// 显示确认对话框
function showConfirm(txtTitle, txtMsg, callback){
getDivDialog().text(txtMsg).dialog({
modal: true
, overlay: {
opacity: 0.5
}
, title: txtTitle
,buttons: {
"是" : function(){
callback();
$(this).dialog("close");
}
,"否" : function(){
$(this).dialog("close");
}
}
});
}
但是在使用ui.1.7.1 的时候,每次按钮的click事件只能让dialog显示一次。无语。。。
查看官方文档也没有什么解释。 Google了一把,发现,在ui.1.7.1中dialog必须首先初始化。
在document.ready(function(){
// 初始化dialog
})
$("#layout-confirm").dialog({
autoOpen: false,
modal: true,
title: "删除"
});
后面的使用中,还有一点是需要注意的:
因为有些dialog参数是变量传递进去的,所以,必须先把option附加上,然后再open
代码示例:
delText.click(function(){
$("#layout-confirm").dialog(
'option'
, 'buttons'
,{
"确定": function() {
if(file.type == 0){
deleteFolder(file.path);
}
else{
deleteFile(file.path);
}
}
,"取消":function(){
$(this).dialog("close");
}
}
);
$("#layout-confirm").dialog("open");
});
ok,搞定~~
 艾尔登法环ui怎么一直显示Mar 11, 2024 pm 04:31 PM
艾尔登法环ui怎么一直显示Mar 11, 2024 pm 04:31 PM在艾尔登法环中这款游戏的ui页面在一段时间以后是会自动进行隐藏的,有很多玩家不知道ui怎么一直显示,玩家可以在显示以及声音配置中选择其中的量表显示配置,点击开启即可。艾尔登法环ui怎么一直显示1、首先我们进入主菜单后,点击【系统配置】。2、在【显示及声音配置】界面,选择其中的量表显示配置。3、点击开启即可完成。
 vue3怎么使用element-plus的dialogMay 11, 2023 pm 09:13 PM
vue3怎么使用element-plus的dialogMay 11, 2023 pm 09:13 PM优点摆脱繁琐的visible的命名,以及反复的重复dom。想法将dialog封装成一个函数就能唤起的组件。如下:addDialog({title:"测试",//弹窗名component:TestVue,//组件width:"400px",//弹窗大小props:{//传给组件的参数id:0},callBack:(data:any)=>{//当弹窗任务结束后,调用父页面的回掉函数。(比如我新增完成了需要刷新列表页面)console.log("
 Vue 中常见的 UI 组件库有哪些?Jun 11, 2023 am 11:47 AM
Vue 中常见的 UI 组件库有哪些?Jun 11, 2023 am 11:47 AMVue是一款流行的JavaScript框架,它使用组件化的方式构建Web应用程序。在Vue生态系统中,有很多UI组件库可以帮助您快速构建漂亮的界面,并提供丰富的功能和交互效果。在本文中,我们将介绍一些常见的VueUI组件库。ElementUIElementUI是一款由饿了么团队开发的Vue组件库,它为开发人员提供了一组优雅,
