<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><TITLE><%=SiteTitle%></TITLE><META http-equiv=Content-Type content="text/html; charset=gb2312"> <META content=<%=Sitekey%> name=keywords><META content=<%=Sitedes%> name=description><LINK href="imgbej/style.css" type=text/css rel=stylesheet><SCRIPT src="imgbej/main_menu.js"></SCRIPT></head><BODY><TABLE width=1003 border=0 align="center" cellPadding=0 cellSpacing=0> <TBODY> <TR> <TD> <TABLE cellSpacing=0 cellPadding=0 width="100%" border=0> <TBODY> <TR> <TD width=500><img src="/static/imghwm/default1.png" data-src="imgbej/logo.gif" class="lazy" height=83 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></TD> <TD background="imgbej/topbg.gif"> <TABLE cellSpacing=0 cellPadding=0 width="92%" border=0> <TBODY> <TR> <TD height=55> </TD></TR> <TR> <TD align=right><img src="/static/imghwm/default1.png" data-src="imgbej/dot_home.gif" class="lazy" height=12 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" > <A onclick="var strHref=window.location.href;this.style.behavior='url(#default#homepage)';this.setHomePage('http://www.baidu.com');" href="#">设为首页</A> <img src="/static/imghwm/default1.png" data-src="imgbej/dot_en.gif" class="lazy" height=9 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" > <A href="javascript:window.external.addFavorite(window.location.href,'http://')">加入收藏</A> </TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR> <TR> <TD> <OBJECT codeBase="swflash.cab#version=9,0,28,0" width="1003" style="max-width:90%" classid=clsid:D27CDB6E-AE6D-11cf-96B8-444553540000><PARAM NAME="movie" VALUE="flash/banner.swf"><PARAM NAME="quality" VALUE="high"><PARAM NAME="wmode" VALUE="opaque"><embed src="flash/banner.swf" quality="high" wmode="opaque" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="1003" height="292"></embed> </OBJECT> </TD> </TR> <TR><TD height=5></TD></TR></TBODY></TABLE><TABLE width=963 border=0 align="center" cellPadding=0 cellSpacing=0> <TBODY> <TR> <TD width=2><img src="/static/imghwm/default1.png" data-src="imgbej/menu_leftcn.gif" class="lazy" height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></TD> <TD background="imgbej/menu_bg.gif"> <TABLE cellSpacing=0 cellPadding=0 width="100%" border=0> <TBODY> <TR> <TD> </TD> <TD width=80 background="imgbej/menu_03.gif"><A href="index.asp"><img src="/static/imghwm/default1.png" data-src="imgbej/menu0_03.gif" class="lazy" class=sty onmouseover=nereidFade(this,100,15,10) onmouseout=nereidFade(this,01,10,15) height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></A></TD> <TD align=middle width=18><img src="/static/imghwm/default1.png" data-src="imgbej/menu_sx.gif" class="lazy" height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></TD> <TD width=80 background="imgbej/menu_05.gif"><A href="Aboutus.asp?Title=企业简介"><img src="/static/imghwm/default1.png" data-src="imgbej/menu0_05.gif" class="lazy" class=sty onmouseover=nereidFade(this,100,15,10) onmouseout=nereidFade(this,01,10,15) height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></A></TD> <TD align=middle width=18><img src="/static/imghwm/default1.png" data-src="imgbej/menu_sx.gif" class="lazy" height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></TD> <TD width=80 background="imgbej/menu_07.gif"><A href="NewsClass.asp?BigClass=企业新闻"><img src="/static/imghwm/default1.png" data-src="imgbej/menu0_07.gif" class="lazy" class=sty onmouseover=nereidFade(this,100,15,10) onmouseout=nereidFade(this,01,10,15) height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></A></TD> <TD align=middle width=18><img src="/static/imghwm/default1.png" data-src="imgbej/menu_sx.gif" class="lazy" height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></TD> <TD width=80 background="imgbej/menu_09.gif" ><A