谷歌发布新操作系统“ L Developer Preview”后,也同步推出了可视化语言Material Design,它的设计美学将会融入到谷歌所有的平台之中,包括Chrome OS和网页,它也将形成一个统一的外观,将所有的产品捆绑在一起。扁平化的设计,加上明亮的色彩,Material Design的外观还是很吸引人的。此外,谷歌对动画效果也做了相应的调整,让体验变得更加好玩儿。
除了在Google+社交媒体上发布了相关内容之外,谷歌还给与会者发送了一些艺术印刷套件,其中就包括一些极具特色的明信片,这些明信片很漂亮,也向人们展示了新设计语言的设计原则。
谷歌是这样介绍的:“设计是创造的艺术,我们的目标就是要满足不同的人类需要。人们的需要会随着时间发展,我们的设计,实践,以及理念也要随之提 升。我们在自我挑战,为用户创造了一个可视化语言,它整合了优秀设计的经典原则和科学与技术的创新。这就是Material Design。”

1、材料是个隐喻
材料隐喻是合理空间和动作系统的统一理论。谷歌所谓的“材料”是基于触觉现实,灵感来自于对于纸张和墨水的研究,也加入了想象和魔法的因素。

2、表面是直观和自然的
表面和边缘为现实经验提供了视觉线索。使用熟悉的触觉属性,可以直观地感受到使用情景。

3、维度提供交互
光、表面和运动是展现交换的关键因素。逼真的光影效果显出了各部分分离,划分了空间,指示了哪些部分可以进行操作。

4、适应性设计
底层设计系统包括了交互和空间两部分。每一个设备都能反映出同一底层系统的不同侧面。每一设备的界面都会按照大小和交互进行调整。只有颜色,图标,层次结构和空间关系保持不变。

5、目录用黑体和图形设计,并带有意图
黑体能突出层次、意义,显现焦点。深思熟虑的色彩选择,层次分明的图像,大范围的铺陈和有意的留白可以创造出浸入感和也能让表达更清晰。

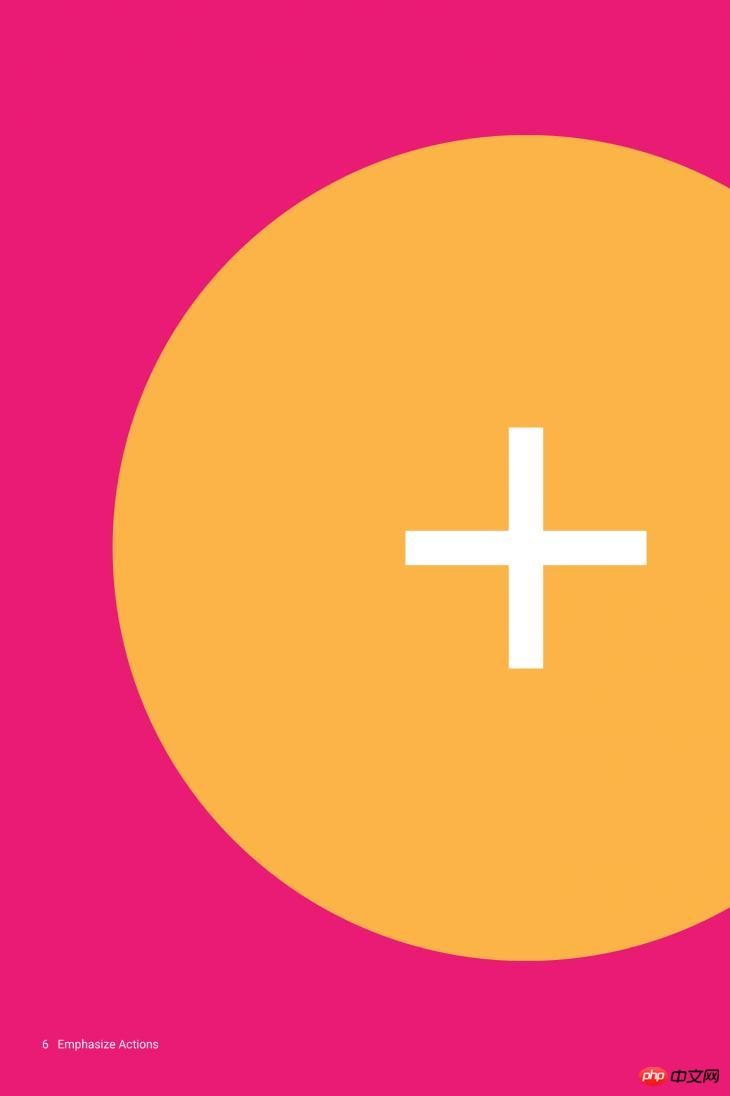
6、颜色、表面和图标都强调动作效果
用户行为就是体验设计的本质。基本动作效果是转折点,他们可以改变整个设计,可以让核心功能变得更加明显,更为用户指明了“路标”。

