一、表单
1、文本输入
文本框
注:上面设置value值,表示设置默认值
密码框
文本域
隐藏域
2、按钮
提交按钮点击后转到form内的提交服务器的地址
注:上面中设置value值表示运行时上面显示的文字。
重置按钮
普通按钮
图片按钮
附:
disabled,使按钮失效;enable,使可用。
3、选择输入
单选按钮组 name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
注:单选按钮组选中后不可取消。
复选框组
注:checked="checked"表示一上来就选中,且复选框可选中可取消。
文件上传
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
下拉列表框
--selected,设为默认
综上HTML程序显示:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body </span><span style="color: #ff0000;">background</span><span style="color: #0000ff;">="22.jpg"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> 账号:<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="12345"</span><span style="color: #ff0000;"> disabled</span><span style="color: #0000ff;">="disabled"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">11</span> 密码:<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">12</span> 说说:<span style="color: #0000ff;"><span style="color: #800000;">textarea </span><span style="color: #ff0000;">cols</span><span style="color: #0000ff;">="140"</span><span style="color: #ff0000;"> rows</span><span style="color: #0000ff;">="8"</span><span style="color: #0000ff;">></span><span style="color: #800000;">textarea</span><span style="color: #0000ff;">><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">13</span> 请问:中华人民共和国成立于那一年?<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="提交"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="hidden"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="1949"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="reset"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="登录"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="image"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="55.jpg"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span> <span style="color: #0000ff;">/></span>男<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span> <span style="color: #0000ff;">/></span>女<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> checked</span><span style="color: #0000ff;">="checked"</span> <span style="color: #0000ff;">/></span>可乐<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span> <span style="color: #0000ff;">/></span>鸡腿<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="file"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="11"</span><span style="color: #0000ff;">></span>可口可乐<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="22"</span><span style="color: #0000ff;">></span>雪碧<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="33"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>芬达<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
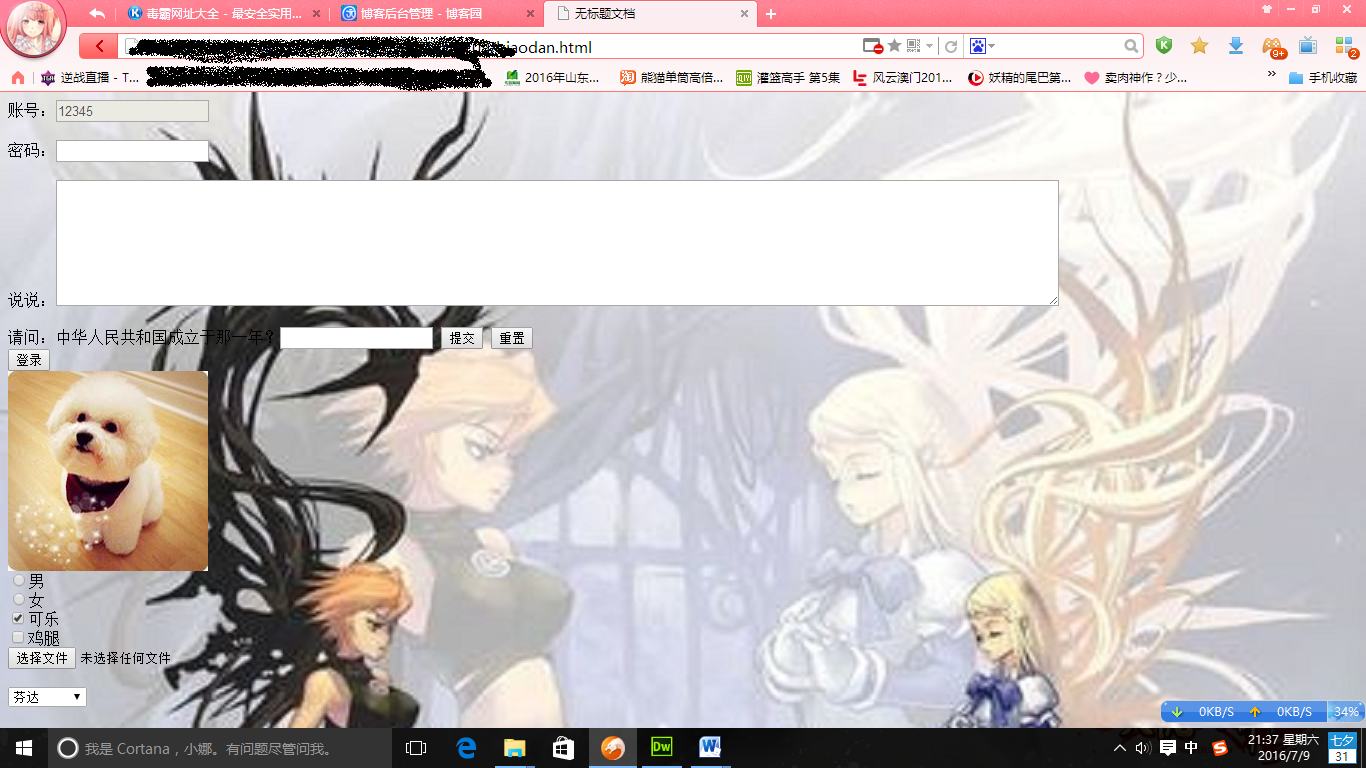
运行结果显示:
实例分析:做邮箱界面程序显示


