这是固定导航栏JS
//获取要定位元素距离浏览器顶部的距离 var navH = $(".Leigl").offset().top; //滚动条事件 $(window).scroll(function(){ //获取滚动条的滑动距离 var scroH = $(this).scrollTop(); //滚动条的滑动距离大于等于定位元素距离浏览器顶部的距离,就固定,反之就不固定 if(scroH>=navH){ $(".Leigl").css({"position":"fixed","top":0}); }else if(scroH<navH){ $(".Leigl").css({"position":"static"}); } }) 这是导航栏CSS
width: 1336px; background: #333; margin-top: 0px; font-size: 20px; z-index:9999;
这是下面div的CSS(这里覆盖了三个div这是最底层的div的css)
border: 2px white solid; width: 370px; height: 470px; position: absolute; top: 180px; left: 92px; opacity: 0.5; background-color: gray; border-radius: 10px;
回复讨论(解决方案)
从你的图片看,你的这个不是左边这块被挤下去了,而是它后面的翻页部分滚上去了而左边这块没有动,所以相对位置让你觉得是被挤下去了(可以比较左边的那个箭头的垂直位置)。可能跟你用了position: absolute;绝对定位有关。
喔,好像明白了,头部、菜单导航、图片滚动是连在一起的三个div中间那个被设置 absolute之后第三个就贴到第一个下面去了。而左边的div是绝对定位的,所以没动看起来像是被挤下去了。大婶好眼力。
如果问题清楚了,请结贴;如果还有其他问题,请回帖提出。
喔,好像明白了,头部、菜单导航、图片滚动是连在一起的三个div中间那个被设置 absolute之后第三个就贴到第一个下面去了。而左边的div是绝对定位的,所以没动看起来像是被挤下去了。大婶好眼力。
从你的图片看,你的这个不是左边这块被挤下去了,而是它后面的翻页部分滚上去了而左边这块没有动,所以相对位置让你觉得是被挤下去了(可以比较左边的那个箭头的垂直位置)。可能跟你用了position: absolute;绝对定位有关。
果然是这样!我在原来的菜单导航外面在加一个div把中间撑开就可以了。
喔,好像明白了,头部、菜单导航、图片滚动是连在一起的三个div中间那个被设置 absolute之后第三个就贴到第一个下面去了。而左边的div是绝对定位的,所以没动看起来像是被挤下去了。大婶好眼力。
OK!
 i站是什么Sep 26, 2022 pm 04:32 PM