href="Product.asp"><img src="/static/imghwm/default1.png" data-src="imgbej/menu0_09.gif" class="lazy" class=sty onmouseover=nereidFade(this,100,15,10) onmouseout=nereidFade(this,01,10,15) height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></A></TD> <TD align=middle width=18><img src="/static/imghwm/default1.png" data-src="imgbej/menu_sx.gif" class="lazy" height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></TD> <TD width=80 background="imgbej/menu_11.gif" ><A href="CompHonor.asp"><img src="/static/imghwm/default1.png" data-src="imgbej/menu0_11.gif" class="lazy" class=sty onmouseover=nereidFade(this,100,15,10) onmouseout=nereidFade(this,01,10,15) height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></A></TD> <TD align=middle width=18><img src="/static/imghwm/default1.png" data-src="imgbej/menu_sx.gif" class="lazy" height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></TD> <TD width=80 background="imgbej/menu_13.gif"><A href="HrDemand.asp"><img src="/static/imghwm/default1.png" data-src="imgbej/menu0_13.gif" class="lazy" class=sty onmouseover=nereidFade(this,100,15,10) onmouseout=nereidFade(this,01,10,15) height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></A></TD> <TD align=middle width=18><img src="/static/imghwm/default1.png" data-src="imgbej/menu_sx.gif" class="lazy" height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></TD> <TD width=80 background="imgbej/menu_15.gif"><A href="Feedback.asp"><img src="/static/imghwm/default1.png" data-src="imgbej/menu0_15.gif" class="lazy" class=sty onmouseover=nereidFade(this,100,15,10) onmouseout=nereidFade(this,01,10,15) height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></A></TD> <TD align=middle width=18><img src="/static/imghwm/default1.png" data-src="imgbej/menu_sx.gif" class="lazy" height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></TD> <TD width=80 background="imgbej/menu_17.gif"><A href="Aboutus.asp?Title=联系我们"><img src="/static/imghwm/default1.png" data-src="imgbej/menu0_17.gif" class="lazy" class=sty onmouseover=nereidFade(this,100,15,10) onmouseout=nereidFade(this,01,10,15) height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></A></TD> <TD> </TD></TR></TBODY></TABLE></TD> <TD width=4 background="imgbej/menu_bg.gif"></TD> <TD vAlign=top width=181 background="imgbej/menu_bg.gif"> <TABLE cellSpacing=0 cellPadding=0 width="99%" border=0> <TBODY> <TR> <TD height=2></TD></TR> <TR> <TD style="max-width:90%" align=middle style="padding-top:1px;"> <SCRIPT language=JavaScript type=text/javascript> setInterval("timer.innerHTML=new Date().toLocaleString();",1000); </SCRIPT> <FONT color=#ffffff> <DIV class=timee id=timer></DIV></FONT></TD></TR></TBODY></TABLE></TD> <TD width=2><img src="/static/imghwm/default1.png" data-src="imgbej/menu_rightcn.gif" class="lazy" height=64 style="max-width:90%"“设为首页”和“加入收藏”点击没有任何反应,为什么?谢谢高手_html/css_WEB-ITnose" ></TD></TR> <TR><TD colSpan=5 height=7></TD></TR></TBODY></TABLE>
回复讨论(解决方案)
你的代码只是针对IE10以下的版本有作用。
不支持火狐 GOOGLE,在网上找兼容版本的啊
<div> <a href="/">首页</a> | <a onClick="SetHome(window.location)" href="javascript:void(0)">设为首页</a> | <a onClick="AddFavorite(window.location,document.title)" href="javascript:void(0)">加入收藏</a> </div> <script type="text/javascript" language="javascript"> //加入收藏 function AddFavorite(sURL, sTitle) { sURL = encodeURI(sURL); try{ window.external.addFavorite(sURL, sTitle); }catch(e) { try{ window.sidebar.addPanel(sTitle, sURL, ""); }catch (e) { alert("加入收藏失败,请使用Ctrl+D进行添加,或手动在浏览器里进行设置."); } } } //设为首页 function SetHome(url){ if (document.all) { document.body.style.behavior='url(#default#homepage)'; document.body.setHomePage(url); }else{ alert("您好,您的浏览器不支持自动设置页面为首页功能,请您手动在浏览器里设置该页面为首页!"); } } </script> 要怎么修改啊????谢谢!
