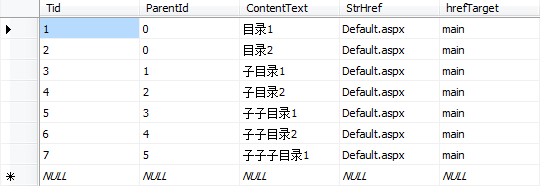
Extjs动态加载树,首先在数据库里面设计存放树信息的表 
USE [KimiExtjs]
GO
/****** 对象: Table [dbo].[Trees] 脚本日期: 04/08/2010 22:12:25 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[Trees](
[Tid] [varchar](40) COLLATE Chinese_PRC_CI_AS NOT NULL,---节点ID 主键 Guid
[ParentId] [varchar](40) COLLATE Chinese_PRC_CI_AS NULL,---父亲节点ID 0表示为根目录
[ContentText] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---节点现实内容
[StrHref] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---节点链接地址
[hrefTarget] [varchar](50) COLLATE Chinese_PRC_CI_AS NULL,---Target
CONSTRAINT [PK_Trees] PRIMARY KEY CLUSTERED
(
[Tid] ASC
)WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
构建完数据表后,我们将开始应运程序的开发,首先页面的设计,html代码如下:
js代码如下所示:
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL="Extjs3.2.0/resources/images/default/s.gif";
var Tree = Ext.tree;
var tree = new Tree.TreePanel({
el:'west_content',//渲染到
useArrows:true,
autoHeight:true,
split:true,
lines:true,
autoScroll:true,
animate:true,
enableDD:true,
border:false,
containerScroll: true,
loader: new Tree.TreeLoader({
dataUrl :'ServletHandlers/GetTrees.ashx'
})
}); var root = new Tree.AsyncTreeNode({
text: 'KimiYang',
draggable:true,
id:'0'
});
tree.setRootNode(root);
root.expand();
var viewport = new Ext.Viewport( {
layout:'border',
items:[{
region:'west',
id:'west',
title:'导航菜单',
split: true,
宽度:200,
minSize:200,
maxSize:400,
可折叠:true,
边距:'60 0 2 2',
cmmargins:'60 5 2 2',
layout:'fit',
layoutConfig:{ activeontop:true},
defaults: { bodyStyle: 'margin:0;padding:0;'},
items:
new Ext.TabPanel({
border:false,
activeTab:0,
tabPosition:'bottom',
items:[{
contentEl:'west_content',
title:'系统管理',
autoScroll:true,
bodyStyle:'padding:5px;'
},
{
title:'网上办公',
autoScroll:true ,
bodyStyle:'padding:5px;'
}]
})
},{
region:'center',
el:'center',
deferredRender :false,
边距:'60 0 2 0',
html:'',
autoScroll:true
},
{
区域:'南',
边距:'0 0 0 2',
边框:false,
html:''
}
]
})
setTimeout(function(){
Ext.get('loading').remove();
Ext.get('loading-mask); ').fadeOut({remove:true});
}, 250)
});
C#代码如下图:
使用 System.Data; >使用 System.Linq;
使用 System.Web.Services;
使用 System.Xml.Linq; Com.KimiYang.Web.ServletHandlers
{
///
/// $codebehindclassname$ 的摘要说明
///
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class GetTrees : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string strSql = "从树中选择 Tid,ParentId,ContentText,StrHref,hrefTarget";
dbOperator db = new dbOperator();
DataTable dt = db.Execute(strSql); >string strResult = "[";
if (dt.Rows.Count > 0)
{
DataRow[] dr = dt.Select("ParentId='0'");
strResult = DtTreeToJson(dt, strResult, dr);
}
strResult = "]";
context.Response.ContentType = "text/plain";
context.Response.Write(strResult.ToString());
context.Response.End();
}
private static string DtTreeToJson(DataTable dt, string strResult, DataRow[] dr)
{
if (dr.Length > 0)
{
for (int i = 0; 长度 i )
{
strResult = "{";
strResult = "text:'" dr[i]["ContentText"] "',";
strResult = "id:'" dr[i]["Tid"] "',";
DataRow[] drChild = dt.Select("ParentId='" dr[i]["Tid"] "'");
if (drChild.Length > 0)
{
strResult = "leaf:false,";
strResult = "孩子:[";
strResult = DtTreeToJson(dt, strResult, drChild);
strResult = "]";
}
else
{
strResult = "href:'" dr[i]["StrHref"] "',";
strResult = "hrefTarget:'" dr[i]["hrefTarget"] "',";
strResult = "leaf:true";
}
strResult = "}";
if (i != dr.Length - 1)
strResult = ",";
}
}
返回 strResult;
}
public bool IsReusable
{
获取
{
返回 false;
}
}
}
}
页面效果图:
来源代码下载
ExtjsTree.rar
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