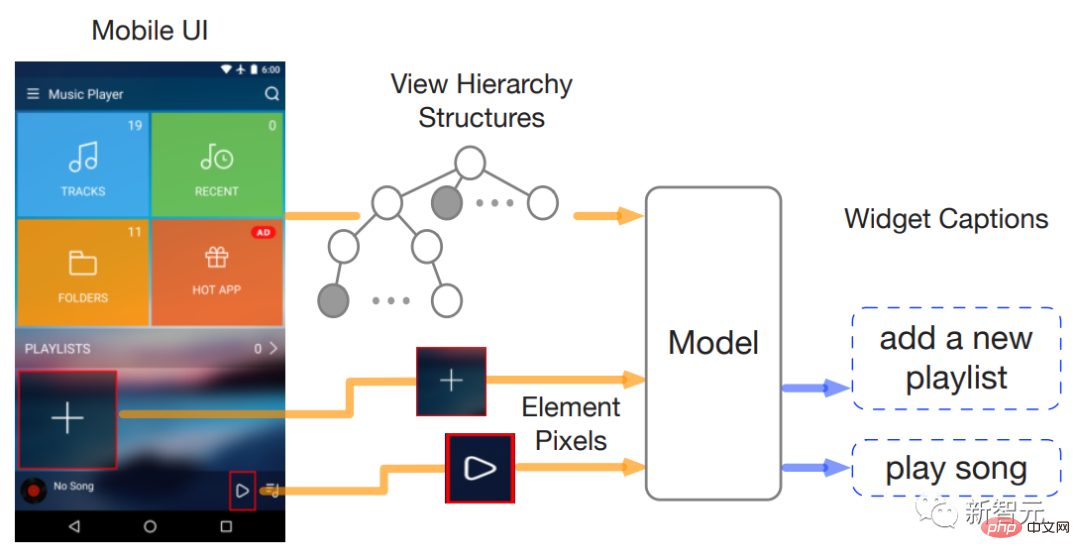
 两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTAApr 12, 2023 pm 04:40 PM
两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTAApr 12, 2023 pm 04:40 PM对AI来说,「玩手机」可不是一件易事,光是识别各种用户界面(user interface, UI)就是一大难题:不光要识别出各个组件的类型,还要根据其使用的符号、位置来判断组件的功能。对移动设备UI的理解,能够帮助实现各种人机交互任务,比如UI自动化等。之前的工作对移动UI的建模通常依赖于屏幕的视图层次信息,直接利用了UI的结构数据,并借此绕过了从屏幕像素开始对组件进行识别的难题。不过并不是所有的场景下都有可用的视图层次,这种方法通常会因为对象描述的缺失或结构信息的错位而输出错误结果,所以尽管使
 探索最受欢迎的jQuery移动UI框架Feb 27, 2024 pm 12:03 PM
探索最受欢迎的jQuery移动UI框架Feb 27, 2024 pm 12:03 PMjQuery移动UI框架是一种用于开发移动应用程序的工具,它提供了丰富的界面组件和交互效果,使开发者能够快速构建优秀的移动用户界面。在这篇文章中,我们将探索一些最受欢迎的jQuery移动UI框架,并提供具体的代码示例来帮助读者更好地了解和使用这些框架。1.jQueryMobilejQueryMobile是一个基于HTML5和CSS3的开源移动UI框架,
 ui是什么意思的缩写Mar 14, 2024 pm 03:20 PM
ui是什么意思的缩写Mar 14, 2024 pm 03:20 PMUI是“User Interface”的缩写,主要用于描述软件的人机交互、操作逻辑和界面美观。UI设计的目的是让软件操作更简单舒适,充分体现其定位和特点。常见的UI设计分为实体UI和虚拟UI,其中虚拟UI广泛应用于互联网领域。
 Android 15 Beta 4 全面测试完成 稳定版发布进入倒计时Jul 29, 2024 pm 07:57 PM
Android 15 Beta 4 全面测试完成 稳定版发布进入倒计时Jul 29, 2024 pm 07:57 PM日前,谷歌正式向符合条件的Pixel智能手机和平板电脑用户推送了Android15Beta4更新,这标志着Android15操作系统已迈入平台稳定阶段,预示着其稳定版将在接下来的几天内正式与全球用户见面。同时,这一进展也为三星电子的Galaxy设备系列加速其OneUI7.0版本的开发进程注入了新的活力。1.[Android15Beta4推广三星OneUI7.0稳定构建](https://www.cnbeta.com/articles/tech/1427022.htm)随着Android15Bet
 ux与ui设计的区别是什么Sep 27, 2022 pm 03:52 PM
ux与ui设计的区别是什么Sep 27, 2022 pm 03:52 PMux与ui设计的区别:1、UX让界面更好用,UI让界面更好看;2、UX让用户实现目标,UI让界面提升品牌感;3、UX核心目标引导用户完成任务,UI不是;4、UI和UX的交付成果不一样,UX的输出包括UX体验报告、功能定义、功能规划、项目进度等,而UI交付的包括视觉和交互、视觉设计、品牌设计、动效设计、组件设计和设计语言等等。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





