网上的各类表单验证插件的验证规则都是写在脚本里的,但我的插件的验证规则却是写在表单元素的属性里的。如下面的例子:
注意看上面代码中以“jv“开头的各种属性名,这些都是表单验证插件需要用的属性值。其中各属性代表的意思请阅读以下表:
1、form表格控件元素可使用的属性:
| 属性名 | 说明 |
| jvpattern | 用来验证控件值是否正确的正则表达式。(可不定义此属性) |
| jvcompareid | 需要与当前控件进行值相等比较的其它控件id。(可不定义此属性) |
| jvrequired | 表明当前控件值是否是必须的,也即是否允许当前控件值为空。如不定义此属性则默认为不可空,如果值为false或0则允许为空。(可不定义此属性) |
| jvmethod |
定义需要进行额外验证的方法。(可不定义此属性) 此属性值如果定义,则不需要输写“括号”,并且函数原型为: xx function(item){ //代码 //true表示验证成功,false表示验证失败。 return true/false; //或者带错误消息的返回 return {result:true/false, message:'错误消息'}; } 其中item参数是当前控件对象的jQuery实例。 |
| jvtipid |
显示验证提示信息的控件id。(可不定义此属性) 注:如果不定义此属性,并且未定义onerror或oncorrect函数则默认为alert提示 |
| jverrortip | 当验证失败时要显示的提示信息。(可不定义此属性) |
| jvcorrecttip | 当验证成功时要显示的提示信息。(可不定义此属性) |
| jvfocuson | 当验证失败后是否需要将光标移到控件上。(可不定义此属性) |
控件上必须定义:jvpattern、jvmethod、jvcompareid 三者之中的一个或多个,否则插件将不对对应的控件进行验证。
2、tip提示控件元素可使用的属性:tip提示控件即是某个表单控件jvtipid指定的控件。
| 属性名 | 说明 |
| jvnormalclass | 正常情况下显示提示信息时采用的css样式的classname。(可不定义此属性) |
| jvcorrectclass | 验证成功后显示提示信息时采用的css样式的classname。(可不定义此属性) |
| jverrorclass | 验证失败后显示提示信息时采用的css样式的classname。(可不定义此属性) |
当控件规则设置好后就可以直接激活调用jValidate,以便当表单进行submit提交前,进行验证检查。
示例:
或者带参数的调用:
blurvalidate : true,
isbubble : false,
onerror : function(item,form){
$.jMessageBox.show('错误', item.attr('jverrortip'));
}
});
可设置的参数请阅读下表:
| 参数名 | 说明 |
| isbubble |
是否允许“冒泡”,也即是否允许逐个检查各控件值,如果值为true,则会逐一检查验证所有已设置验证规则的控件;如果值为false则当有一个控件值验证失败(不符合条件)后,将退出后续控件的检查。默认值为false 注:如果提示信息是以弹出窗口方式显示的,建议将此值设置为false,以免一下子弹出较多提示,引起用户反感。 |
| blurvalidate | 设置当个个控件失去焦点后是否需要即时检查验证。默认值为false。 |
| emptytip | 是否允许空提示。也即是当没有提示信息可显示时,是否还允许提示控件改变css类。默认值为false |
| oncorrect |
当控件值验证成功时调用处理的方法,如果未定义则采用默认行为。函数原型: function(item, form){ //代码 } 其中参数item: 表示当前控件的jQuery实例; form : 表示控件所在的表单实例 |
| onerror |
当控件值验证失败时调用处理的方法,如果未定义则采用默认行为。函数原型: function(item, form){ //代码 } 其中参数item: 表示当前控件的jQuery实例; form : 表示控件所在的表单实例 |
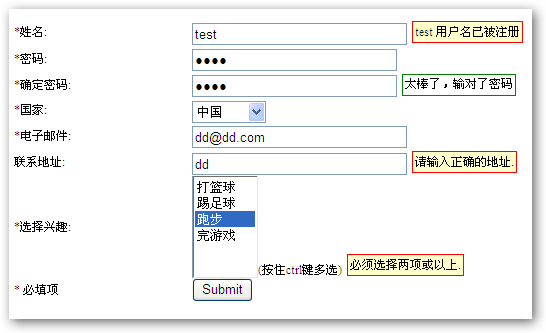
示例截图:

源码下载 压缩包附带jMessageBox示例
http://www.jb51.net/jiaoben/23094.html
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器





