我们测试一下把刚才的4个输出作为一个分组输出,修改代码为:
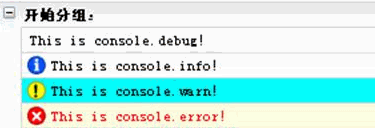
console.group('开始分组:');
console.debug('This is console.debug!');
console.info('This is console.info!');
console.warn('This is console.warn!');
console.error('This is console.error!');
console.groupEnd();
刷新页面看看结果(图11-5)。在console.group中,我们还可以加入一个组标题“开始分组:”。如果需要,我们还可以通过嵌套的方式,在组内再分组。

图11-5
有时候,我们需要写一个for循环列出一个对象的所有属性或者某个HTML Element下的所有节点,有了firebug后,我们不需要再写这个for循环了,我们只需要使用console.dir(object)或console.dirxml(element)就可以了。
在测试页中加入代码测试一下:
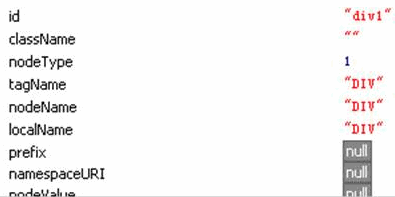
console.dir(document.getElementById('div1'));
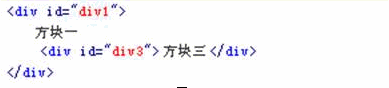
console.dirxml(document.getElementById('div1'));
结果请看图11-6和图11-7。

图11-6

图11-7
是否想知道代码的运行速度?很简单,使用console.time和console.timeEnd就可以。
修改一下test函数的代码,测试一下运行1000次循环需要多少时间:
function test(){
console.time('test');
for(var i=0;idocument.getElementById('div2').innerHTML=i;
//console.log('当前的参数是:%d',i);
}
console.timeEnd('test');
}
刷新页面,单击“方块二”,看看结果(图11-8)。在这里要注意的是console.time和console.timeEnd里的参数要一致才会有正确的输出,而该参数就是信息的标题。

图11-8
是否想知道某个函数是从哪里调用的?console..trace可帮助我们进行追踪。在test函数的结尾加入:
console.trace();
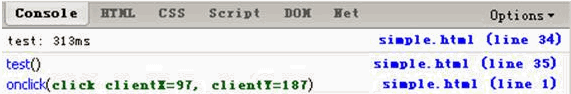
刷新页面,单击“方块二”,看看结果(图11-9)。结果显示是在坐标(97,187)的鼠标单击事件执行了test函数,而调用的脚本是在simple.html文件里的第1行。因为是在HTML里面的事件调用了test函数,所以显示的行号是第1行。如果是脚本,则会显示调用脚本的行号,通过单击可以直接去到调用行。

图11-9
如果想在脚本某个位置设置断点,可以在脚本中输入“debugger”作为一行。当脚本执行到这一行时会停止执行等待用户操作,这时候可以通过切换到“Script”标签对脚本进行调试。
Firebug还有其它的一些调试函数,这里就不一一做介绍,有兴趣可以自己测试。表4是所有函数的列表:
|
函数 |
说明 |
| console.log(object[, object, ...]) |
向控制台输出一个信息。可以输入多个参数,输出将已空格分隔各参数输出。 第一参数可以包含格式化文本,例如: console.log(‘这里有%d个%s',count,apple); 字符串格式: %s :字符串。 %d, %i:数字。 %f: 浮点数。 %o -超链接对象。 |
|
console.debug(object[, object, ...]) |
向控制台输出一个信息,信息包含一个超链接链接到输出位置。 |
|
console.info(object[, object, ...]) |
向控制台输出一个带信息图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.warn(object[, object, ...]) |
向控制台输出一个带警告图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.error(object[, object, ...]) |
向控制台输出一个带错误图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.assert(expression[, object, ...]) |
测试一个表示是否为true,如果为false,提交一个例外信息到控制台。 |
|
console.dir(object) |
列出对象的所有属性。 |
|
console.dirxml(node) |
列出HTML或XML Element的XML源树。 |
|
console.trace() |
输出堆栈的调用入口。 |
|
console.group(object[, object, ...]) |
将信息分组再输出到控制台。通过console.groupEnd()结束分组。 |
|
console.groupEnd() |
结束分组输出。 |
|
console.time(name) |
创建一个名称为name的计时器,计算代码的执行时间,调用console.timeEnd(name)停止计时器并输出执行时间。 |
|
console.timeEnd(name) |
停止名称为name的计时器并输出执行时间。 |
|
console.profile([title]) |
开始对脚本进行性能测试,title为测试标题。 |
|
console.profileEnd() |
结束性能测试。 |
|
console.count([title]) |
计算代码的执行次数。titile作为输出标题。 |
|
表4 |
|
12、 在IE中使用Firebug
Firebug是Firefox的一个扩展,但是我习惯在IE中调试我的页面怎么办?如果在页面脚本中加入console.log()将调试信息写到Friebug,在IE中肯定是提示错误的,怎么办?不用担心,Frirebug提供了Frirbug Lite脚本,可以插入页面中模仿Firebug控制台。
我们可以从一下地址下载firebug lite:
http://www.getfirebug.com/releases/firebuglite1.0-b1.zip
然后在页面中加入:
如果你不想在IE中模仿Friebug控制台,只是不希望console.log()脚本出现错误信息,那么在页面中加入一下语句:
如果你不想安装Firebug Lite,只是想避免脚本错误,那么可以在脚本中加入以下语句:
if (!window.console || !console.firebug)
{
var names = ["log", "debug", "info", "warn", "error", "assert", "dir", "dirxml",
"group", "groupEnd", "time", "timeEnd", "count", "trace", "profile", "profileEnd"];
window.console = {};
for (var i = 0; i window.console[names[i]] = function() {}
}
我们将firebug.js加入到测试页面中,然后打开IE,加载页面。页面加载完成后,我们按下F12键就可以打开控制台了。每次页面刷新后,你都要按F12键打开控制台,是不是很烦?如果不想那么,就在html标签中加入“debug='true'”,例如:
在Friebug Lite中也有命令行,但是功能没那么强。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





