不这么做,对性能到底能带来多大的损失?本文就来探讨这些问题的答案,从根本上了解变量的读写性能都和哪些因素有关。
本文译自Nicholas C. Zakas于2009年2月10日在个人网站上发表的《JavaScript Variable Performance》。原文是唯一的正式版,本文是经过原作者(Nicholas C. Zakas)授权的简体中文翻译版(Simplified Chinese Translation)。译者(明达)在翻译的准确性上做了大量的努力,并承诺译文的内容完全忠于原文,但可能还是包含疏漏和不妥之处,欢迎大家指正。译注的内容是非正式的,仅代表译者个人观点。
以下是对原文的翻译:
在如何提高JavaScript性能这个问题上,大家最常听到的建议应该就是尽量使用局部变量(local variables)来代替全局变量(global variables)。在我从事Web开发工作的九年时间里,这条建议始终萦绕在我的耳边,并且从来没有质疑过,而这条建议的基础,则来自于 JavaScript处理作用域(scoping)和标识符解析(identifier resolution)的方法。
首先我们要明确,函数在JavaScript中具体表现为对象,创建一个函数的过程,其实也就是创建一个对象的过程。每个函数对象都有一个叫做 [[Scope]]的内部属性,这个内部属性包含创建函数时的作用域信息。实际上,[[Scope]]属性对应的是一个对象(Variable Objects)列表,列表中的对象是可以从函数内部访问的。比如说我们建立一个全局函数A,那么A的[[Scope]]内部属性中只包含一个全局对象(Global Object),而如果我们在A中创建一个新的函数B,那么B的[[Scope]]属性中就包含两个对象,函数A的Activation Object对象在前面,全局对象(Global Object)排在后面。
当一个函数被执行的时候,会自动创建一个可以执行的对象(Execution Object),并同时绑定一个作用域链(Scope Chain)。作用域链会通过下面两个步骤来建立,用于进行标识符解析。
1. 首先将函数对象[[Scope]]内部属性中的对象,按顺序复制到作用域链中。
2. 其次,在函数执行时,会创建一个新的Activation Object对象,这个对象中包含了this、参数(arguments)、局部变量(包括命名的参数)的定义,这个Activation Object对象会被置于作用域链的最前面。
在执行JavaScript代码的过程中,当遇到一个标识符,就会根据标识符的名称,在执行上下文(Execution Context)的作用域链中进行搜索。从作用域链的第一个对象(该函数的Activation Object对象)开始,如果没有找到,就搜索作用域链中的下一个对象,如此往复,直到找到了标识符的定义。如果在搜索完作用域中的最后一个对象,也就是全局对象(Global Object)以后也没有找到,则会抛出一个错误,提示用户该变量未定义(undefined)。这是在ECMA-262标准中描述的函数执行模型和标识符解析(Identifier Resolution)的过程,事实证明,大部分的JavaScript引擎确实也是这样实现的。需要注意的是,ECMA-262并没有强制要求采用这种结构,只是对这部分功能加以描述而已。
了解标识符解析(Identifier Resolution)的过程以后,我们就能明白为什么局部变量的解析速度要比其他作用域的变量快,主要是由于搜索过程被大幅缩短了。但是,具体会快多少呢?为了回答这个问题,我模拟了一系列的测试,来测试不同作用域深度中变量的性能。
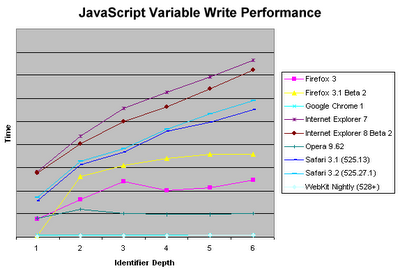
第一个测试是向一个变量中写入一个最简单的值(这里使用字面量的数值1),结果如下图显示,很有趣:
从结果中不难看出,当标识符解析的过程需要进行深度搜索时,会伴随性能损失,而且性能损失的程度会随着标识符深度的增加而递增。意料之中的是,Internet Explorer表现的是最差的(但公平的说,IE 8还是有一些改善的)。值得注意的是,这里有一些例外情况,Google Chrome和最新的WebKit午夜版在访问变量的时间保持得很稳定,不会随着作用域深度的递增而增长。当然,这应该归功于它们所使用的下一代 JavaScript引擎,V8和SquirrelFish。这些引擎在执行代码时进行了优化,而且很明显,这些优化使访问变量的速度比以往更快。 Opera表现的也很不错,比IE、Firefox和当前版本的Safari要快的多,但比基于V8和Squirrelfish的浏览器要慢。 Firefox 3.1 Beta 2的表现有点出人意料,对于局部变量执行的效率非常高,但随着作用域层数的增加,效率便大打折扣。需要注意的是,我这里使用的都是默认设置,也就是说 Firefox是没有开启Trace功能的。