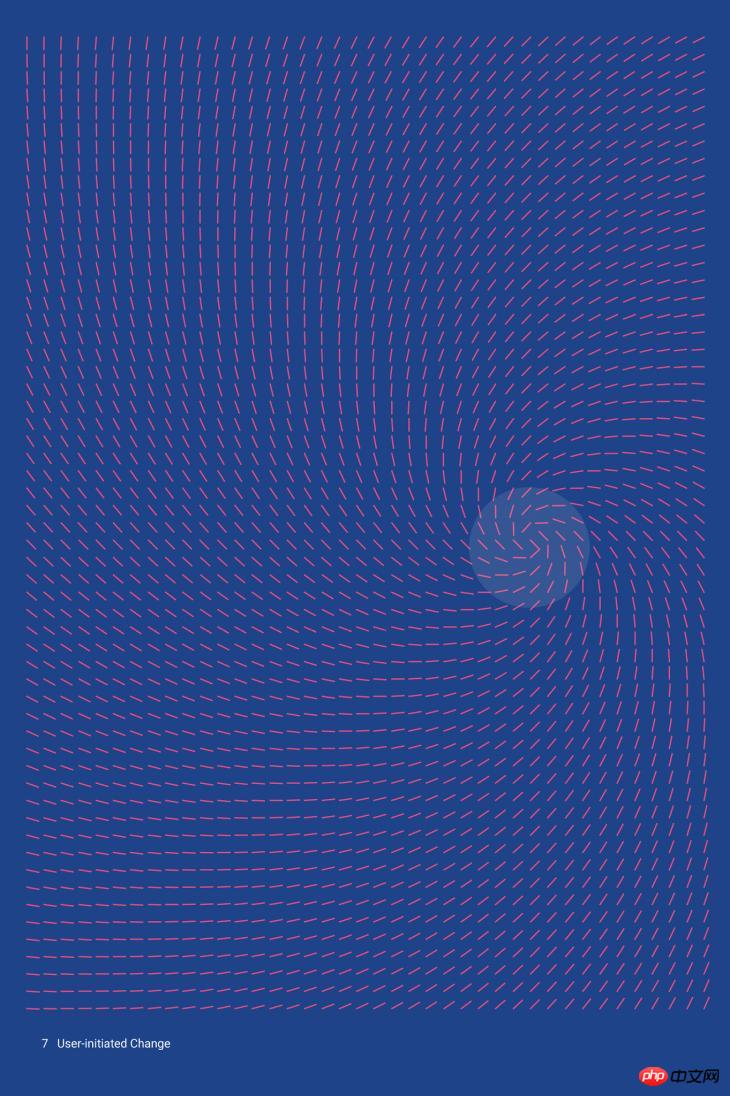
7、 用户发起变化
操作界面中的变化来自于用户行为。用户触摸操作产生的效果要反应和强化用户的作用。