i站是什么Sep 26, 2022 pm 04:32 PMi站是名叫“iwara”的网站,又称“爱弹幕”,是一家弹幕视频分享网站,主要分享动漫资讯、番剧、漫画小说、游戏等资源,可以说是一家二次元文化圈网站。i站里的漫画资源非常丰富,且基本都是免费的,很多网上热议漫画、最新的漫画包括日韩漫画都可以在i站观看。
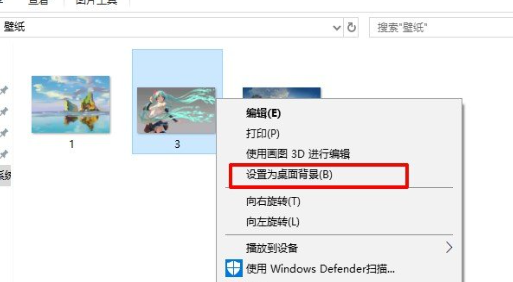
 如何设置固定不更换的电脑锁屏壁纸Jan 17, 2024 pm 03:24 PM
如何设置固定不更换的电脑锁屏壁纸Jan 17, 2024 pm 03:24 PM一般来说,计算机的桌面背景图案是可以由使用者自行调节的。然而,对于部分Windows10用户而言,他们希望能够固定电脑桌面背景图片,但却不知该如何设定。实际上,操作起来十分简便易行。电脑锁屏壁纸怎样固定不换动1、把你要设置的图片右键选择设置成背景图片2、win+R打开运行,然后输入“gpedit.msc”3、依次展开到:用户配置-管理模板-控制面板-个性化4、点击个性化,再选择“阻止更改桌面背景”5、选择已启用6、之后再打开设置进入到背景,看到这些小字就说明已经设置好了。
 将VirtualBox固定磁盘转换为动态磁盘,反之亦然Mar 25, 2024 am 09:36 AM
将VirtualBox固定磁盘转换为动态磁盘,反之亦然Mar 25, 2024 am 09:36 AM在创建虚拟机时,系统会要求您选择磁盘类型,您可以选择固定磁盘或动态磁盘。如果您选择了固定磁盘,后来意识到需要动态磁盘,或者相反,该怎么办?好!你可以把一种转换成另一种。在这篇文章中,我们将看到如何将VirtualBox固定磁盘转换为动态磁盘,反之亦然。动态磁盘是一种虚拟硬盘,它最初具有较小的大小,随着您在虚拟机中存储数据,其大小会相应增长。动态磁盘在节省存储空间方面非常高效,因为它们只占用所需的主机存储空间。然而,随着磁盘容量的扩展,可能会稍微影响计算机的性能。固定磁盘和动态磁盘是虚拟机中常用的
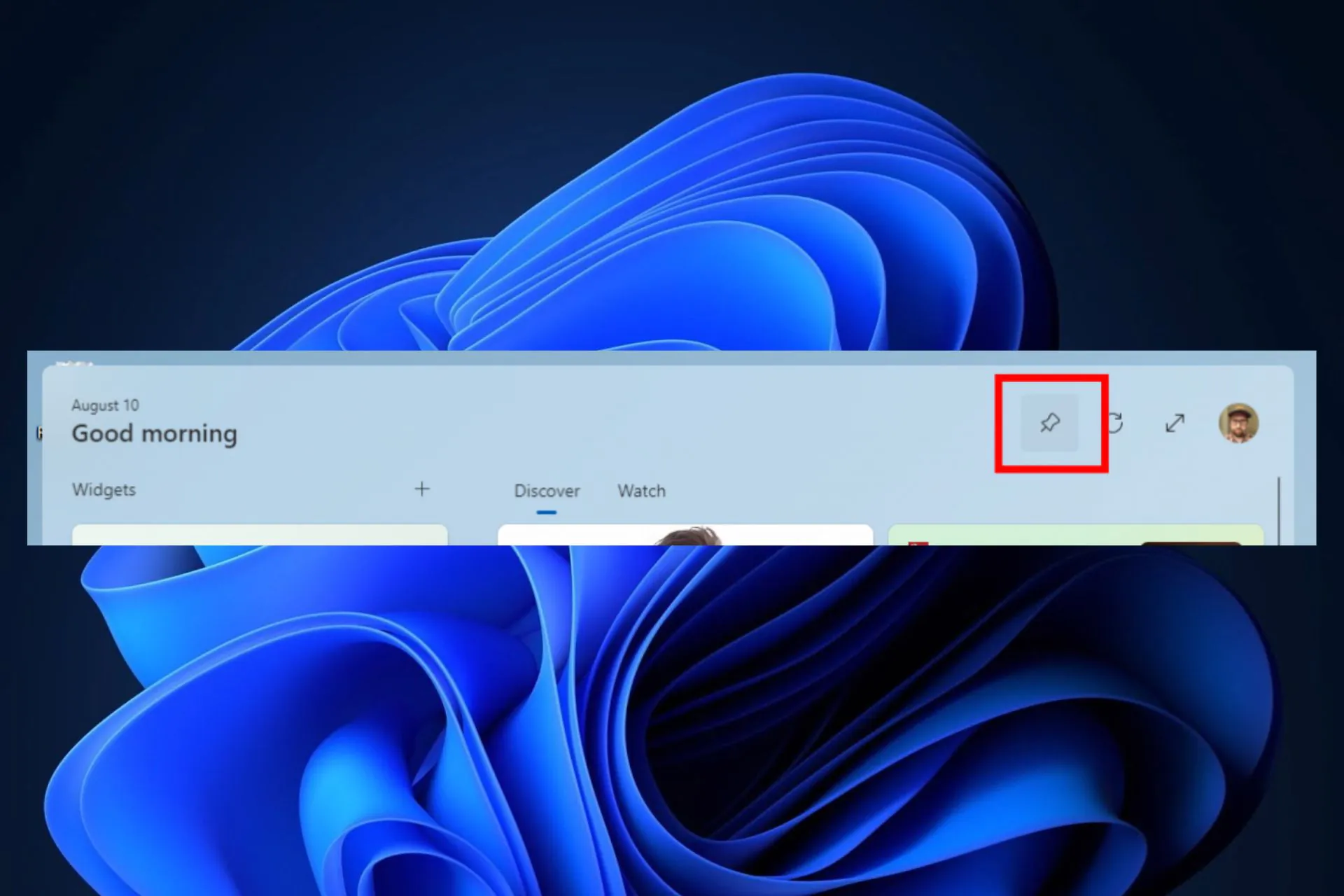
 如何在 Windows 11 中始终保持小部件面板可见Aug 13, 2023 pm 07:13 PM
如何在 Windows 11 中始终保持小部件面板可见Aug 13, 2023 pm 07:13 PM如何始终显示小部件板在Windows11中打开?好吧,您可以从下载并安装最新的Windows更新开始。在预览体验计划的最新更新补丁中,Microsoft透露,开发和金丝雀频道中的用户将能够将小部件板固定为打开状态,因此小部件板始终只需一目了然。如何始终显示小部件板在Windows11中打开根据Microsoft,要将板子固定打开,只需单击板右上角的图钉图标即可。一旦您的板被固定打开,小部件板将不再轻视关闭。固定板时,您仍可以通过以下方法将其关闭:通过任务栏上的“小部件”按钮打开小部件板。当小部件
