获取ID : $(this).attr("id");
:not用法
1. 列表用法
var notList = [];
notList.push("#");
var textElements = $("input[type=text]:not(" + notList + ")");
var firstFocusItem = null;
//遍历Type=Text的元素
textElements.each(function(i) {
//TODO
});
2.排它用法
$("table[id^=tb]:not([id=tbBasicInfo])").each(function() {
alert($(this).attr("id"));
});
如果不加[]的话, $("table[id^=tb]:not(tbBasicInfo)"),这样是不行的
这时not是基于前者id^=tb的tb进行:not操作的
恢复BackGround-Color为原始的颜色
background-color:transparent
去掉Href的下划线,已访问过的样式
a, a:visited{ text-decoration: none;}
去掉Li的点样式
li{margin:0; padding:0; list-sytle:none}
获取当前对象的Style中的某种样式
$("#divDept").css("display")
CSS BackGround Url 显示不出来
因为IE浏览器和FF对于处理路径有一些差异,在IE下修改boxy.css代码如下。
.boxy-wrapper .top-left { background: url('images/boxy-nw.png'); }
.boxy-wrapper .top-right { background: url('images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { background: url('images/boxy-se.png'); }
.boxy-wrapper .bottom-left { background: url('images/boxy-sw.png'); }
/* IE6+7 hacks for the border. IE7 should support this natively but fails in conjuction with modal blackout bg. */
/* NB: these must be absolute paths or URLs to your images */
.boxy-wrapper .top-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-nw.png'); }
.boxy-wrapper .top-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-se.png'); }
.boxy-wrapper .bottom-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-sw.png'); }
这样就能在IE下显示正常了。
获取Table对象
$("table[id=tableID]") 或者 $("#tableID")CountDown用法
$.getJSON(
loginServiceUrl,{ method: "Logout"},
function(result) {
if (result.Url != null) {
$("#transfer").countdown({
until: "+5s",
expiryUrl: result.Url,
onTick: function(periods){
$(this).text(periods[6]);
}
});
}
});
Google Chrome中text()取值有问题,改为val()
Google Chrome 中窗口最大化的问题
以下js代码在FF,IE中没问题
if (window.screen) {
var myw = screen.availWidth;
var myh = screen.availHeight;
window.resizeTo(400, 400);
window.moveTo(0, 0);
}
- 在Chrome中resizeTo,resize都是没有效果的。
- By Design we don't support resize/move for tabs, only constrained windows.
- javascript resizeTo bug
-
在google chrome/safari 中textbox默认是可以自由拉长的,为何控制不让其自由拉长。

解决方案:
CSS to disable resizing textarea { resize: none; } <textarea style="COLOR: #0000ff">name="<span style="COLOR: #8b0000">foo</span>"> textarea[<span style="COLOR: #0000ff">name</span>=foo] { resize: none; } HTML is <textarea id="<SPAN style=" color:>foo">) #foo { resize: none; }</textarea></textarea>
- JS压缩工具
http://www.brainjar.com/js/crunch/demo.html
缺点:
会把正则表达式中类似*/去除
Sample:
value = s.replace(/^0*/, '');
After Compress:
value = s.replace(/^0, '');
- parseInt() 和 Number() 兩個函數有什么不同?
http://hi.baidu.com/iloverobot/blog/item/bd3ed651ffd362868c5430bf.html
- JSON 问题
http://blog.csdn.net/chinaontology/archive/2007/12/30/2004871.aspx
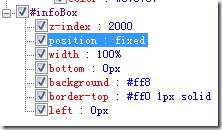
- CSS置底的提示框
- 大文件上传 进度条显示 (仿csdn资源上传效果)
http://www.cnblogs.com/zengxiangzhan/archive/2010/01/14/1647866.html
- 可编辑的Input
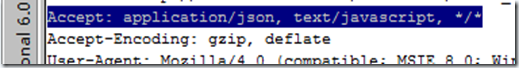
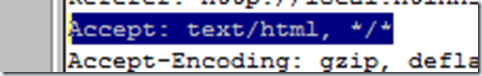
- jquery设置html头信息
http://home.phpchina.com/space.php?uid=155537&do=blog&id=182698
- jQuery与prototype(ajaxpro)冲突的解决方法
http://www.cnblogs.com/sxlfybb/archive/2009/06/04/1495995.html
- 利用jQuery + Handler(ashx) + LINQ 實現 Autocomplete
http://www.dotblogs.com.tw/puma/archive/2009/03/10/7426.aspx
- jquery ajax 中文乱码
- Ajax中文乱码原因分析及解决方案
http://hi.baidu.com/sihillver/blog/item/4d6f32f592920325bc3109d7.html
- 打造基于jQuery的高性能TreeView
- 利用jQuery实现更简单的Ajax跨域请求
- Jquery.Ajax 读取XML
<span style="COLOR: #800000">first</span> <span style="COLOR: #800000">of</span> <span style="COLOR: #800000">all</span> <span style="COLOR: #800000">sorry</span> <span style="COLOR: #800000">about</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">english</span>, <span style="COLOR: #800000">it</span>'<span style="COLOR: #800000">s</span> <span style="COLOR: #800000">not</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">native</span> <span style="COLOR: #800000">lengauge</span>... <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">have</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">xml</span> <span style="COLOR: #800000">file</span> <span style="COLOR: #800000">that</span> <span style="COLOR: #800000">i</span>'<span style="COLOR: #800000">m</span> <span style="COLOR: #800000">reading</span> <span style="COLOR: #800000">with</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">sample</span> <span style="COLOR: #800000">code</span> <span style="COLOR: #800000">above</span>...