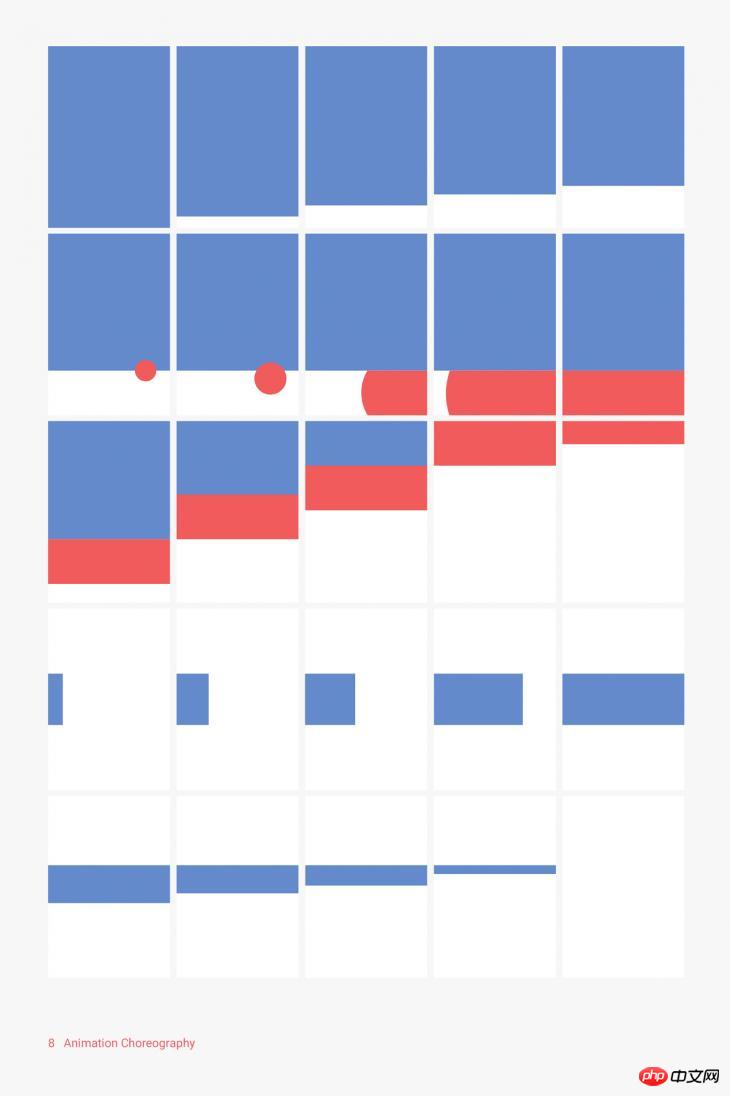
8、 动画效果要在统一的
所有动画效果都在统一的环境下显示。即使发生了变形或是重组,对对象的呈现也不能破坏用户体验的连续性。

