在下面浏览器下测试通过:Firefox, IE7, IE8, Google浏览器。 (IE6还是算了吧),其它浏览器还没试过。
目前刚添加了4个皮肤,添加新皮肤非常方便,您可以参考已添加的皮肤图片和css代码,相信您会很快搞定。
效果截图:
一、在没有使用LazyForm的情况下,在XP下运行截图如下 
二、使用LazyForm(皮肤Blue)效果如下
三、使用LazyForm(皮肤Black)效果如下
四、皮肤Default
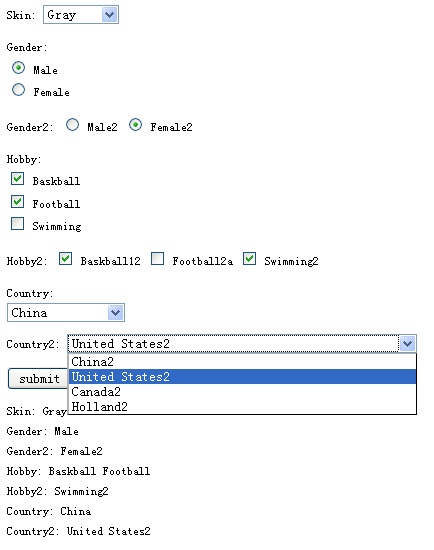
五、皮肤Gray
demo.html代码如下:
>
>
正文
{
字体:12px Simsun、Arial、Helvetica、sans-serif;
行高:20px;
}
风格>
$(function() {
$('#form1').submit(function() {
var Skin = $('#ddlSkin option:selected').val();
$('#lazyFormSkin').attr('href', 'css/' 皮肤 '/lazyform.css');
skin = '皮肤: ' 皮肤;
var 性别 = '性别: '
$('input[name=gender]:checked').val();
var sex2 = 'Gender2:'
$('input[name=gender2]:checked').val; ();
var 爱好 = '爱好:'
($('#cbxBaskball').is(':checked') ? $('#cbxBaskball').val() ' ' : '')
($('#cbxFootball').is(':checked') ? $('#cbxFootball').val() ' ' : '')
($('#cbxSwimming') ).is(':checked') ? $('#cbxSwimming').val() ' ' : '');
var hobby2 = "Hobby2:"
($('#cbxBaskball2'). is(':checked') ? $('#cbxBaskball2').val() ' ' : '')
($('#cbxFootball2').is(':checked') ? $('#cbxFootball2 ').val() ' ' : '')
($('#cbxSwimming2').is(':checked') ? $('#cbxSwimming2').val() ' ' : '');
var Country = '国家:' $('#ddlCountry option:selected').text();
var Country2 = 'Country2:' $('#ddlCountry2 option:selected').text ();
$('#result').html(皮肤 '
' 性别 '
' 性别2 '
'
爱好 '' 爱好2 '
' 国家 '
'
返回 false;
});
});
脚本>
头>
从代码中你就可以看到,LazyForm没有动你的Html和Css风格的辫汗毛。
使选择变长,设置个长度就可以了。
把LazyForm.js去掉,就是你的原样。没有任何改动。
LazyForm源码:
(函数($) {
/* --------------------------------- ---------------------------------------
LazyForm 1.0
版权所有(c ) 2009, 陈张鹏, peng1988@gmail.com
------------------------------------ ------------------------------------------------- */
$.lazyform = $.lazyform | | {};
$.extend($.lazyform, {
_inputs : null,
_selects: null,
init: function() {
_inputs = $(' input[type=checkbox], input[type=radio]');
_inputs.each($.lazyform._initInput);
_selects = $('select'); each($.lazyform._initSelect);
$(document).click(function() {
$('div.select div.open').removeClass().next('ul' ).hide();
});
_initInput: function() {
var $self = $(this); 🎜>var radio = $self.is(':radio');
var id = radio ? (self.type '-' self.name '-' self.id) : (self.type ' -' self.id);
var className = self.type (self.checked ? '-checked': '');
var悬停 = false;
var $span = $( '')
.attr({
'id': id,
'class': className
})
.bind('mouseover mouseout', function () {
悬停 = !hover;
$span.attr('class', self.type (self.checked ? '-checked' : '') (hover ? '-hover' : ''));
})
.bind('click', function() {
if(radio) {
$('input[name=' self.name ']').each(function( ) {
$('#' self.type '-' self.name '-' this.id).attr('class', self.type);
})
}
self.click();
$span.attr('class', self.type (self.checked ? '-checked' : ''));
$self.addClass('hidden').before($span);
},
_$openSelect: null,
_initSelect: function() {
var $self = $(this);
var self = this;
var selectWidth = $self.width();
var selectUlWidth = $self.width() - 2;
var $select = $('').attr('id', 'select-' self.id).width(selectWidth).addClass('select');
var $selectItem = $('').append('');
var $selectItemText = $selectItem.children('span');
var $selectUl = $('
var $selectLi = null;
var $hoverLi = null;
$self.children().each(function() {
var $tempLi = $('
if( this.selected) {
$tempLi.addClass('hover')
$selectItemText.text(this.text);
$selectLi = $tempLi; tempLi;
}
$selectUl.append($tempLi)
$tempLi
.bind('mouseover', function() {
$hoverLi.removeClass();
$tempLi.addClass('hover');
$hoverLi = $tempLi;
.bind('click', function() {
$self.children() .each(function() {
if($hoverLi && this.text == $hoverLi.text()) {
$tempLi.addClass('hover');
this.selected = true;
$selectLi = $tempLi;
$hoverLi = $tempLi;
$selectItem.removeClass();文本($selectLi.text());
$selectUl.hide()
});
$selectItem.click(function(e) {
if($.lazyform._$openSelect && $.lazyform._$openSelect != $select) {
$('#' $.lazyform._$openSelect.attr('id') ' > div.open').removeClass().next('ul').hide();
}
$.lazyform._ $openSelect = $select;
$selectItem.toggleClass('open');
if($selectItem.attr('class') == 'open') {
if($hoverLi != $selectLi) {
$hoverLi.removeClass()
$selectLi.attr('class', 'hover');
$hoverLi = $
}
$; selectUl.show();
} else {
$selectUl.hide()
e.stopPropagation();
$select.append($selectItem);
$select.append($selectUl);
$self.hide().before($select);
}
});
$(document).ready(function() {
$.lazyform.init();
});
})(jQuery);
代码资源下载
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