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body </span><span style="color: #ff0000;">background</span><span style="color: #0000ff;">="11.jpg"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">font </span><span style="color: #ff0000;">face</span><span style="color: #0000ff;">="华文隶书"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"><span style="color: #800000;">table </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="600"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="600"</span><span style="color: #ff0000;"> border</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> cellpadding</span><span style="color: #0000ff;">="0"</span><span style="color: #ff0000;"> cellspacing</span><span style="color: #0000ff;">="0"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">width</span><span style="color: #0000ff;">="150"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>邮箱:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">valign</span><span style="color: #0000ff;">="middle"</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>登录用户名:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">valign</span><span style="color: #0000ff;">="middle"</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>仅在登录时使用,字符数不少于4个<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>显示名称:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">32</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">33</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">34</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>即昵称,字符数不少于2个<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">35</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">36</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">37</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>密码:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">38</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">39</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">40</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">41</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>确认密码:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">42</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">43</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">44</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">45</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">46</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>至少8位,必须包含字母、数字、特殊字符<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">47</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">48</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">49</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>性别:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">50</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">51</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>男<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">52</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>女<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">53</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">54</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">55</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">56</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">57</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>喜好:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">58</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">59</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span>打游戏<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">60</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>打篮球<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">61</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="3"</span><span style="color: #0000ff;">></span>看电影<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">62</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="4"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>听音乐<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">63</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="5"</span><span style="color: #0000ff;">></span>旅游<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">64</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">65</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">66</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">67</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">68</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">69</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="注册"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">70</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">71</span> <span style="color: #008080;">72</span> <span style="color: #0000ff;"></span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span> <span style="color: #008080;">73</span> <span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span> <span style="color: #008080;">74</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">75</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
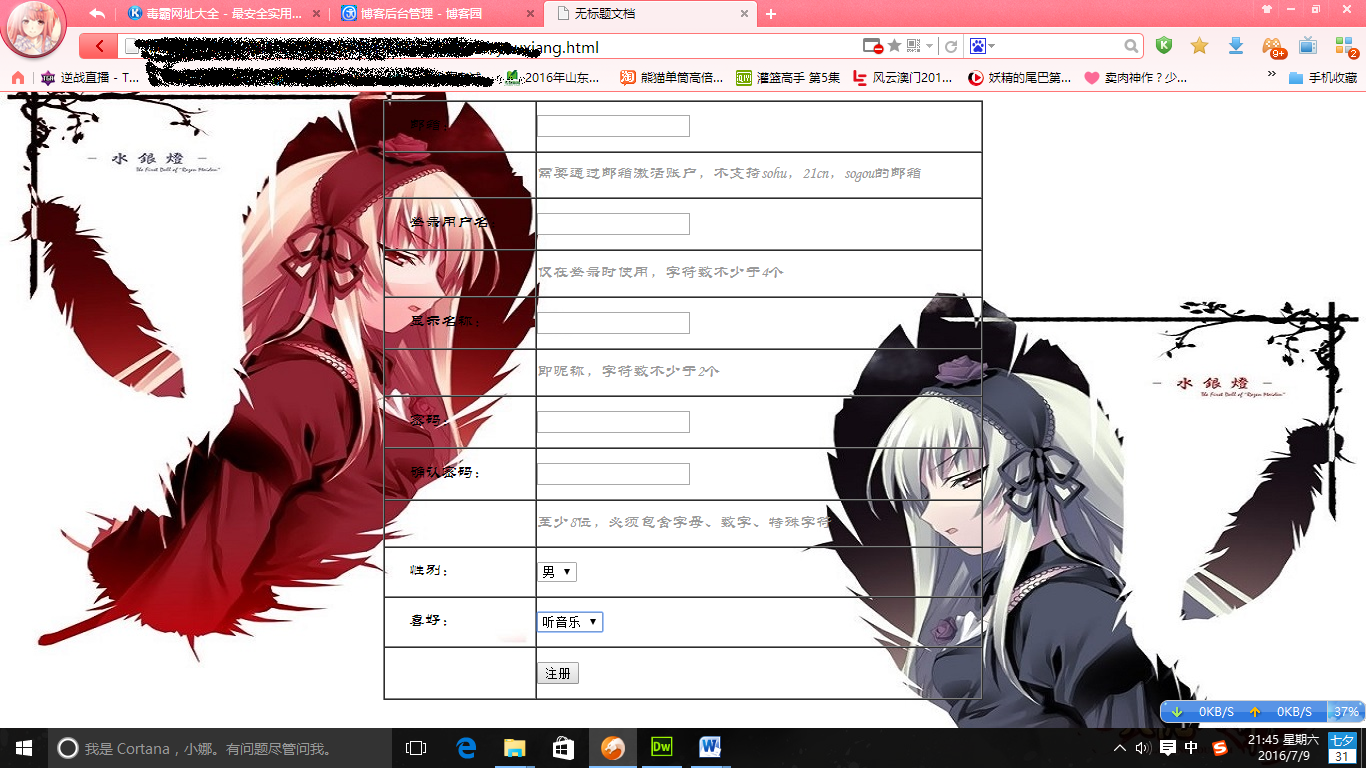
运行结果显示:

二、图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="a006.jpg"</span><span style="color: #ff0000;"> usemap</span><span style="color: #0000ff;">="ditu"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"><span style="color: #800000;">map </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="ditu"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"><span style="color: #800000;">area </span><span style="color: #ff0000;">shape</span><span style="color: #0000ff;">="rect"</span><span style="color: #ff0000;"> coords</span><span style="color: #0000ff;">="0,0,50,50"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="http://www.baidu.com"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">area </span><span style="color: #ff0000;">shape</span><span style="color: #0000ff;">="circle"</span><span style="color: #ff0000;"> coords</span><span style="color: #0000ff;">="265,118,80"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="http://qq.com"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"></span><span style="color: #800000;">map</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span>
设计界面:矩形和圆形的地方在运行时,鼠标放上会变成小手状,表示有链接。
三、网页划区和拼接
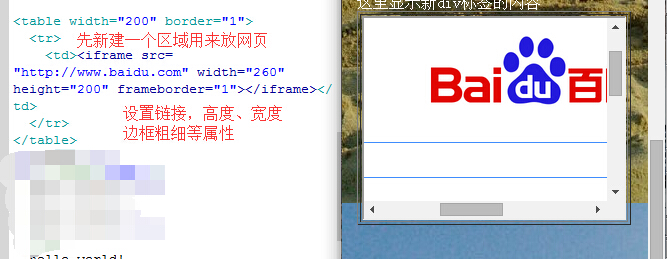
划区:在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:

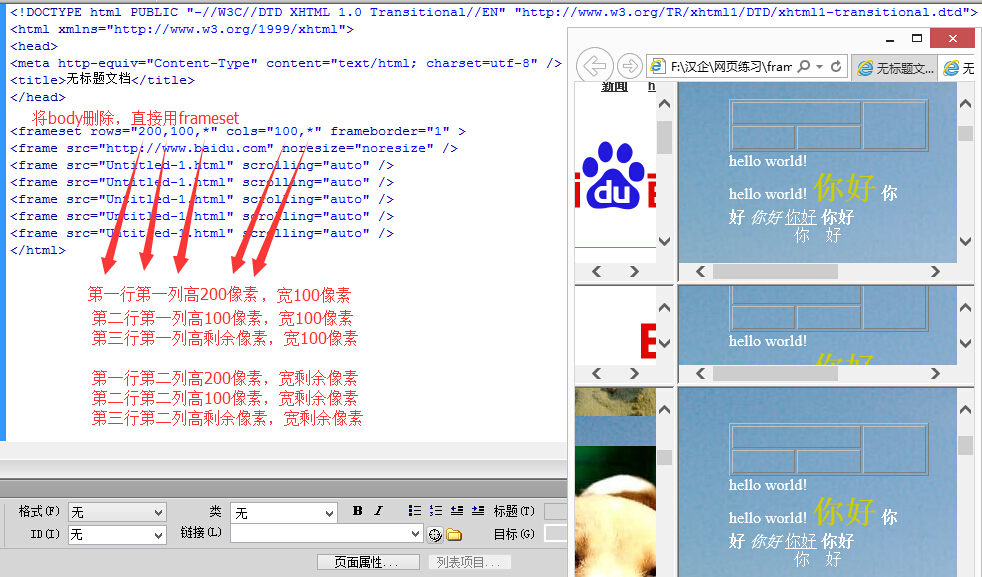
拼接:在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。(可以想象一下监控画面,多个画面同时显示)
示例:

 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





