.cos(Math.PI / 2 + i * addRadian) * (r + secondLineLength);
y = center.y - Math.sin(Math.PI / 2 + i * addRadian) * (r + secondLineLength);
createHour({ x: x, y: y }, r, text);
}
hours = new Date().getHours();
waldedHour(hours);
}
function waldedMinute(index) {
var index = Math.floor((index % 60)) > 0 ? Math.floor((index % 60)) + 1 : 0;
wrapper.find(".minute:lt(" + index + ")").css('color', "green");
if (index > 0) {
wrapper.find(".minute:eq(0)").css('color', '#DDDDDD');
}
}
function waldedHour(index) {
var index = Math.floor((index%12)) > 0 ? Math.floor((index%12)) + 1:0;
wrapper.find(".hour:lt(" + index + ")").css('color', "green");
if(index > 0) {
wrapper.find(".hour:eq(0)").css('color', '#494949');
}
}
function animation(obj, r, radian, range, center, text, last) {
logNowTime();
radian += addRadian;
var x = center.x - Math.cos(radian) * r;
var y = center.y - Math.sin(radian) * r;
obj.css({ "left": x, "top": y });
if (last && radian > Math.PI * 5 / 2 - 0.1) {
radian = Math.PI / 2;
minutes++;
if (minutes < 60) {
} else {
if (minutes % 60 == 0) {
hours++;
if (hours % 12 != 0) {
} else {
wrapper.find(".hour").css('color', "#494949");
}
waldedHour(hours);
} else {
wrapper.find(".minute").css('color', "#DDDDDD");
}
}
waldedMinute(minutes);
}
setTimeout(function () {
animation(obj, r, radian, range, center, text, last);
}, 1000);
}
function createFlower(center, text, range, r, radian, autoAnimate, last) {
var flower = [];
flower.push('<div class="second"');
flower.push(' style="left:');
flower.push(center.x);
flower.push('px; top:');
flower.push(center.y);
flower.push('px;');
flower.push(autoAnimate ? '" >' : 'color:red;" >');
flower.push(text);
flower.push('</div>');
flower = $(flower.join(''));
flower.appendTo(wrapper);
//var r = (index + 1) * secondLineLength;
if (autoAnimate) {
animation(flower, r, radian, range, center, text, last);
}
}
// 查看当前时间
function logNowTime() {
var date = new Date(),
hour = date.getHours(),
minute = date.getMinutes(),
second = date.getSeconds();
hour = hour < 10 ? "0" + hour : hour;
minute = minute < 10 ? "0" + minute : minute;
second = second < 10 ? "0" + second : second;
$("#time").html("当前时间-" + hour + ":" + minute + ":" + second);
}
$(document).ready(function () {
wrapper = $("#wrapper"),
width = wrapper.width(),
height = wrapper.height(),
offLeft = parseInt(wrapper.offset().left),
range = {
x: offLeft,
y: 0,
x1: offLeft + width,
y1: height
},
center = {
x: Math.round(width / 2) + offLeft,
y: Math.round(height / 2)
};
initHours(secondLineLength * secondsLineLength + 40, '●', center);
initMinutes(secondLineLength * secondsLineLength + 20, '●', center);
initSeconds('●', center, range);
});
</script>
<style type="text/css" >
body { margin:0; padding:0; }
#wrapper { margin:0 auto; width:1000px; height:780px; background:black; }
.second { width:12px; height:12px; position:absolute; text-shadow:1px 1px 1px green; color:Green; }
.minute { color:#DDDDDD; position:absolute;}
.hour { color:#494949; position:absolute;}
#time { font-size:30px; line-height:30px; text-shadow:2px 2px 2px green; text-align:center; }
</style>
</head>
<body>
<div id="time"></div>
<div id="wrapper" >
</div>
</body>
</html>
更多关于jQuery特效相关内容感兴趣的读者可查看本站专题:《jQuery常见经典特效汇总》及《jQuery动画与特效用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

WebStorm Mac版
好用的JavaScript开发工具