<span style="COLOR: #800000">but</span> <span style="COLOR: #800000">when</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">try</span> <span style="COLOR: #800000">to</span> <span style="COLOR: #800000">read</span> <span style="COLOR: #800000">it</span> <span style="COLOR: #800000">from</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">service</span> <span style="COLOR: #800000">web</span> <span style="COLOR: #800000">page</span> (<span style="COLOR: #800000"><a href="http://www.google.com/ig/api?weather=Buenos%20A">http</a></span>://<span style="COLOR: #800000">www</span>.<span style="COLOR: #800000">google</span>.<span style="COLOR: #800000">com</span>/<span style="COLOR: #800000">ig</span>/<span style="COLOR: #800000">api</span>?<span style="COLOR: #800000">weather</span>=<span style="COLOR: #800000">Buenos</span>%<span style="COLOR: #800000">20A</span>...),<span style="COLOR: #800000">it</span> <span style="COLOR: #800000">doesn</span>'<span style="COLOR: #800000">t</span> <span style="COLOR: #800000">show</span> <span style="COLOR: #800000">anything</span>... <span style="COLOR: #800000">and</span> <span style="COLOR: #800000">if</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">write</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">same</span> <span style="COLOR: #800000">content</span> <span style="COLOR: #800000">of</span> <span style="COLOR: #800000">this</span> <span style="COLOR: #800000">page</span> <span style="COLOR: #800000">in</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">xml</span> <span style="COLOR: #800000">file</span> <span style="COLOR: #800000">in</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">pc</span>,
<span style="COLOR: #800000">it</span> <span style="COLOR: #800000">works</span> <span style="COLOR: #800000">perfectly</span>... <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">dont</span> <span style="COLOR: #800000">know</span> <span style="COLOR: #800000">what</span> <span style="COLOR: #800000">am</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">doing</span> <span style="COLOR: #800000">wrong</span>
<span style="COLOR: #800000">i</span> <span style="COLOR: #800000">let</span> <span style="COLOR: #800000">u</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">code</span> <span style="COLOR: #800000">that</span> <span style="COLOR: #800000">i</span>'<span style="COLOR: #800000">m</span> <span style="COLOR: #800000">using</span> <span style="COLOR: #800000">maybe</span> <span style="COLOR: #800000">u</span> <span style="COLOR: #800000">could</span> <span style="COLOR: #800000">help</span> <span style="COLOR: #800000">me</span>
<span style="COLOR: #800000">function</span> <span style="COLOR: #800000">clima</span>(){
$.<span style="COLOR: #ff0000">ajax</span>(<span style="COLOR: #0000ff">{
type: "GET",
url: 'http://www.google.com/ig/api?weather=Buenos%20Aires',
dataType: "xml",
success: function(data){
var $weather = $(data).find('current_conditions')
console.log($weather)</span>;
}
});
}
<span style="COLOR: #800000">function</span> <span style="COLOR: #800000">clima</span>() {
$.<span style="COLOR: #ff0000">ajax</span>(<span style="COLOR: #0000ff">{
type: "GET",
dataType: "xml",
url: 'http://www.google.com/ig/api?weather=Buenos%20Aires',
success: function(xml) {
var weather = $(xml).find("current_conditions").find("temp_c").attr("data")</span>;
<span style="COLOR: #ff0000"> alert</span>(<span style="COLOR: #0000ff">"Prognostico para hoy: " + weather + " grados")</span>;
}
});
}
- FullSize:一个新的IMG标签属性(附带JQuery实现)
http://css9.net/wp-content/uploads/2009/04/fullsize/example.html
有关于$.ajaxSetup和$.get的问题
在Common.js中使用
$.ajaxSetup({ url: "<span style="COLOR: #8b0000">…..</span>", type: "<span style="COLOR: #8b0000">POST</span>", cache: <span style="COLOR: #0000ff">true</span>, dataType: "<span style="COLOR: #8b0000">json</span>" }); $.ajax({ data: { cityCode: cityCode, flag: flag }, success: <span style="COLOR: #0000ff">function</span>(areaList) { …} });在PageA页面引入Common.js
然后在脚本段中使用 $.get(url);
此处url调用的是一个aspx页面,显示结果为无数据加载!(正常情况:有数据加载。)
然后经过使用IE8的开发人员工具,进行Trace Error.最终发现原因错误信息(如下)
"Invalid JSON:
那么如何解决呢?
原因:
肯定是请求数据类型有问题?
解决方案:
1.在Page A 页面脚本段 $.get(url,“html”);
因为$.get中的Data是可选项,现在确定原因之后,我们就来预定义好DataType
结果:OK
分析源由:
是因为$.ajaxSetup是用全局设定的,所以全局已经设定了DataType:JSON了。
那Page A 页面的$.get()肯定受及影响。
最终解决方案:
改Common.js,去掉ajaxSetup全局设定
$.ajax({ url: "…..", type: "POST", cache: true, dataType: "json",data: { cityCode: cityCode, flag: flag }, success: function(areaList) { …} });
结果:OK
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中