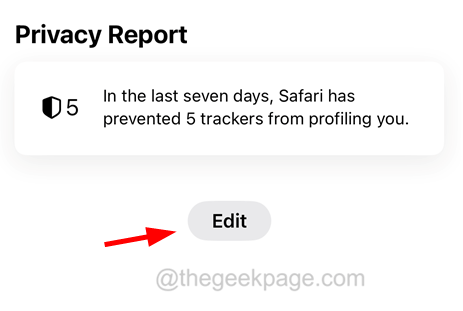
 如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM
如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM默认情况下,大多数iPhone用户在iPhone上使用Safari浏览器。他们在Safari浏览器上浏览和访问不同类型的网站。一些iPhone用户报告说,他们厌倦了在iPhone上启动Safari浏览器后在初始屏幕上看到经常访问的网站。为了更改初始屏幕的外观,您应该对其进行编辑。如果您希望从Safari浏览器中删除经常访问的网站,我们在这里提供一些简单的步骤,解释如何轻松做到这一点。如何从iPhone的Safari中删除经常访问的网站步骤1:您应该首先在iPhone上启动Safari浏览器。第2
 解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM
解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM解决Python网站访问速度问题,使用索引、缓存等数据库优化方法在开发和维护Python网站的过程中,经常会遇到网站访问速度慢的问题。为了提高网站的响应速度,我们可以使用一些数据库优化方法,如索引和缓存。本文将介绍如何使用这些方法来解决Python网站访问速度问题,并提供相应的代码示例供参考。一、使用索引优化数据库查询索引是数据库中数据的快速查找结构,可以大
 itch.io是什么网站Sep 07, 2022 am 11:47 AM
itch.io是什么网站Sep 07, 2022 am 11:47 AM“itch.io”是一个专注于独立游戏内容的数字商店网站;该网站是由程序员出身并且尝试过游戏开发的“Leaf Corcoran”创立,开发者可以在这里上传自己的游戏售卖,玩家可以在这里找到自己喜欢的产品。
 a站和b站的区别是什么Sep 16, 2022 am 11:41 AM
a站和b站的区别是什么Sep 16, 2022 am 11:41 AM区别:1、a站全称叫“acfun”,b站全称叫“bilibili弹幕网”。2、a站的内容比较综合,主要是以视频为载体,逐步发展成基于原作进行二次创作的一种形式;而B站更偏向于acg,更有针对性的内容带来的是数量大但是范围更狭窄的受众群体。3、A站用户群体年龄稍稍偏大,热情有余行动力不足;B站用户普遍年龄偏小,戾气较重但集群性很强。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版






