注册ga后,ga就会生成一段js脚本,很多人直接把这段js复制到
的最后面就完事(包括 博客园、CSDN、BlogJava)。可是ga自动生成的这段JS真的就是最合理的吗?哪怎么样才算是合理,怎样才是不合理了?因ga只是1个分析工具,它的使用绝对不能影响到我们的程序,如果影响了,则是不合理的。不影响则是合理的。
目前ga的使用:
先看看ga自动生成的js脚本,如下:
看这段代码,使用document.write来加载JS,注意了,这样加载js是阻塞加载的,就是这个js没加载完,后面的所有资源和JS都不能下载和执行。可能你会觉的这段代码在body的最后面,后没已经没内容,没什么会阻塞的了。
还有一些你忽略了,相信很多人在写JS的时候需要在页面加载完毕后执行一些JS或AJAX,一般写在window.onload 事件,或者写入jquery的$(document).ready()方法中。这些JS就会被阻塞。如果我们的页面上很多数据在window.onload中使用AJAX加载,而偏偏这个时候ga因为某些原因(和谐和谐)不能访问,或者访问很慢的时候。问题就来,我们自己的JS一直在等待ga的JS加载完,只有等ga的js加载超时后才会执行我们的JS。
实例:
下面的代码使用jquery在document.ready发送1个ajax请求(请求126.com)。测试前修改host文件,让ga的js无法加载:
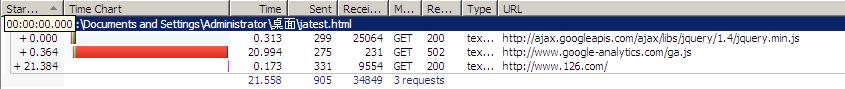
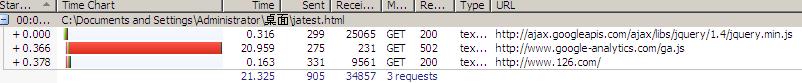
监控图:

上图可以看出ga加载不了,在20秒超时后,才执行我们的ajax请求,我们的ajax请求才花0.173s,但却等了20s。
合理使用ga:
要合理使用ga,需要解决2个问题:
1. 如何非加载ga的js,
2. 如何在ga的ja加载完毕后立刻执行 var pageTracker = _gat._getTracker("UA-123456-1");pageTracker._trackPageview(); 代码。
非阻塞加载js的方法,主要有2种:
1. 动态创建<script>2.使用new Image().src="", 这种方法只会下载JS,而不会解析JS。所以用这个加载js后,里面的函数也不能调用(这种方法一般用于预加载)。 <br><br>完善后的代码: <BR><div class="codetitle"><span><a style="max-width:90%" data="35294" class="copybut" id="copybut35294" onclick="doCopy('code35294')"><U>复制代码 代码如下:<div class="codebody" id="code35294"> <BR><script type="text/javascript"> <BR>var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); <BR>var head = document.getElementsByTagName("head")[0] || document.documentElement; <BR>var script = document.createElement("script"); <BR>script.src = gaJsHost + "google-analytics.com/ga.js"; <br><br>var done = false; // 防止onload,onreadystatechange同时执行 <BR>// 加载完毕后执行,适应所有浏览器 <BR>script.onload = script.onreadystatechange = function() { <BR>if (!done && (!this.readyState || this.readyState === "loaded" || this.readyState === "complete")){ <BR>done = true; <BR>try { <BR>var pageTracker = _gat._getTracker("UA-123456-16"); <BR>pageTracker._trackPageview(); <BR>} catch(err) {} <BR>script.onload = script.onreadystatechange = null; <BR>} <BR>}; <BR>head.insertBefore(script,head.firstChild); <BR></script>
上面代码修改自jquery的ajax代码。上面代码很容易理解,动态创建script来加载js,通过onload,或 onreadystatechange 事件来加载完毕后执行代码。

var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
$.getScript(gaJsHost + "google-analytics.com/ga.js",function(){
try {
var pageTracker = _gat._getTracker("UA-123456-16");
pageTracker._trackPageview();
} catch(err) {}
});
有需要请查看:高性能WEB开发系列
[声明] 转载请注明出处:http://www.cnblogs.com/BearsTaR/。 禁止商用!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





