第一个问题是对于按键事件来说根本就没有标准,按照规范说的:包含键盘等输入设备的事件模型会在以后的DOM规范中作出解释。
正如我们了解到的,浏览器在最开始设计的时候并没有一个标准,大家都像做实验似的,最后的成品虽然是有用的,但是肯定造成了兼容性的问题。按键问题也不例外:这里有两个属性能检测到用户按下了什么键,虽然有足够的理由为什么需要两个属性,但是依然并不是所有的浏览器都支持。
另外,在keypress与keydown和keyup之间还有一些很重要的区别。
最后就是windows和mac的区别了,在mac上要检测用户按下了什么键简直比在windows下难了N倍。
keyCode和charCode
能检测到用户按下了什么键的两个属性就是keyCode和charCode了。简单说来:keyCode是用来检测用户真正按下了键盘上那个键的,而charCode则是给出键入字符的ASCII码。有一些小问题需要注意:大写的A和小写的a的keyCode是一样的,因为他们在键盘上就是一个键;但是charCode不一样,因为他俩是两个不同的字符。
IE和Opera不支持charCode。然而他们会在keyCode里面保存字符信息,但是只是在onkeypress的情况下,在onkeydown/up情况下包含的是键的信息。
字符和数字键
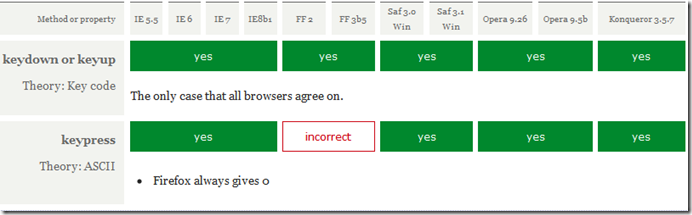
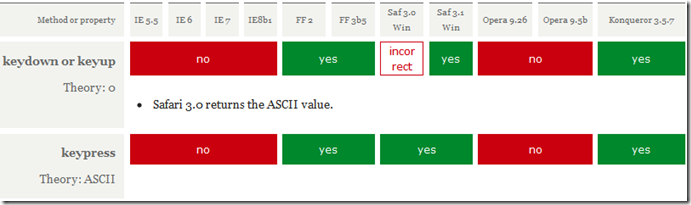
让我们以一个简单的例子开始。小写a的ASCII码是97,大写的是65。那么在两种情况下,当用户在键盘上敲下相同的键的时候,什么时候的键值是65呢(相当于大写的A)
keyCode
charCode

因此,在onkeydown/up的情况下,你能够从keyCode里面得到键值。在onkeypress情况下,想要得到字符值就要使用:evt.charCode || evt.keyCode.
标点符号
我还是决定不对标点符号键做测试了。我怀疑这不仅跟浏览器和操作系统有关,还可能跟键盘设置和默认语言有关。我一般用的是荷兰语版的windows,如果跟美国版的101键的键盘相比有很大出入,我一点都不会觉得意外。
比如说shift+,键出来的应该是
特别键
功能键就是只那些不能打印出来的但是却具有一定功能的键。比如shift、ESC、enter等等都是功能键。
一些说明:
1、一般,mac的可靠性比windows要差,有些键可能检测不到
2、IE不会触发下面这键的keypress事件:delete, end, enter, escape, 功能键, home, insert, pageUp/Down 和 tab。
3、在onkeypress事件下,Safari会给下面这些键给出很奇怪的keyCode值:delete, end, 功能键, home 和 pageUp.Down。但是在onkeydown/up下面就很正常。
4、Alt,Cmd,Ctrl和shfit键在mac上无法探测,不过Opera下面例外。然而你却可以使用altKey,ctrlKey,shfitKey这些属性。
如果你需要探测这些键,你就探测一下载onkeydown/up下面的keyCode就行了,算是给自己帮忙了,onkeypress和charCode就忘掉吧。
原文后面有个大的键值的列表,还有一个测试框,有兴趣的童鞋可以移步。
翻译地址:http://www.quirksmode.org/js/keys.html
转载请保留以下信息
作者:北玉(tw:@rehawk)
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

WebStorm Mac版
好用的JavaScript开发工具