在线编辑内容的时候,那些基于 JavaScript 的编辑器帮了我们大忙,这些所见即所得(WYSIWYG)编辑器,给我们提供了类似 Office?的操作体验。如今,任何网站内容管理系统(CMS)和博客系统都需要一个这样的编辑器。本文精选了5个基于 JavaScript?的编辑器,5个基于 jQuery 框架的编辑器。 MarkitUp – jQuery
markItUp! 它不是一个“全功能,乱用”的编辑器。相反,它是一个非常轻量级的,可定制的和灵活的文本编辑器,以满足发展的需要,在其CMSes ,博客,论坛或网站。 markItUp !不是一个WYSIWYG编辑器,它是简易实用的文本编辑器。 快速移植和使用 支持键盘快捷键 支持Ajax的动态预览 兼容的浏览器: IE7, Safari 3.1, Firefox 2, Firefox 3. IE6 and Opera 9+ as-is. 许可: MIT/GPL 文件: 便携,节省资源,只有 6.5Kb. jWYSIWYG – jQuery
jWYSIWYG,此插件是一个内置的内容编辑器,允许编辑HTML内容。这是一种替代WYMeditor与便捷实用的功能。文件大小不到 17Kb和26Kb总额只有9Kb 18Kb的代码和7Kb便携。 GNU General Public License v2 小巧轻便 支持Ajax的动态预览 兼容主流浏览器 Lightweight RTE- jQuery
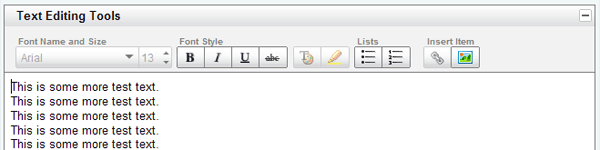
这一丰富文本编辑器尽可能的简单容易的改变我们基本的编辑需求。 超轻量级,只有 7kb 兼容主流浏览器 简洁,优雅 GNU General Public License HTMLBox – jQuery
HTMLBox,跨浏览器的,开源的HTML / XHTML文本基础上的jQuery库。通过了Mozilla Firefox , Inrernet浏览器, Netscape和Safari浏览器的测试。一体化的HtmlBox易于集成到CMS,论坛,留言板,博客中。 易于集成 兼容主流浏览器. 大小只有 15kb (最小 11kb ) 支持XHTML输出. 支持Ajax的动态预览 有完整的用户手册,这将引导您完成每一步的整合HtmlBox到您的应用和定制它。 D Small Rich Text Editor – jQuery
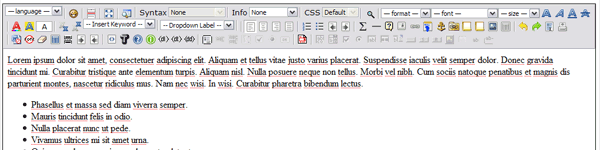
丰富的文本编辑器,应用了IFRAME元素,功能非常全,能满足我们复杂的文本编辑。 大小(~18k) ! (便携/Minified JS, Plugins & CSS合起来有12k w/o GZIP, HTML can be reduced to ~3k using GZIP, Images (w/o emoticons) are less than 3k) 兼容主流浏览器 支持所有的基本功能 支持插件功能 图片上传,通过AJAX 实现(使用的是 AjaxFileUpload plugin). 可以调整文本区域。 支持XHTML 1.0 验证 和 过滤(Note: this refers to the editor's markup and not to it's generated content which may or may not be valid!). 具有 HTML 修正功能 WYMEditor – jQuery
WYMeditor是一个基于网络的WYSIWYM (你所看到的你的意思)的XHTML编辑器。 WYMeditor的主要概念是离开的细节文件的视觉版面,并把重点放在它的结构和意义,同时努力为用户提供舒适的文本编辑器 XHTML strict + CSS compliant 没有字体或文本格式, 大小或颜色 – 它们是基于您的css样式的 便于集成至您的应用程序中 无需安装,这是100 %的Javascript代码编写的-无插件,不延时 支持Image, link, table 支持 CSS 有APIs,支持插件 自由和开放源码 兼容主流浏览器 TinyMCE – non-jQuery
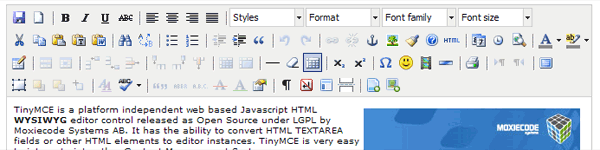
TinyMCE是一个独立的平台,基于Web的Javascript的 HTML WYSIWYG编辑器,是开源的。超强的HTML文本或其他元素转换能力,以编辑实例。 易于集成-只需要几行代码 自定义-主题和插件,阻止无效的要素和属性。 兼容主流浏览器 – Mozilla, MSIE, FireFox, Opera, Safari and Chrome. 轻量级的 – PHP/.NET/JSP/Coldfusion GZip compressor, Makes TinyMCE 75% smaller and a lot faster to load. 兼容AJAX- Compatible – You can easily use AJAX to save and load content! 支持国际化 – Multilanguage support using language packs. 开源 – Free under the LGPL license, millions of ppl help test and improve this editor every day. fckeditor – Non-jQuery
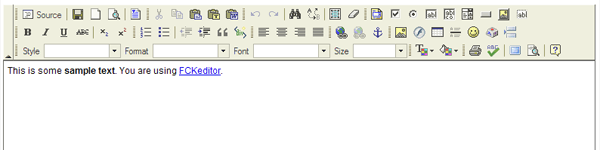
此HTML文本编辑器具有类似于MS Word一样的功能。它轻量级,无需安装 兼容主流浏览器 支持XHTML 1.0 可以定制自己的CSS 字体格式: type, size, color, style, bold, italic, etc 文本格式: alignment, indentation, bullets list, etc 支持 Cut, Paste, and Paste as Plain Text, Undo and Redo Paste from Word cleanup with auto detection 支持插入图片,上传,预览 单击右键有下拉菜单 支持 插件 有智能拼写检查程序 轻量级的和快速的 自动检测和个性化的浏览器 Yahoo YUI Rich Text Editor – Non-jQuery
The Rich Text Editor是Yahoo YUI开发的,它可以取代标准HTML文本;支持文本字体选择,加粗,斜体 ,有序列表,无序列表,链接,拖放图片,工具栏通过插件是可扩展,能够实现高度的个性化设置. Xinha – Non-jQuery
Xinha (pronounced like Xena, the Warrior Princess)是一个功能强大的所见即所得的HTML编辑器组件,在支持目前所有的浏览器。其configurabilty和可扩展性,可以很容易地 生成合适的内容,无限制
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具