在IE当中,修改id属性对将来的DOM操作没什么不符合标准的影响,你仍然可以通过document.getElementById()找到该元素,然后在CSS支持上就有问题了,id修改后并不会自动去重新匹配CSS规则,因此id修改后不会体现出应有的样式。
因此,进行DOM编程时应该避免修改id属性,如果需要动态改变匹配的CSS规则,就改变class属性吧。我碰到这个问题时也就是尝试通过修改id属性修改唯一匹配某个CSS过滤器的元素,结果发现修改后在IE中完全没有修改,之后改为用class属性实现同样的目的。
 此 Apple ID 尚未在 iTunes Store 中使用:修复Jun 10, 2024 pm 05:42 PM
此 Apple ID 尚未在 iTunes Store 中使用:修复Jun 10, 2024 pm 05:42 PM使用AppleID登录iTunesStore时,可能会在屏幕上抛出此错误提示“此AppleID尚未在iTunesStore中使用”。没有什么可担心的错误提示,您可以按照这些解决方案集进行修复。修复1–更改送货地址此提示出现在iTunesStore中的主要原因是您的AppleID个人资料中没有正确的地址。步骤1–首先,打开iPhone上的iPhone设置。步骤2–AppleID应位于所有其他设置的顶部。所以,打开它。步骤3–在那里,打开“付款和运输”选项。步骤4–使用面容ID验证您的访问权限。步骤
 修复事件ID 55,50,98,140磁盘错误在事件查看器Mar 19, 2024 am 09:43 AM
修复事件ID 55,50,98,140磁盘错误在事件查看器Mar 19, 2024 am 09:43 AM若您在Windows11/10的事件查看器中发现事件ID55、50、140或98,或遇到磁盘文件系统结构损坏且无法使用的错误,请按照以下指南解决此问题。什么是事件55,磁盘上的文件系统结构损坏和不可用的意思?第55届会议,Ntfs磁盘上的文件系统结构损坏且无法使用。请在卷上运行chkMSK实用程序当NTFS无法将数据写入事务日志时,会触发事件ID55的错误,这将导致NTFS无法完成无法写入事务数据的操作。这种错误通常发生在文件系统损坏的情况下,可能是由于磁盘上存在坏扇区或文件系统对磁盘子系统的不
 阿里巴巴id在哪里看Mar 08, 2024 pm 09:49 PM
阿里巴巴id在哪里看Mar 08, 2024 pm 09:49 PM在阿里巴巴软件中,一旦您成功注册一个账号,系统就会为您分配一个独特的ID,这个ID将作为您在平台上的身份标识。但是对于许多用户来说,他们会想要查询自己的ID,但是却不知道该如何操作。那么本站小编带来下文中,就将为大家带来详细的攻略步骤介绍,希望能帮助到大家!阿里巴巴id在哪里看答案:【阿里巴巴】-【我的】。1、首先打开阿里巴巴软件,进入到首页中后我们需要点击右下角的【我的】;2、然后来到我的页面中后我们在页面的上方就可以看到【id】了;阿里巴巴id和淘宝一样吗阿里巴巴id和淘宝id不一样,但是二
![事件 ID 4660:已删除对象 [修复]](https://img.php.cn/upload/article/000/887/227/168834320512143.png) 事件 ID 4660:已删除对象 [修复]Jul 03, 2023 am 08:13 AM
事件 ID 4660:已删除对象 [修复]Jul 03, 2023 am 08:13 AM我们的一些读者遇到了事件ID4660。他们通常不确定该怎么做,所以我们在本指南中解释。删除对象时通常会记录事件ID4660,因此我们还将探索一些实用的方法在您的计算机上修复它。什么是事件ID4660?事件ID4660与活动目录中的对象相关,将由以下任一因素触发:对象删除–每当从ActiveDirectory中删除对象时,都会记录事件ID为4660的安全事件。手动更改–当用户或管理员手动更改对象的权限时,可能会生成事件ID4660。更改权限设置、修改访问级别或添加或删除人员或组时,可能会发生这种情
 腾讯视频id在哪里查看Feb 24, 2024 pm 06:25 PM
腾讯视频id在哪里查看Feb 24, 2024 pm 06:25 PM腾讯视频id在哪里查看?腾讯视频APP中是有专属的id,但是多数的用户不知道如何查看腾讯视频id,接下来就是小编为用户带来的腾讯视频id查看方法图文教程,感兴趣的用户快来一起看看吧!腾讯视频使用教程腾讯视频id在哪里查看1、首先打开腾讯视频APP,主页面右下角【个人中心】进入到专区;2、之后进入到个人中心页面,选择【设置】功能;3、然后在设置页面,点击最下方【退出账号】;4、最后在下图所示的页面即可查看到专属的id号。
 Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM
Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM1.原生js获取DOM节点:document.querySelector(选择器)document.getElementById(id选择器)document.getElementsByClassName(class选择器)....2.vue2中获取当前组件的实例对象:因为每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。所以在默认情况下,组件的$refs指向一个空对象。可以先在组件上加上ref="名字",然后通过this.$refs.
 如何在Linux中查找父进程ID (PPID)Mar 09, 2024 am 08:01 AM
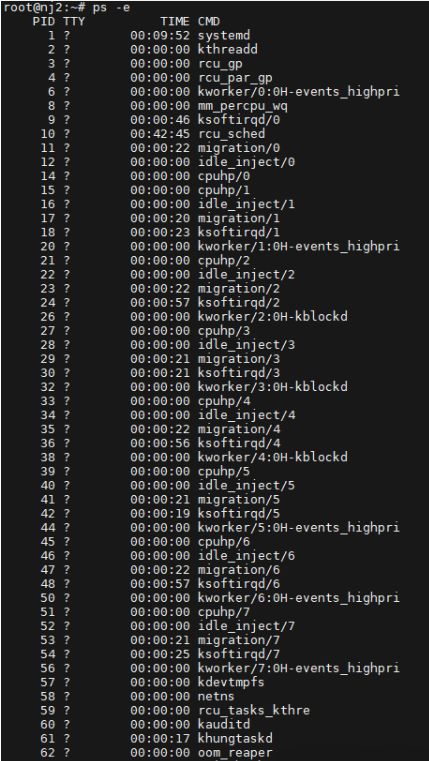
如何在Linux中查找父进程ID (PPID)Mar 09, 2024 am 08:01 AM在Linux操作系统中,每个运行的程序都是一个进程,每个进程都有一个唯一的进程标识符(PID)。同样的,每个进程都会有一个父进程,也就是创建它的进程,父进程的标识符被称为父进程ID(PPID)。在这篇文章中,我们将探讨如何在Linux系统中查找父进程的ID,并介绍一些有效的命令和工具,以帮助您获取有关进程之间关系的详细信息。查找父进程ID的基本命令首先,我将向大家简要介绍几个基本命令,这些命令可用于查看系统中运行的所有进程及其父进程ID。使用ps命令查看进程信息ps命令是一个强大的工具,它用于报
 vue获取不到id属性怎么办Jan 29, 2023 pm 02:03 PM
vue获取不到id属性怎么办Jan 29, 2023 pm 02:03 PMvue获取不到id属性是因为将getElementById用在了“created()”钩子函数中,而Vue尚未完成挂载;其解决办法就是将“created() {let serachBox = document.getElementById('searchBox');...}”代码迁移到“mounted()”钩子函数中即可。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