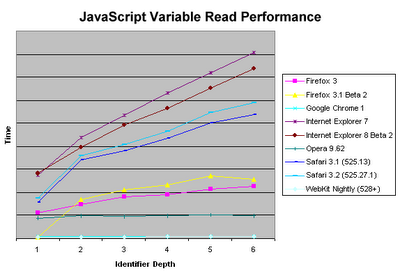
上面的结果是通过对变量执行写操作而得出的,其实我很好奇,读取变量时的情况会不会有什么不同,于是接着做了下面的测试。结果发现,读的速度要比写的速度快一些,但是性能变化的趋势是一致的。
和上个测试一样,Internet Explorer和Firefox还是最慢的,Opera表现了非常抢眼的性能,而同样的,Chrome和最新版本的Webkit午夜版显示了和作用域深度无关的性能趋势,同样需要注意的是,Firefox 3.1 Beta 2的变量访问时间还是会伴随着深度出现一个奇怪的跳跃。
在测试的过程中,我发现一个有趣的现象,就是Chrome在访问全局变量的时候会有额外的性能损失。访问全局变量的时间和作用域层数没有关系,但是会比访问同样层数的局部变量的时间多出50%。
这两个测试可以给我们带来什么启示呢?首先是验证了那个古老的观点,就是要尽可能的使用局部变量。在所有的浏览器下,访问局部变量都比访问跨作用域的变量要快,当然也包括全局变量。下面这几点应该是通过这个测试得出的经验吧:
* 仔细检查函数中所有使用的变量,如果有一个变量不是当前作用域定义的,而且使用了不止一次,那么我们就应该把这个变量保存在局部变量中,而使用这个局部变量来进行读写操作。这样可以帮助我们将作用域外的变量的搜索深度减少到1.这对全局变量尤为重要,因为全局变量总是被放到作用域链的最后位置来搜索。
* 避免使用with语句。因为它会修改执行上下文(Execution Context)的作用域链,在最前面添加一个对象(Variable Object)。这就意味着在执行with的过程中,实际上的局部变量都被移到作用域链上的第二个位置,这会带来性能上的损失。
* 如果你确定一段代码肯定会抛出异常,那么就要避免使用try-catch,因为catch分支在作用域链上的处理方法和with是一样的。但try分支的代码是没有性能损失的,所以还是建议用try-catch来捕获那些不可预知的错误。
如果你想围绕这个话题展开更多的讨论,我在上个月的Mountain View JavaScript Meetup中曾经发表了一个小演讲。可以在SlideShare上下载幻灯片,或者观看聚会的完整视频,我的演讲大概从11分钟左右时开始。
译者笔记
大家如果在阅读本文的过程中,有什么疑惑,建议延伸阅读以下两篇文章:
* Richie写的《JavaScript对象模型-执行模型》
* 《ECMA-262第三版》,主要看看第十章,就是执行上下文(Execution Context)那张,本文提到的名词在那里都有详细的解释。
在最后的时候,Nicholas提到一个Mountain View JavaScript Meetup,Meetup那个网站其实就是一个各种现实世界活动的组织网站,需要翻墙才能访问,住在California真幸福,有那么多的好活动可以参加,呵呵。
 C++ 函数的局部变量和全局变量有什么区别?Apr 19, 2024 pm 03:42 PM
C++ 函数的局部变量和全局变量有什么区别?Apr 19, 2024 pm 03:42 PMC++局部变量和全局变量的区别:可见性:局部变量仅限于定义函数,而全局变量在整个程序中可见。内存分配:局部变量在栈上分配,而全局变量在全局数据区分配。作用域:局部变量在函数内,而全局变量在整个程序中。初始化:局部变量在函数调用时初始化,而全局变量在程序启动时初始化。重新创建:局部变量在每次函数调用时重新创建,而全局变量仅在程序启动时创建。
 C++语法错误:函数返回指针或引用时,不能返回局部变量或临时对象,应该如何处理?Aug 22, 2023 am 09:22 AM
C++语法错误:函数返回指针或引用时,不能返回局部变量或临时对象,应该如何处理?Aug 22, 2023 am 09:22 AMC++是一种面向对象的编程语言,它的灵活性和强大性通常为程序员提供了很大的帮助。然而,也正是因为其灵活性,编程时难以避免各种小错误。其中一个很常见的错误就是函数返回指针或引用时,不能返回局部变量或临时对象。那么该如何处理这个问题呢?本文将详细介绍相关的内容。问题的原因在C++语言中,局部变量和临时对象是在函数运行期间动态分配的。当函数结束时,这些局部变量和临
