写了一个Jquery异步分页插件,拿出来分享一下,有不完善之处请指教。
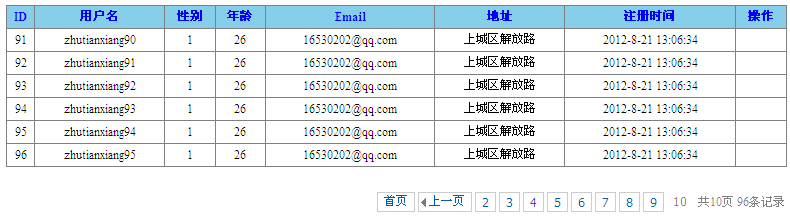
以用户分页为例,先看一下效果,首先是第一页:

下一页或者点击第二页后:

点击尾页后:

效果还可以吧?来看看具体怎么用,首先后台要有一个Page模型:
Page.java:
public class Page {
/**
* 当前页号
*/
private int currPageNum = 1;
/**
* 总记录数
*/
private int totalRowSize = 0;
/**
* 每页记录数
*/
private int pageRowSize = 10;
public int getCurrPageNum() {
return currPageNum;
}
public void setCurrPageNum(int currPageNum) {
this.currPageNum = currPageNum;
}
public int getTotalPageNum() {
int total = (totalRowSize%pageRowSize==0)?(totalRowSize/pageRowSize):(totalRowSize/pageRowSize+1);
return total;
}
public int getTotalRowSize() {
return totalRowSize;
}
public void setTotalRowSize(int totalRowSize) {
this.totalRowSize = totalRowSize;
}
public int getPageRowSize() {
return pageRowSize;
}
public void setPageRowSize(int pageRowSize) {
this.pageRowSize = pageRowSize;
}
public int getFirstResult(){
if(getCurrPageNum()<=0) return 0;
return getPageRowSize() * (getCurrPageNum() - 1);
}
public int getMaxResult() {
return this.getFirstResult()+this.getPageRowSize();
}
}
然后看list_user.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>异步分页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link href="../css/local.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="../js/asyn_page.js"></script>
<script type="text/javascript">
var totalRowSize = ${totalRowSize};
$(document).ready(function(){
$("#pageWidget").asynPage("/user/findUser_asyn.action","#tbody",buildHtml,totalRowSize);
});
//构建内容
function buildHtml(users){
$.each(users,function(i,user){
var tr = [
'<tr>',
'<td>',user.userId,'</td>',
'<td>',user.username,'</td>',
'<td>',user.sex,'</td>',
'<td>',user.age,'</td>',
'<td>',user.email,'</td>',
'<td>',user.address,'</td>',
'<td>',user.registerTime,'</td>',
'<td></td>',
'</tr>'
].join('');
$("#tbody").append(tr);
});
}
</script>
</head>
<body>
<table>
<thead>
<tr>
<th>ID</th>
<th>用户名</th>
<th>性别</th>
<th>年龄</th>
<th>Email</th>
<th>地址</th>
<th>注册时间</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tbody"></tbody>
</table>
<div id="pageWidget" class="page"></div>
</body>
</html>
可以看到id为tbody的元素是作为分页内容展示容器,id为pageWidget的元素作为分页控件展示容器。
然后提供了一个buildHtml()函数来具体构建分页内容的。
使用异步分页插件很简单,只要这么调用:
$("#pageWidget").asynPage("/user/findUser_asyn.action","#tbody",buildHtml,totalRowSize);
这是最简化调用。还可以传额外查询参数,以及定制每页显示记录数,具体使用方式见插件的具体介绍。
下面是asynPage插件内容:
/*
* ===================AJAX异步分页=================
*
* Copyright 2012 8 23, zhutx
*
* 假设id为pageWidget的div是你放置分页控件的容器,则按如下形式调用:
* $("#pageWidget").asynPage("/user/findUser_asyn.action","#tbody",buildHtml,totalRowSize,{"pageRowSize":10});
* 参数说明:
* ------------Required-----------
* 参数一:请求URL
* 参数二:渲染结果集的页面容器
* 参数三:负责渲染结果集到页面的函数
* 参数四:总记录数
* ------------Optional-----------
* 参数五(json对象):
* 属性pageRowSize:每页记录数(不配置,则默认为20)
* 属性param:请求参数(json格式)
*/
(function($){
var settings;
var page;
var paramStr;
$.fn.asynPage = function(url,contentContainer,buildHtml_fun,totalRowSize,callerSettings){
settings = $.extend({
currPageNum:1,
pageRowSize:20,
param:null
},callerSettings||{});
settings.contentContainer = $(contentContainer);
settings.url = url;
settings.pageWidget = this;