要怎么修改啊????谢谢!
上面给你代码了,你放到该放的地方,js放js文件里
谢谢,不错啊!
谢谢,不错啊!
你发现没。你老是遇到问题。一遇到问题就 发这里来了。然后 自己就去水帖子了 你这是什么节奏 在iPhone iOS 17上如何设置多个计时器Sep 18, 2023 am 09:01 AM
在iPhone iOS 17上如何设置多个计时器Sep 18, 2023 am 09:01 AM在iOS17中,您可以使用时钟应用程序在iPhone上设置多个计时器,或使用Siri免提设置。我们在本文中讨论了两者。让我们来看看它们。使用时钟应用程序在iPhone上设置多个计时器打开iPhone上的时钟应用程序,然后点击右下角的计时器选项卡。现在,设置小时、分钟和秒。您可以使用“标签”和“计时器何时结束”选项来设置计时器的名称以及计时器完成时的首选音调。这将帮助您区分计时器。完成后,点击“开始”按钮。然后,点击右上角的“+”图标。现在,重复上述步骤以在iPhone上设置多个计时器。您还可以浏
 如何设置谷歌浏览器首页Mar 02, 2024 pm 04:04 PM
如何设置谷歌浏览器首页Mar 02, 2024 pm 04:04 PM如何设置谷歌浏览器首页?谷歌浏览器是如今最受欢迎的一款网络浏览器软件,这款浏览器拥有简洁高效的特性,神兽用户喜欢,在使用浏览器的时候,不同的人有不同的设置喜好,有人喜欢将谷歌浏览器设置成默认首页,也有人喜欢将首页设置成其他搜索引擎,那么具体要在哪里设置呢。接下来小编就给大家带来快速设置谷歌浏览器首页方法,希望能够给大家带来帮助。快速设置谷歌浏览器首页方法1、打开谷歌浏览器(如图所示)。2、点击界面右上角的菜单键(如图所示)。3、选择“设置”选项(如图所示)。4、在设置菜单中,找到“搜索引擎”(如
 制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法Sep 21, 2023 pm 06:41 PM
制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法Sep 21, 2023 pm 06:41 PM如何在iOS17中的iPhone上制作GroceryList在“提醒事项”应用中创建GroceryList非常简单。你只需添加一个列表,然后用你的项目填充它。该应用程序会自动将您的商品分类,您甚至可以与您的伴侣或扁平伙伴合作,列出您需要从商店购买的东西。以下是执行此操作的完整步骤:步骤1:打开iCloud提醒事项听起来很奇怪,苹果表示您需要启用来自iCloud的提醒才能在iOS17上创建GroceryList。以下是它的步骤:前往iPhone上的“设置”应用,然后点击[您的姓名]。接下来,选择i
![如何在iPhone上的“通讯录”中设置我的名片 [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg) 如何在iPhone上的“通讯录”中设置我的名片 [2023]Sep 22, 2023 pm 09:17 PM
如何在iPhone上的“通讯录”中设置我的名片 [2023]Sep 22, 2023 pm 09:17 PM借助iOS中的“我的名片”,您可以创建个性化的联系人名片,Siri和其他服务可识别该名片,并与您和您的电话号码相关联。随着iOS17中联系人海报的引入,“我的卡片”变得非常重要,因为它现在用于创建您的联系人海报。如果您渴望启动并运行联系人海报,则必须从设置“我的名片”开始。我们将逐步介绍如何创建“我的名片”以及如何使其与Siri和您的联系人海报顺利配合使用。如何在iPhone上的“通讯录”中设置“我的名片”[2023]如果您是首次在iPhone上设置“我的名片”,则必须仅通过“通讯录”应用进行设
