事件对象是用来记录一些事件发生时的相关信息的对象。事件对象只有事件发生时才会产生,并且只能是事件处理函数内部访问,在所有事件处理函数运行结束后,事件对象就被销毁!
- W3C DOM把事件对象作为事件处理函数的第一个参数传入进去
- IE将事件对象作为window对象的一个属性(相当于全局变量)
originalEvent对象
在一次偶然的使用中,我发现当使用on()函数并且传入第二个选择器参数时,e.touches[0]的访问为undefined,打印e发现,它的事件对象不是原生的事件对象。经查阅发现它是jquery事件对象。
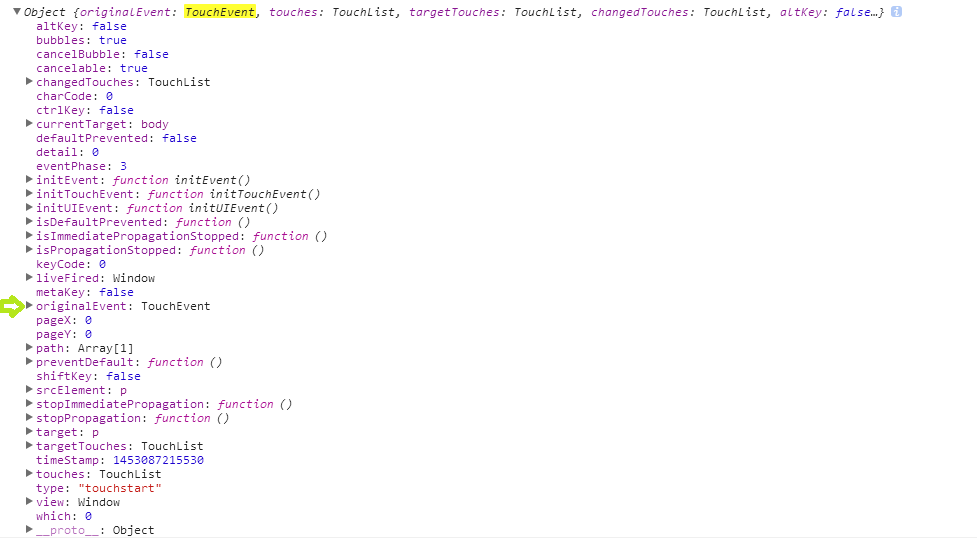
$(window).on("touchstart","body",function(e){
console.log(e)
})

上面例子中event中有一个originalEvent属性,而这才是真正的touch事件。jQuery.Event 是一个构造函数,其创建一个可读写的jQuery事件对象,并在event 对象保留了对这个原生事件对象 event 的引用($event.originalEvent)。我们绑定的事件处理程序所处理的事件对象都是 $event。该方法也可以传递一个自定义事件的类型名,用于生成用户自定义事件对象。
touch事件
touchmove: 当手指在屏幕上滑动的时候连续地触发。
touchstart: 当手指触摸屏幕时候触发,即使已经有一个手指放在屏幕上也会触发
touchend: 当手指从屏幕上离开的时候触发。
TouchEvent对象
每一个touch事件的触发都会产生一个TouchEvent对象,以下是TouchEvent对象三个比较常用的重要属性
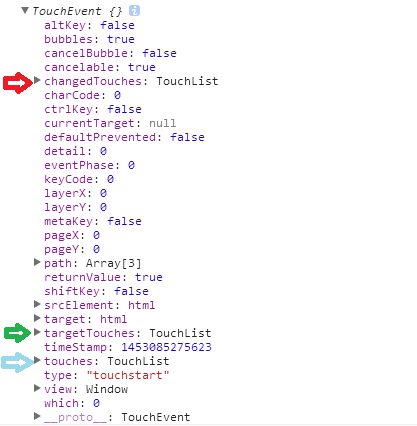
touches 当前位于屏幕上的所有手指的一个列表。
targetTouches 特定于事件目标的Touch对象的数组。[当前手指]
changeTouches 表示自上次触摸以来发生了什么改变的Touch对象的数组。
在这里,我用js写了一个touch事件,点击屏幕可触发,将其事件事件对象在控制台打印出,结果如下(箭头指向的是上述三个属性):
window.addEventListener("touchstart",function(event){
console.log(event);
})

触摸事件对象属性
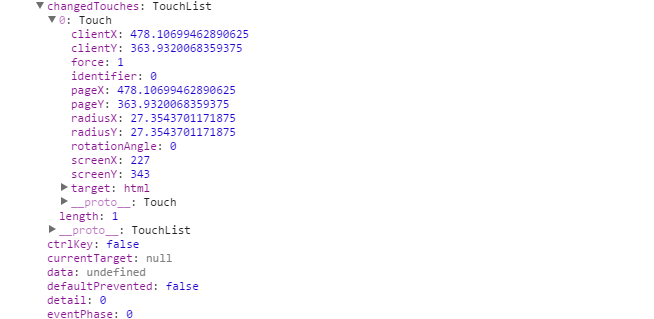
touches、targetTou、changeTouches都包含以下属性值
clientX:触摸目标在视口中的x坐标。
clientY:触摸目标在视口中的y坐标。
identifier:标识触摸的唯一ID。
pageX:触摸目标在页面中的x坐标。
pageY:触摸目标在页面中的y坐标。
screenX:触摸目标在屏幕中的x坐标。
screenY:触摸目标在屏幕中的y坐标。
target:触摸的DOM节点目标。
还是上面的那个例子,changeTouches对象在控制台输出如下:

以上就是本文的全部内容,希望对大家的学习有所帮助。
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





