这篇文章主要介绍了JavaScript日期选择功能,结合实例形式分析了javascript日期与时间相关操作技巧,需要的朋友可以参考下
本文实例讲述了JavaScript日期选择功能。分享给大家供大家参考,具体如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>javascript日期选择</title>
<style type="text/css">
option{
width:150px;
}
</style>
</head>
<body>
<!--<input type="hidden" value="window.location.href" />-->
<br />
<p id="dateOp">
<select id="selectYear" onchange="getDay()"></select>年
<select id="selectMonth" onchange="getDay()"></select>月
<select id="selectDay"></select>日
<input type="button" value="getdate" />
</p>
<script type="text/javascript">
//或得当前年月日
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var startYear = 2000;
var endYear = 2050;
var button = document.getElementsByTagName("input")[0];
//得到三个select项
var selectYearElement = document.getElementById("selectYear");
var selectMonthElement = document.getElementById("selectMonth");
var selectDayElement = document.getElementById("selectDay");
//selectYearElement.onchange = getDay();
//selectMonthElement.onchange = getDay();
//selectYearElement.addEventListener
getYear();
getMonth();
getDay();
//年份函数
function getYear() {
for (var i = startYear; i <= endYear; i++) {
var opYearElement = document.createElement("option");
var textElement = document.createTextNode(i);
opYearElement.appendChild(textElement);
opYearElement.value = i;
selectYearElement.appendChild(opYearElement);
}
//设置默认年份的值
selectYearElement.selectedIndex = year - startYear;
}
//月份函数
function getMonth() {
for (var i = 1; i <= 12; i++) {
var opMonthElement = document.createElement("option");
textMonth = document.createTextNode(i);
opMonthElement.appendChild(textMonth);
opMonthElement.value = i;
selectMonthElement.appendChild(opMonthElement);
}
//设置默认年份的值
selectMonthElement.selectedIndex = month - 1;
}
//日期函数
function getDay() {
var getSelectedYear = selectYearElement.selectedIndex + startYear;
var getSelectedMonth = selectMonthElement.selectedIndex + 1;
var flag = 0;
var selectDayElement = document.getElementById("selectDay");
if (selectDayElement.hasChildNodes()) {
var optionElements = selectDayElement.getElementsByTagName("option");
for (var i = 0; i < optionElements.length; i++) {
selectDayElement.removeChild(optionElements[0]);
//不知道为什么必须得自减一
i--;
}
}
else {
}
//得到闰年
if ((getSelectedYear % 4 == 0 && getSelectedYear % 100 != 0) || getSelectedYear % 400 == 0) {//得到闰年的年号
//alert("闰年");
//得到闰年大月份除二月以外
if ((getSelectedMonth <= 7 && getSelectedMonth % 2 == 1 && getSelectedMonth != 2) || (getSelectedMonth >= 8 && getSelectedMonth % 2 == 0)) {//得到大月
setDay(flag = 31);
}
else if (getSelectedMonth <= 7 && getSelectedMonth == 2) {
setDay(flag = 29);
}
else if ((getSelectedMonth <= 7 && getSelectedMonth % 2 == 0 && getSelectedMonth != 2) || (getSelectedMonth >= 8 && getSelectedMonth % 2 == 1)) {//得到小月份除二月以外
setDay(flag = 30);
}
}
//非闰年
else {
//alert("平年");
//得到平年大月份除二月以外
if ((getSelectedMonth <= 7 && getSelectedMonth % 2 == 1 && getSelectedMonth != 2) || (getSelectedMonth >= 8 && getSelectedMonth % 2 == 0)) {//得到大月
setDay(flag = 31);
}
else if (getSelectedMonth <= 7 && getSelectedMonth == 2) {
setDay(flag = 28);
}
else if ((getSelectedMonth <= 7 && getSelectedMonth % 2 == 0 && getSelectedMonth != 2) || (getSelectedMonth >= 8 && getSelectedMonth % 2 == 1)) {//得到小月份除二月以外
setDay(flag = 30);
}
}
}
//设置默认年份的值
selectDayElement.selectedIndex = day - 1;
function setDay(dayLength) {
for (var i = 1; i <= dayLength; i++) {
var opDayElement = document.createElement("option");
textMonth = document.createTextNode(i);
opDayElement.appendChild(textMonth);
opDayElement.value = i;
//alert(i);
selectDayElement.appendChild(opDayElement);
}
}
button.onclick = function () {
var getSelectedYear = selectYearElement.selectedIndex + startYear;
var getSelectedMonth = selectMonthElement.selectedIndex + 1;
var getSelectedDay = selectDayElement.selectedIndex + 1;
alert("当前选中的日期是:" + getSelectedYear + "年" + getSelectedMonth + "月" + getSelectedDay + "日")
}
//getDay
</script>
</body>
</html>
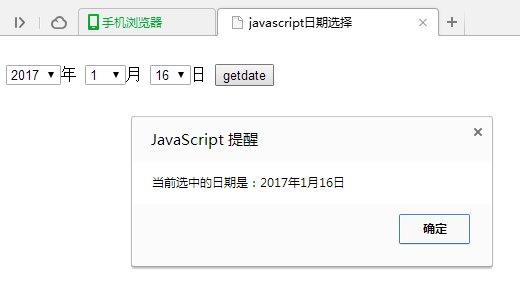
运行效果图如下:

 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