 如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PM
如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PMiOS17终于来了,它包含了很多新功能。让我们在今天的教程中学习如何在iPhone上更改联系人照片。苹果最近的WWDC2023活动推出了一系列令人兴奋的产品和即将推出的软件更新。iOS17的显着功能之一是自定义您的联系人照片和海报的选项,提供了一种独特的方式在其他人在iPhone上收到您的电话时向他们打招呼。iOS的这一创新功能旨在增强电话呼叫的个性化和用户友好性,允许您选择在收件人屏幕上的显示方式。如果您渴望亲身体验这项新功能,并在拨打电话时以个性化的方式问候您的亲人,这里有有关如何在iPho
![如何在 iPhone 上关闭闹钟 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png) 如何在 iPhone 上关闭闹钟 [2023]Aug 21, 2023 pm 01:25 PM
如何在 iPhone 上关闭闹钟 [2023]Aug 21, 2023 pm 01:25 PM自从智能手机问世以来,它们无疑取代了闹钟。如果您拥有iPhone,则可以使用时钟应用程序在一天中的多个场合轻松设置任意数量的闹钟。该应用程序可让您配置闹钟时间,提示音,重复的频率,以及您是否希望使用“贪睡”选项来延迟它们。如果您想关闭已设置的闹钟,以下帖子应该可以帮助您禁用和删除iPhone上的常规闹钟和唤醒闹钟。如何在iPhone上关闭常规闹钟默认情况下,当您在时钟应用程序上添加闹钟或要求Siri为您添加闹钟时,您实际上是在创建常规闹钟。您可以在iPhone上创建任意数量的闹钟,并且可以将它们
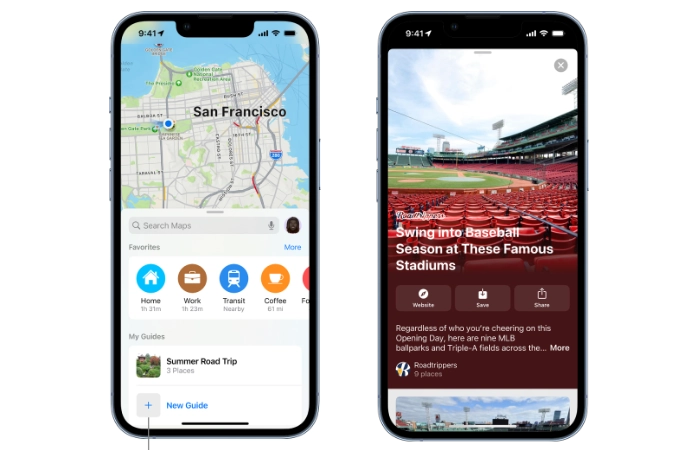
 掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM
掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM在不断发展的技术世界中,导航数字地图的能力已成为一项基本技能。本文提供了有关如何在iPhone和iPad上使用Apple地图指南的综合指南,该功能彻底改变了用户探索周围环境和计划旅程的方式。Apple地图是所有Apple设备上的内置应用程序,它不断更新和改进,以提供无缝导航体验。它最显着的功能之一是“指南”功能,它提供了世界各地各个城市有趣景点的精选列表。此功能不仅对旅行者有利,而且对希望在自己城市中发现新景点的当地人来说也是福音。如何在iOS上使用Apple地图指南首先,访问Apple地图上的
 如何通过Vue实现图片的点击放大和缩小功能?Aug 18, 2023 pm 08:43 PM
如何通过Vue实现图片的点击放大和缩小功能?Aug 18, 2023 pm 08:43 PM如何通过Vue实现图片的点击放大和缩小功能?在现代Web开发中,图片点击放大和缩小是一个常见的需求。Vue作为一种流行的前端框架,提供了丰富的功能和简洁的语法,可以很方便地实现这一功能。本文将介绍如何通过Vue实现图片的点击放大和缩小功能,并提供代码示例。首先,我们需要一个包含多张图片的组件。可以使用Vue的v-for指令动态渲染图片列表。以下是一个简单


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