settings.totalRowSize = totalRowSize;
settings.buildHtml_fun = buildHtml_fun;
page = new Page(settings.currPageNum,settings.totalRowSize,settings.pageRowSize);
paramStr = makeParamStr(settings.param);
//开始获取数据
fetchData(page.getCurrPageNum());
return this;
};
/* 将json转换为请求参数字符串 */
var trunParamConfig2RequestParamStr = function(json){
var str = "";
for(key in json){
if(str==""){
str += key+"="+json[key];
}else{
str += "&"+key+"="+json[key];
}
}
return str;
};
/* 将配置参数拼接为请求字符串 */
var makeParamStr = function(param_json){
if(param_json==null){
return "";
}else{
return trunParamConfig2RequestParamStr(param_json);
}
};
/*
* 负责获取后台数据,获取完毕后会触发构建分页控件
*/
var fetchData = function(currPageNum){
page.setCurrPageNum(currPageNum);
var firstResult = page.getFirstResult();
var maxResult = page.getMaxResult();
var pageRowSize = page.getPageRowSize();
var data = null;
if(paramStr){
data = paramStr + "&page.currPageNum="+currPageNum+"&page.pageRowSize="+pageRowSize+"&page.firstResult="+firstResult+"&page.maxResult="+maxResult;
}else{
data = "page.currPageNum="+currPageNum+"&page.pageRowSize="+pageRowSize+"&page.firstResult="+firstResult+"&page.maxResult="+maxResult;
}
$.ajax({
type :"POST",
url : settings.url,
data :data,
success :function(datas){
settings.contentContainer.empty();
settings.buildHtml_fun(datas);
buildPageWidget(page);//触发构建分页控件
},
error:function(xmlHttpRequest,textStatus,errorThrown){
if(textStatus == "error"){
var error = eval('('+xmlHttpRequest.responseText+')');
alert("Sorry:"+error.errorCode+","+error.message+"!");
}
}
});
};
var trunTargetPage = function(pageNum){
fetchData(pageNum);
}
/* 为分页控件绑定事件 */
var bindEvent = function(){
var links = settings.pageWidget.find("a");
$.each(links,function(i,link){
var link = $(link);
var pageNum = link.attr("pageNum");
link.click(function(){
trunTargetPage(pageNum);
});
});
}
/* 构建分页控件的具体算法实现 */
var buildPageWidget = function(page){
//构建分页控件前,先清理现有控件
settings.pageWidget.empty();
/* --------------- 下面开始进入真正的分页控件构建过程 -------------- */
/* --------------- 1.开始:构建描述信息(如“共?页,?条记录”) ----------------- */
settings.pageWidget.append("<div class='total'>共<span>"+page.getTotalPageNum()+"</span>页 <span>"+page.getTotalRowSize()+"</span>条记录</div>");
settings.pageWidget.append("<ul>");
/* --------------- 1.结束:构建描述信息(如“共?页,?条记录”) ----------------- */
/* --------------- 2.开始:构建“首页”和“上一页”控件 ------------- */
var currPageNum = Number(page.getCurrPageNum());
var totalPageNum = Number(page.getTotalPageNum());
if(currPageNum==1){
//如果你希望当前页是第一页的时候,也允许“首页”和“上一页”控件出现,则可以在这里进行补充
}else{
settings.pageWidget.find("ul").append("<li><a id='' pageNum='1' href='javascript:void(0);' title='首页' class='first'>首页</a></li>");
settings.pageWidget.find("ul").append("<li><a id='' pageNum='"+(currPageNum-1)+"' href='javascript:void(0);' title='上一页' class='prev'>上一页</a></li>");
}
/* --------------- 2.结束:构建“首页”和“上一页”控件 ------------- */
/* --------------- 3.开始:构建分页数字控件 -------------- */
if(totalPageNum<10){
for(var i=1;i<=totalPageNum;i++){
if(i==currPageNum){
settings.pageWidget.find("ul").append("<li><a id='' pageNum='"+i+"' href='javascript:void(0);' title='' class='current'>"+i+"</a></li>");
