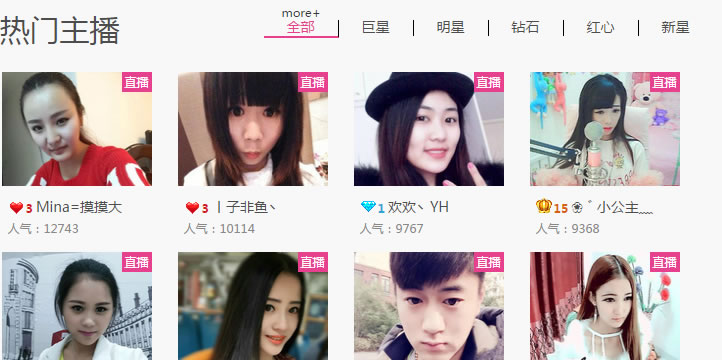
讲一下大概的原理吧,还是先上图:

功能描述:
- 根据不同菜单的属性值分别加载不同的数据
- 下拉滚动条到一定位置预加载图片,滚动条拉到最底下的时候渲染html;
- 鼠标移到菜单,切换各个图片列表;
- 鼠标移到图片列表上,显示详细信息;
技术实现方案:
先梳理一下从加载到显示的流程:
1. 加载数据
2. 拼接HTML写入到页面
3. 检查刚刚写入的HTML中的img是否全部加载完成,如果是,进入5、否则进入4
4. 等待图片加载完成
5. 计算每个元素的位置
一开始的时候最头疼的是如何定位的问题,后来经过朋友指导终于解决:计算总共有多少列图片并且把每一列的高度都放到一个数组里面。每当一张图片加载完成的时候就查找这个数组里面最小的值,并且定位当前图片的top设置为这个值,完成后把这个图片的高度加上数组里面的最小值并且返回到数组里面,依次类推。
PS:因为这个功能代码太多,只能作基本的简单分解代码了:
// 创建用于记录每列高度的数组
_getLowestCol: function() {
t._cols = new Array(5),min = 0;
// 初始化为0
for (var i = 0; i < t._cols.length; i++) {
if (cols[i] < cols[min]) {
min = i;
}
return min;
}
},
_reposition: function() {
t._grids.each(function(i, grid) {
//先显示出来
grid = $(grid).show();
var height = grid.outerHeight(), min = t._getLowestCol();
// 定位
grid.animate({
left: (t._colWidth + t._colSpacing) * min,
top: t._cols[min],
opacity: 1
},1000);
// 记录高度
t._cols[min] += height;
});
}
其次开发过程中遇到的难题是:因为如上图所示,鼠标移动到菜单栏需要切换图片列表,并且分别需要用瀑布流加载不同类型的数据。所以要处理在切换页面的时候如何才能做到每个页面只执行一次代码请求接口,而不需要每一次切换都重新请求数据接口,仅仅执行切换显示图片列表的操作就可以了。
考虑到每一个菜单都有一个自定义属性,所以这个问题轻易地解决了:建立一个对象来记录当前菜单是否已经执行过代码,如果没有就执行请求数据 。
var isLoad = {};//是否载入过
labelType.mouseover(function() {
var i = $(this).index();
var api = _this.attr('api');//接口标识
if(! isLoad[ api ]){
isLoad[ api ] = i;
loadData(wrapper, api);
}
});
以下为全部代码:
html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
ul,li{ list-style-type:none;}
li img{width:100%;list-style:none;}
</style>
</head>
<body>
<div class="photo_box">
<ul id="container" style="border:1px solid #000;width:80%;height:600px;overflow:hidden;margin:0 auto;position: relative;">
</ul>
<div id="loading" class="loading" style="text-align: center;margin-top: 20px;font-size: 1.2em;">加载中...</div>
<div id="more" class="more"style="text-align: center;margin-top: 20px;font-size: 1.2em;"><input type="button" value="更 多" id="clear" /></div>
</div>
<script type="text/javascript" src="../../lib/seajs/sea.js"></script>
<script type="text/javascript" src="../../lib/base/1.0.x/base.js"></script>
<script type="text/javascript">
seajs.use(['lib/jquery/1.11.x/index.js', '_example/waterFall_1.1/waterfall.js'], function($, waterFall) {
waterFall.init({
container: $('#container'),
dataURL: 'http://www.woxiu.com/index.php?action=Index/Main&do=ApiZhuboGrade',
dataType: 'jsonp',
template: '<% for (var i = 0; i < data.length; i++) { %>' +
'<li style="display: none;">' +
'<img src=" <%-data[i].room_img% alt="javascript实现瀑布流加载图片原理_javascript技巧" > ">' +
'</li>' +
'<% } %>',
colWidth: 200,
colSpacing: 10,
rowSpacing: 15,
page: 1,
pageEnd: 8,
});
// 限制同时展示的页数
var loadCounter = 1;
function pageNum(){
if (loadCounter >= 3) {
$('#more').show();
$('#loading').hide();
return true;
} else {
loadCounter++;
$('#more').hide();
$('#loading').show();
}
return false;
}
$('#clear').click(function() {
loadCounter = 1;
waterFall._loadNext();
});
});
</script>
</body>
js:
/**
* 瀑布流布局组件类
* @param {Object} options 组件设置
* @param {NodeList} options.container 瀑布流容器
* @param {String} options.dataURL 数据地址
* @param {String} [options.dataType='jsonp'] 数据类型,json或jsonp
* @param {String} options.template 模板编辑
* @param {Number} [options.colWidth] 图片大小。
* @param {Number} [options.colSpacing] 列间隔。
* @param {Number} [options.rowSpacing] 行间隔。
* @param {Number} [options.page=1] 数据开始页码
* @param {Number} [options.pageEnd] 数据末尾页码
* @pageNum() 函数,如果不需要现在加载也是,需要把函数里面的判断去掉。