 Golang函数的全局变量和局部变量的数据竞争分析May 21, 2023 am 08:19 AM
Golang函数的全局变量和局部变量的数据竞争分析May 21, 2023 am 08:19 AMGolang是一种强类型编程语言,具有高效、简洁、并发等特点,因此逐渐受到了越来越多的开发者的青睐。而在Golang的开发中,函数的全局变量和局部变量往往会涉及到数据竞争的问题。本文将从实际编码的角度,对Golang函数中全局变量和局部变量的数据竞争问题进行分析。一、全局变量的数据竞争Golang全局变量在所有函数中均可以访问,因此如果不进行严谨的设计和编码
 Java 10中的局部变量类型推断:如何使用var关键字简化代码Jul 29, 2023 pm 07:32 PM
Java 10中的局部变量类型推断:如何使用var关键字简化代码Jul 29, 2023 pm 07:32 PMJava10中的局部变量类型推断:如何使用var关键字简化代码导言:在Java10中,引入了局部变量类型推断的特性,通过使用var关键字,可以简化代码编写过程。本文将介绍var关键字的使用方法,并通过示例代码演示其简化代码的效果。一、什么是局部变量类型推断?局部变量类型推断是指在声明局部变量时,可以使用var关键字代替显式的类型声明。编译器会根据赋值表达
 Java 10中的局部变量类型推断:如何在foreach循环中使用var关键字Jul 29, 2023 pm 03:21 PM
Java 10中的局部变量类型推断:如何在foreach循环中使用var关键字Jul 29, 2023 pm 03:21 PMJava10中的局部变量类型推断:如何在foreach循环中使用var关键字引言:Java10是继Java9之后的一个重要版本,引入了许多新的特性和改进。其中一个备受期待的特性是局部变量类型推断。在Java10中,我们可以使用var关键字来声明局部变量,并让编译器根据右侧的表达式自动推断变量的类型。在这篇文章中,我们将探讨如何在foreach循环中使
 Java 10中的局部变量类型推断:如何在switch语句中使用final var关键字Jul 31, 2023 pm 12:31 PM
Java 10中的局部变量类型推断:如何在switch语句中使用final var关键字Jul 31, 2023 pm 12:31 PMJava10中的局部变量类型推断:如何在switch语句中使用finalvar关键字随着Java语言的不断发展,每个新版本都会引入一些新的特性和改进。在Java10中,其中一个重要的新特性是局部变量类型推断。这个特性使得开发人员可以使用var关键字来代替显式的类型声明,从而使代码更加精简和易读。本文将探讨如何在switch语句中使用finalvar关
 在Java中,局部变量的默认值是什么?Aug 20, 2023 pm 09:41 PM
在Java中,局部变量的默认值是什么?Aug 20, 2023 pm 09:41 PM本地变量可以在方法中声明,codeblocks,constructors,等等在Java中。当程序控制进入方法、代码块、构造函数等时,局部变量被创建,当程序控制离开方法、代码块、构造函数等时,局部变量被销毁。在Java中,局部变量没有默认值。这意味着它们可以在变量第一次使用之前被声明和赋值,否则,编译器会抛出错误。示例publicclassLocalVariableTest{ publicvoidprint(){ &am
 Java 10中的局部变量类型推断:如何在lambda表达式中使用var关键字Aug 02, 2023 pm 04:25 PM
Java 10中的局部变量类型推断:如何在lambda表达式中使用var关键字Aug 02, 2023 pm 04:25 PMJava10中的局部变量类型推断:如何在lambda表达式中使用var关键字引言:Java10引入了局部变量类型推断的新特性,这使得我们可以在声明局部变量时使用var关键字来推断其类型。虽然这个特性在大多数情况下可能并不是必需的,但在某些情况下,它可以改善代码的可读性和简洁性。本文将重点讨论在lambda表达式中如何使用var关键字来实现局部变量类型推断


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),