读者朋友们好,前面我已经大概的了解了Javascript的作用以及一些基本的函数声明与变量声明,今天我们就接着前面的内容讲解,我们就来看一下javscript的逻辑(正序,分支,循环)以及一些简单的运算符
下面我们就来讲一些简单的操作运算符
- + 加号:1.用来计算两个数字相加之和,2.用来拼接两个字符串
- - 减号:1.用来计算两个数字相减之差,2.用在一个数字前面来标识成一个负数
- * 乘号:用来计算两具数字相乘之积
- / 除号:用来计算被除数除以除数后,所得的商
- % 取余:用来计算被除数除以除数后,所得的余数(这里计算是整除,将取得整除后的余数)
- = 赋值:用来把一个值(可以是对象,函数,数字,字符串,布尔)赋值给一个变量

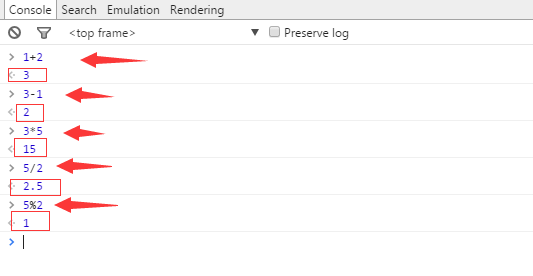
在这里,我们可以清楚地看到运算符把运算的的结果给显示了出来,加 减 乘 除 我就不用再赘述赘述,相信大家的计算能应该都比我好,因为我只是中学毕业而已,稍微要多说一点的就是取余运算,看到上面的例子 5%2 取余得1,是这样计算的,5÷ 2 = 2 …… 1 ,这个在小学二年级就应该看到过的计算吧,被除数 ÷ 除数 = 商…… 余数,这个余数就是取余操作的结果,还要就是昨天已经提及过的等于符号,就是用来赋值的 var temp = 值; 我们用var 关键字来声明变量,用 = 来给你赋值,值 的类型可以是对象,函数,数字,字符串,布尔;前面已经给大家说了,函数是什么,就是用function来声明的一个函数体,那就是函数,数字不用说吧,字符串,就用引号包含的一串字符串,布尔值,就是只有两个值的一种类型,true 和 false,没有第三种。
接一来我们来看一下各种值的样子吧
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;
这些基本操作,大家应该是一目了然,希望读者朋友看到这些基础的东西时候,现在不要着急,现在我们还处于入门介绍讲解阶段,所以这些基础的东西,大家必须要明白,到后面的文章,我还会讲更多的东西,不然,基础不打好,后面,我讲一些你们到时候觉得牛逼的东西时,你们如果只能拿去复制代码使用就没有意思,不能自主写出一些自己想要的的东西。
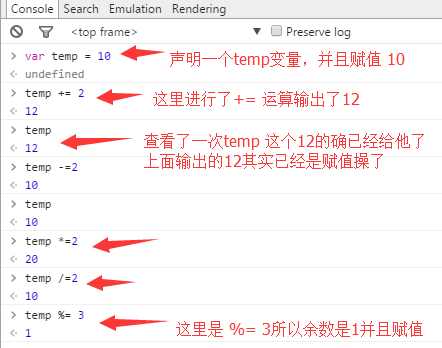
下面我们再来进一步理解一下运算符的小小升级后是什么样的?(注:目前,我只说一些基本的运算符,还有一些特殊的运算符,后面我会在一些应用中讲解,到时候理解才更深刻)
- += 加等:先把两个操作对象进行相加运算,然后再把相加后的值赋值给第一个操作对象
- -= 减等:先把两个操作对象进行相减运算,然后再把相加后的值赋值给第一个操作对象
- *= 乘等:先把两个操作对象进行相乘运算,然后再把相加后的值赋值给第一个操作对象
- /= 除等:先把两个操作对象进行相除运算,然后再把相加后的值赋值给第一个操作对象
- %= 余等:先把两个操作对象进行取余运算,然后再把相加后的值赋值给第一个操作对象