从加载到显示的流程
1. 加载数据
2. 拼接HTML写入到页面
3. 检查刚刚写入的HTML中的img是否全部加载完成,如果是,进入5、否则进入4
4. 等待图片加载完成
5. 计算每个元素的位置
*/
define(function(require, exports, module) {
'use strict';
var Tmpl = require('lib/tmpl/2.1.x/index.js'),
$ = require('lib/jquery/1.11.x/index.js');
var waterFall = {
init: function(options) {
var t = this;
t._container = options.container;
t._template = options.template;
t._colWidth = options.colWidth;
t._colSpacing = options.colSpacing;
t._rowSpacing = options.rowSpacing;
t.dataURL = options.dataURL;
t.dataType = options.dataType;
t.page = options.page;
t.pageEnd = options.pageEnd;
t._switch = false;
//计算有几列 总宽度 / (列宽 + 列间隔)
t._totalCols = parseInt(t._container.width() / (t._colWidth + t._colSpacing));
// 创建用于记录每列高度的数组
t._cols = new Array(t._totalCols);
// 初始化为0
for (var i = 0; i < t._cols.length; i++) {
t._cols[i] = 0;
}
t._loadingPage = options.page || 0;
t._loadNext(options);
//下拉滚动条加载
var lastTime = new Date().getTime();
$(window).scroll(function() {
if ( !t._switch ) {
//判断是否滚动过快,在ie下
var thisTime = new Date().getTime();
if (thisTime - lastTime < 50) {
console.log(thisTime - lastTime);
lastTime = thisTime;
return;
}
if ($(window).scrollTop() + $(window).height() >= document.documentElement.scrollHeight) {
lastTime = thisTime;
t._loadNext();
}
}
});
},
//加载器
_loadNext: function(t) {
var t = this;
t._switch = true;
//请求数据
if (!t.trigger) {
$.ajax({
url: t.dataURL,
data: { page: ++t._loadingPage },
dataType:t.dataType,
success: function(response){
t.trigger = t._completeLoading(response);
},
error:function(){console.log('Error! 请求有误');}
});
}
return false;
},
//加载完数据调用此函数
_completeLoading: function(result) {
var t = this;
if (t._loadingPage >= t.pageEnd) {
$('#more').hide();
$('#loading').html('<p>已是最后一页了喔 ^_^ ^_^</p>');
return true;
}
else {
//if (!pageNum()) {
t._add(result);
//};
}
return false;
},
//添加格子
_add: function(result) {
var t = this, grids = '';
//调用模板
var content = Tmpl.render(t._template, {data:result.data});
//原始定位
t._grids = $(content).css({
position: 'absolute',
left: t._container.width(),
top: t._container.height(),
width: t._colWidth,
opacity: 0
});
//把Html添加到容器
t._container.append(t._grids);
// 执行一次_reposition,如果所有图片都加载完成,该方法返回true,否则返回false
if ( !t._reposition() ) {
// 有图片未加载完,监听onload和onerror
t._grids.find('img').bind('load error', function() {
this.loaded = true;
// 有图片加载完成,再次执行_reposition
if (t._grids) {
t._reposition();
}
});
}
},
// 此方法用于获取高度最低的列
_getLowestCol: function() {
var cols = this._cols, min = 0;
for (var i = 1; i < cols.length; i++) {
if (cols[i] < cols[min]) {
min = i;
}
}
return min;
},
//定位
_reposition: function() {
var t = this, allImgsLoaded = true;
// 检测图片是否全部加载完成
t._grids.find('img').each(function(i, img) {
if (!img.loaded && !img.complete) {
allImgsLoaded = false;
}
return allImgsLoaded;
});
if (allImgsLoaded) {
t._grids.each(function(i, grid) {
//先显示出来
grid = $(grid).show();
var height = grid.outerHeight(), min = t._getLowestCol();
// 非第一行的时候,要加上行间隔
if (t._cols[min]) { t._cols[min] += t._rowSpacing; }
// 定位
grid.animate({
left: (t._colWidth + t._colSpacing) * min,
top: t._cols[min],
opacity: 1
},1000);
// 记录高度
t._cols[min] += height;
});
// 重设外层容器高度为最高列高度
t._container.css( 'height', Math.max.apply(Math, t._cols) );
t._switch = false;
delete t._grids;
}
return allImgsLoaded;
},
}
return waterFall;
});
以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