}else{
settings.pageWidget.find("ul").append("<li><a id='' pageNum='"+i+"' href='javascript:void(0);' title='' class='javascript:trunTargetPage("+i+");'>"+i+"</a></li>");
}
}
//如果总页数>=10
}else{
//如果当前页小于5,则显示1-9项,且记忆当前项
if(currPageNum<5){
for(var i =1;i<10;i++){
if(i==currPageNum){
settings.pageWidget.find("ul").append("<li><a id='' pageNum='"+i+"' href='javascript:void(0);' title='' class='current'>"+i+"</a></li>");
}else{
settings.pageWidget.find("ul").append("<li><a id='' pageNum='"+i+"' href='javascript:void(0);' title='' class=''>"+i+"</a></li>");
}
}
//如果当前页>=5,且总页数与当前页的差<4
}else if(totalPageNum-currPageNum<4){
for(var i=totalPageNum-8;i<=totalPageNum;i++){
if(i==currPageNum){
settings.pageWidget.find("ul").append("<li><a id='' pageNum='"+i+"' href='javascript:void(0);' title='' class='current'>"+i+"</a></li>");
}else{
settings.pageWidget.find("ul").append("<li><a id='' pageNum='"+i+"' href='javascript:void(0);' title='' class=''>"+i+"</a></li>");
}
}
//如果当前页>=5,则显示围绕当前页的9项,且记忆当前项
}else{
for(var i=currPageNum-4;i<currPageNum+5;i++){
if(i==currPageNum){
settings.pageWidget.find("ul").append("<li><a id='' pageNum='"+i+"' href='javascript:void(0);' title='' class='current'>"+i+"</a></li>");
}else{
settings.pageWidget.find("ul").append("<li><a id='' pageNum='"+i+"' href='javascript:void("+i+");' title='' class=''>"+i+"</a></li>");
}
}
}
}
/* --------------- 3.结束:构建分页数字控件 -------------- */
/* --------------- 4.开始:构建“下一页”和“尾页”控件 ------------- */
if(totalPageNum==currPageNum){
//如果你希望当前页是最后一页的时候,也允许“尾页”和“下一页”控件出现,则可以在这里进行补充
}else{
settings.pageWidget.find("ul").append("<li><a id='' pageNum='"+(currPageNum+1)+"' href='javascript:void(0);' title='下一页' class='next'>下一页</a></li>");
settings.pageWidget.find("ul").append("<li><a id='' pageNum='"+totalPageNum+"' href='javascript:void(0);' title='尾页' class='last'>尾页</a></li>");
}
/* --------------- 4.结束:构建“下一页”和“尾页”控件 ------------- */
//还要为控件绑定点击事件
bindEvent();
}
})(jQuery);
/*
* Page类
*/
function Page(currPageNum,totalRowSize,pageRowSize){
this.currPageNum = currPageNum;
this.totalRowSize = totalRowSize;
this.pageRowSize = pageRowSize;
}
Page.prototype.getCurrPageNum = function(){
return this.currPageNum;
};
Page.prototype.setCurrPageNum = function(currPageNum){
this.currPageNum = currPageNum;
};
Page.prototype.getTotalPageNum = function(){
return (this.totalRowSize%this.pageRowSize==0)?(this.totalRowSize/this.pageRowSize):(Math.floor(this.totalRowSize/this.pageRowSize)+1);
};
Page.prototype.getTotalRowSize = function(){
return this.totalRowSize;
};
Page.prototype.setTotalRowSize = function(totalRowSize){
this.totalRowSize = totalRowSize;
};
Page.prototype.getPageRowSize = function(){
return this.pageRowSize;
};
Page.prototype.setPageRowSize = function(pageRowSize){
this.pageRowSize = pageRowSize;
};
Page.prototype.getFirstResult = function(){
if(this.getCurrPageNum()<=0) return 0;
return this.getPageRowSize() * (this.getCurrPageNum() - 1);
};
Page.prototype.getMaxResult = function(){
return this.getFirstResult() + this.getPageRowSize();
};
以上就是本文的全部内容,希望对大家的学习有所帮助。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