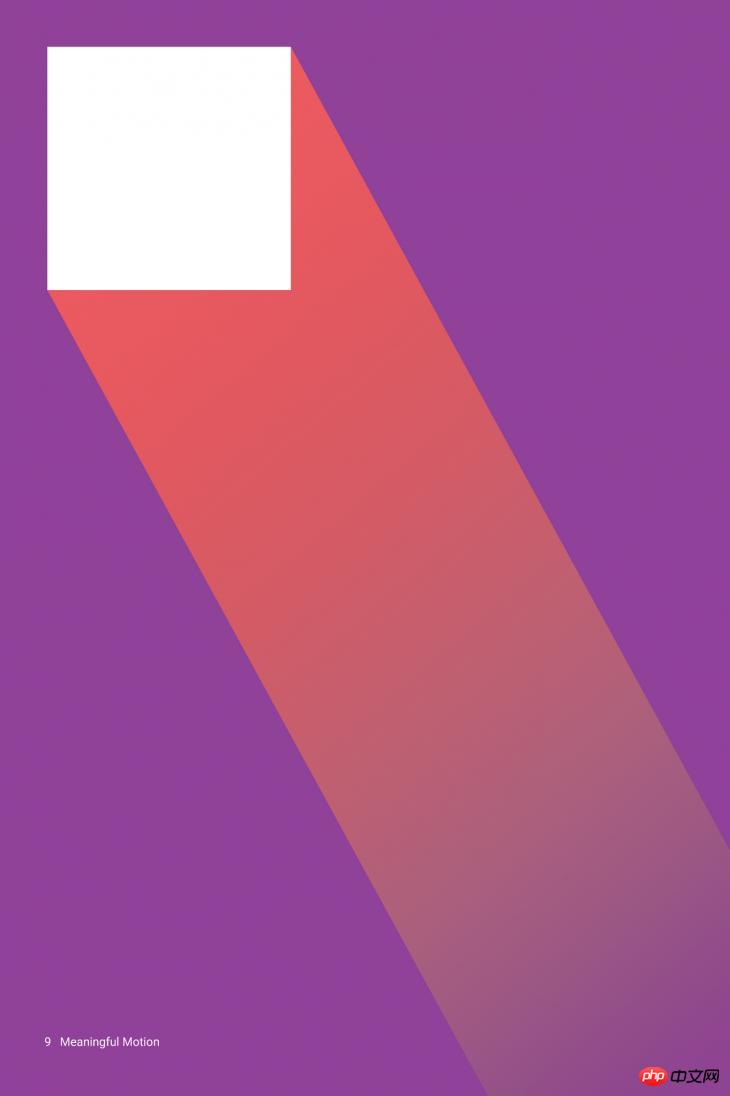
9、动作提供了意义
动作是有意义的,而且是恰当的,动作有助于集中注意力和保持连续性。反馈是非常微妙和清晰的,而转换不仅要有效率,也要保持一致性。
 如何将Maven或Gradle用于高级Java项目管理,构建自动化和依赖性解决方案?Mar 17, 2025 pm 05:46 PM
如何将Maven或Gradle用于高级Java项目管理,构建自动化和依赖性解决方案?Mar 17, 2025 pm 05:46 PM本文讨论了使用Maven和Gradle进行Java项目管理,构建自动化和依赖性解决方案,以比较其方法和优化策略。
 如何使用适当的版本控制和依赖项管理创建和使用自定义Java库(JAR文件)?Mar 17, 2025 pm 05:45 PM
如何使用适当的版本控制和依赖项管理创建和使用自定义Java库(JAR文件)?Mar 17, 2025 pm 05:45 PM本文使用Maven和Gradle之类的工具讨论了具有适当的版本控制和依赖关系管理的自定义Java库(JAR文件)的创建和使用。
 如何使用咖啡因或Guava Cache等库在Java应用程序中实现多层缓存?Mar 17, 2025 pm 05:44 PM
如何使用咖啡因或Guava Cache等库在Java应用程序中实现多层缓存?Mar 17, 2025 pm 05:44 PM本文讨论了使用咖啡因和Guava缓存在Java中实施多层缓存以提高应用程序性能。它涵盖设置,集成和绩效优势,以及配置和驱逐政策管理最佳PRA
 如何将JPA(Java持久性API)用于具有高级功能(例如缓存和懒惰加载)的对象相关映射?Mar 17, 2025 pm 05:43 PM
如何将JPA(Java持久性API)用于具有高级功能(例如缓存和懒惰加载)的对象相关映射?Mar 17, 2025 pm 05:43 PM本文讨论了使用JPA进行对象相关映射,并具有高级功能,例如缓存和懒惰加载。它涵盖了设置,实体映射和优化性能的最佳实践,同时突出潜在的陷阱。[159个字符]
 Java的类负载机制如何起作用,包括不同的类载荷及其委托模型?Mar 17, 2025 pm 05:35 PM
Java的类负载机制如何起作用,包括不同的类载荷及其委托模型?Mar 17, 2025 pm 05:35 PMJava的类上载涉及使用带有引导,扩展程序和应用程序类负载器的分层系统加载,链接和初始化类。父代授权模型确保首先加载核心类别,从而影响自定义类LOA


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