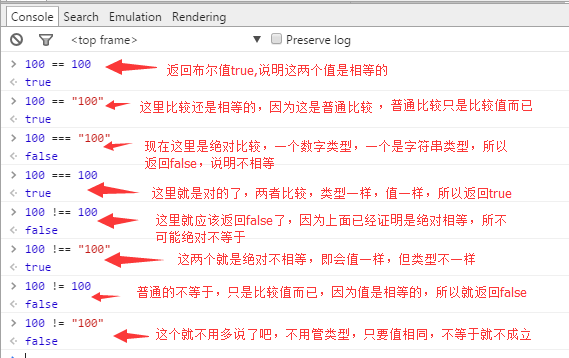
再来一些与简单的比较判断运算符
- == 等于:判断运算符两边的对象是否相等
- === 绝对等于:判断运算符两边的对象是否绝对相等
- !== 绝对不等于:判断运算符两边的对象是否绝对不相等
- != 不等于:判断运算符两边的对象是否不相等
- || 或者(或):首先判断运算符左右两边的对象是否为"非空对象或者非未定义对象",如果两个都是,就返回右为值,如果有一个值不是,就返回不是那个值
- && 并且(与):首先判断运算符左右两边的对象是否为"非空对象或者非未定义对象",如果两都不是,就返回右边值,如果有一个值是,就返回是的那个值,如果两个都是,就返回左边那个。
- ! 取反(非):把一个值转换成布尔值后,再取反
(注:这里提及到的 或者,并且,取反 运算符,我是用大家一般的理解逻辑去讲的,其实内部操作,是涉及到二进制的 或 与 非 运算产生的结果,我们面说到二进制的时候再详说)下面我们看一些示例

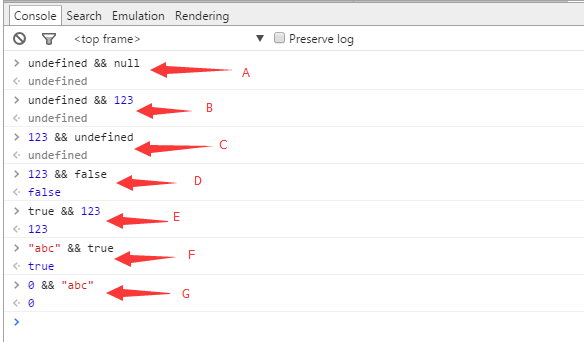
下面就讲一点或与非的操作,理解上就多了一点难度了

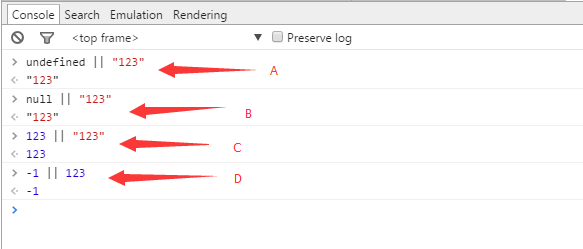
看图说话,A处,因为运算符左边未定义对象,所以返回 右边的值;B处,因为左边是空对象,所以返回右边的值;C处,因为左边有实在的值 数字123,所以返回123;D处因为左边是实在的值 数字-1,所以返回左边的值。补充一条:数0也是个特殊值,如果左边是0,那么就会返回右为的值。
小结一下或操作符的作用:就用来查看运算符左右两边是否是 未定义值,空值,0,false,如果左边是这些值,就返回右边的值,如果左边不是这些类型的值,就返回左边的值。
接着与操作

仍然看图说话,A处:左右分别为未定义对象和空对象,返回左边的值;B处左边是空对象,所以返回左边;C处:右边是未定义对象,所以返回右边值;D处:与C处同理;E处:两都是非空对象,左边的布尔值是true,所以返回右边;F处与E处同理;G处:因为左边是0,与未定义对象,空对象以及false同级,所以返回左边值。
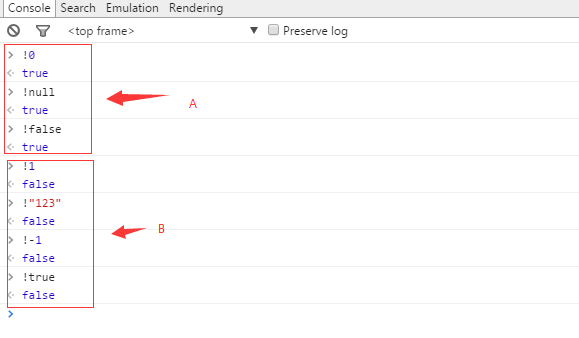
最后一个就是非操作

继续看图说话,A处:操作是0 false null 未定义之类的值,取返,就获得了布尔值的true;B处:都是对实实在在的值取反操作,获得的主是布尔值false。我们可以总结出,取反获得的就是布尔值,不实际的值取反就是正确,实际的值取反就是错误。
好了,今天就写到这里,总结一下,今天,其实也就讲了一些很基本的运算符,但是运算符的个数有点多,所以还是写了这么对,才将其表述完,还有一些特殊的操作符,我们以后再说,只要每天进步一点点,成就一代大神也不是梦。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器





